
SAA Schweger Architekten
Projekt - Überblick
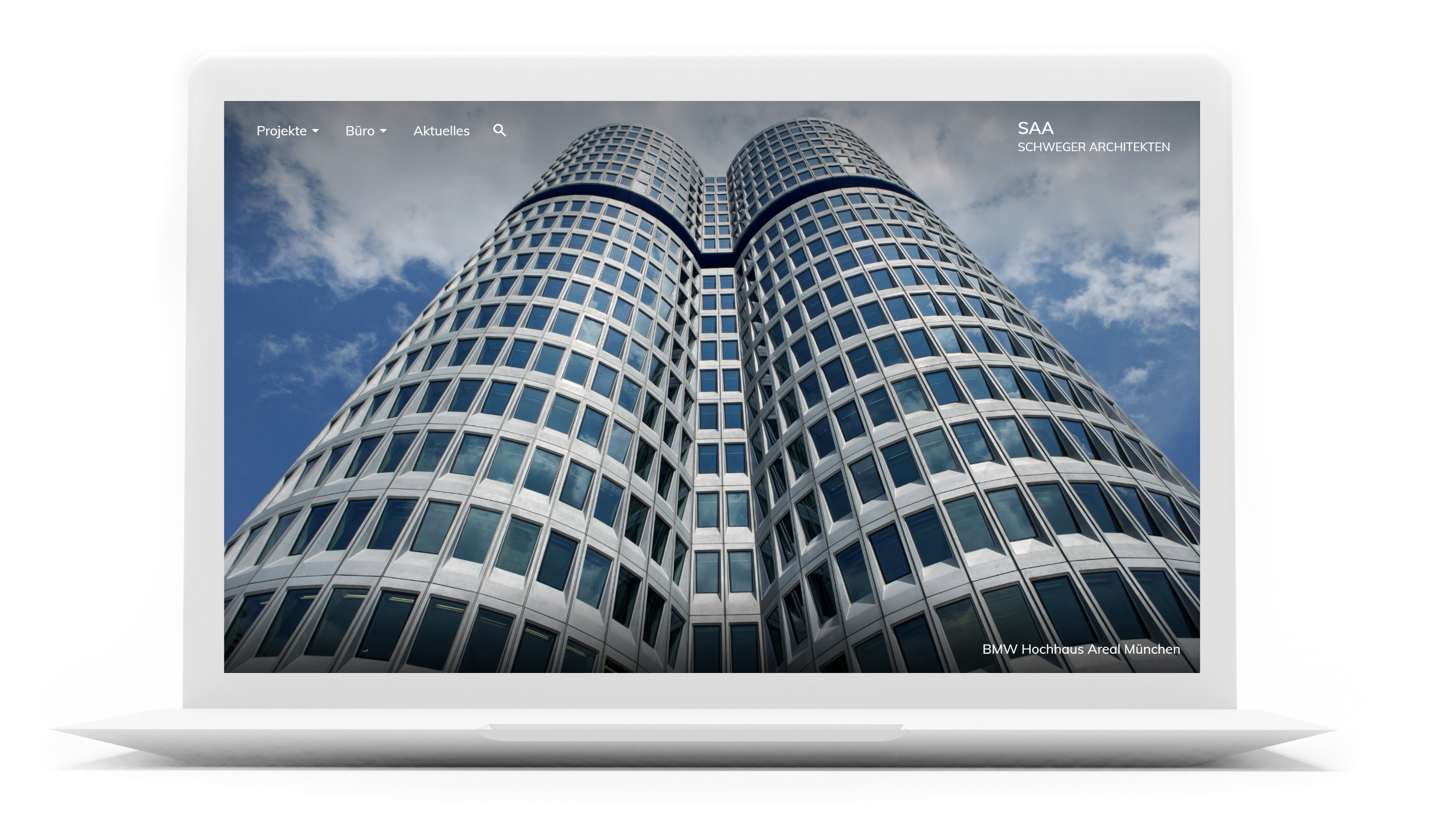
Die SAA Schweger Architekten GmbH steht für herausragende Projekte der Architektur wie dem Bundesrat in Berlin, der Dubai Pearl, dem BMW Hochhaus Arial oder auch der MNK Karlsruhe und dem NDR Hörfunk in Hamburg. Dank der langjährigen Erfahrung der hochqualifizierten Mitarbeiter verfügt das Architekturbüro über Professionalität in allen Leistungsphasen und zählt hinsichtlich Kreativität und Leistungsfähigkeit zu den großen deutschen Architekturbüros mit internationaler Erfahrung und Reputation. So wundert es nicht das bereits zahlreiche Wettbewerbe gewonnen und erfolgreich realisiert wurden.
