Die 30 Top Webdesign Trends für 2024

Jeder, der eine moderne Website ins Netz stellen möchte, kommt an dem Thema Webdesign Trends nicht vorbei. Das Web erfindet sich permanent neu und schreibt somit auch ständig neue Erfolgsgeschichten. Aber keine Sorge:
In diesem Artikel findest du praktische Tipps, Hinweise, gelungene Anwendungsbeispiele und viele Einblicke aus unserem Agenturalltag zu den 30 wichtigsten Webdesign Trends für 2024.
Mein Ziel in diesem Artikel und den zugehörigen Unterartikeln ist es, einen möglichst ganzheitlichen Einblick in die jeweiligen Trends zu geben. Die Bandbreite reicht von der technischen Umsetzung bis zur praktischen Anwendbarkeit in verschiedenen Branchen. So erfährst du, ob und wie du diese Trends gezielt einsetzen und deine Website auf ein neues Level heben kannst.
Ich hoffe, mit diesem Artikel zum einen Websitebetreiber zu inspirieren und sie dazu zu ermutigen, am Puls der Zeit zu bleiben. Zum anderen soll er als Entscheidungshilfe dienen, denn das Webdesign sollte immer zur eigenen Brand passen. Ein zu schnelles Aufspringen und Wechseln von Trends kann ein ebenso erhebliches Risiko sein wie „outdated“ zu wirken.
Erfahre also, wie du die aktuellen Webdesign-Trends optimal für deine individuelle Brand einsetzen kannst und mache deine Webseite zum Aushängeschild deines Unternehmens. Aber first things first:
Was sind die wichtigsten Webdesign-Trends für das Jahr 2024?
- Glassmorphismus: Modernes und elegantes transparentes Design
- Kreative Textausrichtung: Horizontale und vertikale Kombinationen
- Kinematographie: Bewegte Bilder im Webdesign
- Geometrische Ästhetik: Formen und Muster im Einklang
- Die natürliche Ästhetik organischer Formen
- Webtexturen: Die Vielfalt von Oberflächen und Materialien im Webdesign
- Kinetische Typografie: Erwecke Buchstaben durch Bewegung zum Leben
- Seamless Page Transitions: Fließende Übergänge für ein beeindruckendes Webdesign-Erlebnis
- Smart und Interaktiv: Web-Applikationen mit Intelligenz und Interaktion
- Intensive Farbexplosion: Lebendige und gesättigte Töne
- 3D Design: Lebendige visuelle Welten erschaffen
- Strukturierte Typographie: Kreativer Einsatz von Schriftarten für eine einprägsame Darstellung
- Verspielte Sans-Serif-Schriften: Leichtigkeit und spielerische Eleganz
- Bunte Farbverläufe: Lebendige und dynamische Farbgestaltung
- Scroll Animationen: Interaktion und Bewegung im Einklang
- Parallax Scrolling: Beeindruckende Tiefenwirkung und interaktives Storytelling
- Benutzerfreundlichkeit und Barrierefreiheit: Zugänglichkeit für alle
- Verschmelzung von digitalen und natürlichen Elementen: Eine harmonische Symbiose
- Handgezeichnete Illustrationen: Persönlichkeit und Individualität
- Dark Mode: Eleganz und Umweltbewusstsein
- Y2K-inspiriertes Design: Eine Hommage an das Jahr 2000
- Hamburger-Menüs auf Desktops: Platz sparen und den Fokus schärfen