Es war uns daher eine Ehre die neue Webseite der SAA Schweger Architekten GmbH zu entwickeln und zu gestalten und so mit dazu beizutragen, dass ihre Leistungen und Projekte wieder auf ansprechender, moderner Art präsentiert werden.
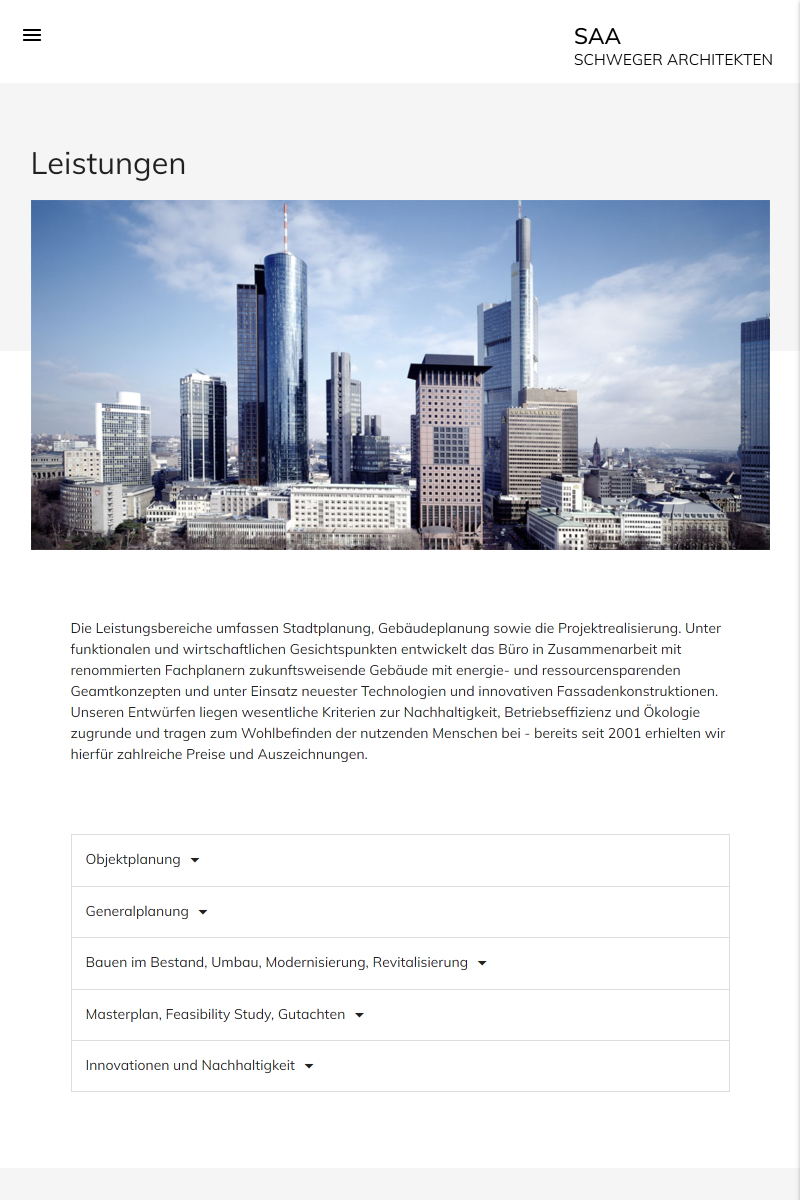
Leistungen
Besuchen
SAA Schweger Architekten
Website Ziele
Direkt von Beginn war klar, dass die neue Webseite auf Basis einen kundenspezifischen Content Management Systems erstellt werden sollte, um sowohl den umfangreichen Leistungen und Projekten gerecht zu werden als auch dem Wunsch nach einer individuellen, modernen und selbstständig aktuell haltbaren Webseite zu erfüllen.
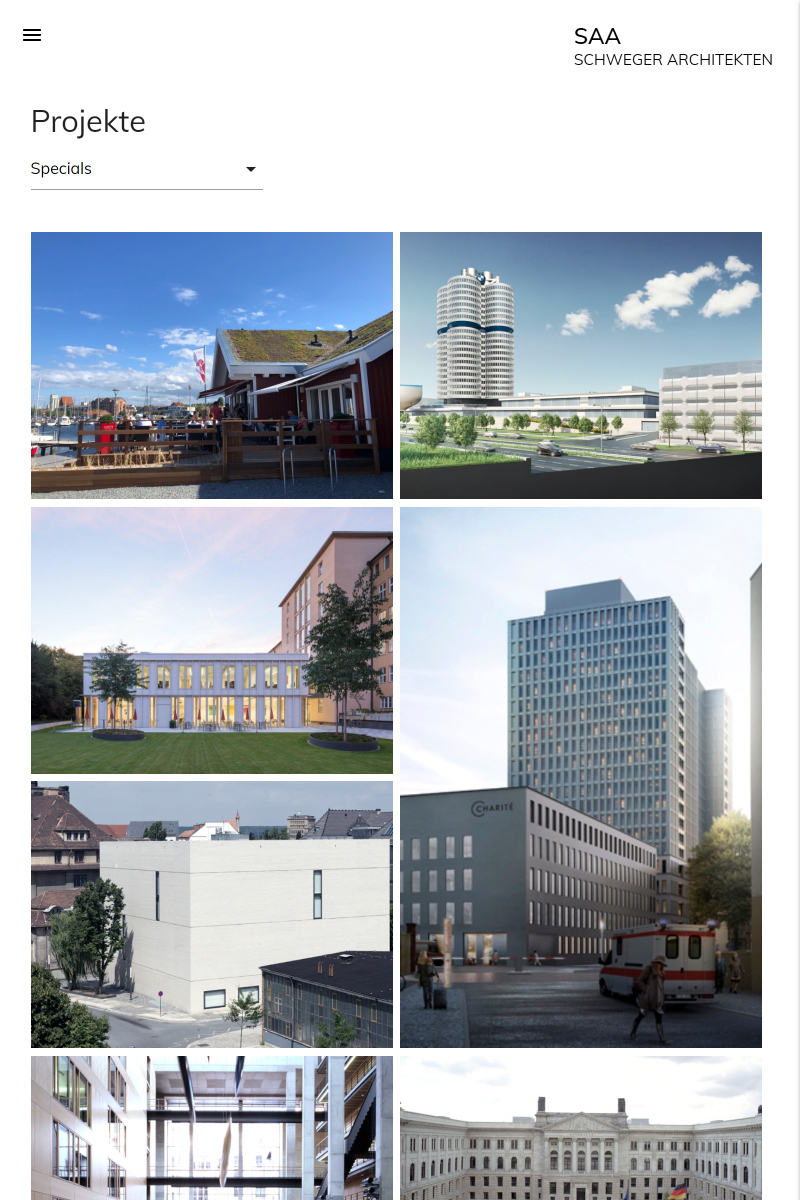
Das Design hält sich hierfür bewusst im Hintergrund und lenkt den Fokus gezielt auf den Inhalt. Dabei vermittelt es Klarheit und Struktur bezüglich des Aufbaus – beispielsweise durch verwendete Metrogalierien – lässt mit einer gewissen Leichtigkeit Raum zum wirken.
Selbstverständlich ist die Webseite vollständig responsiv und verwendet srcsets, um die teils noch aus analogem Zeitalter stammenden Fotografien das optimale rauszuholen und sie schnell und so scharf wie möglich auszuspielen.



Website Features
Neben der wunderbaren Architektur hier einige Projekt-Highlights:
Webdesign & Entwicklung
- Hochperformante Bilder: Srcsets liefern unterschiedliche Bildgrößen an unterschiedliche Geräte.
- Lightboxes ermöglichen das Nachladen von höher auflösenden, größeren Bildern und eine schöne Benutzerinteraktion mit den Projekten
- Filterbare Javascript Metrogallerien mit Autozentrierung in verschiedenen Bildformaten
- Touchfähige Slider und Vollbildslider
- Browser Support für Chrome, Firefox, Safari, Edge und IE inkl. Object fit Funktionalitäten
- Responsive Contentchoreografien & Soft Scrolling
- Displayübergreifende, optimierte und umfassende Suche direkt aus dem jeweiligen Menü heraus
CMS
- Inhalte können vollständig durch die SAA Schweger Architekten gepflegt und erweitert werden
- Custom Post Types für Projekte und Wettbewerbe
- Diverse Branchen- und Kundenspezifische Felder und Features (z.B. Baujahr, Wettbewerbsplatzierung, Kategorien)
- Gehirngerechtes und minimal Backend
- Datenbankabfragen & Automatisierungsprozesse für eine dynamische und programmatische Befüllung im Frontend bei gleichzeitigem individuellen, kundenspezifischen Design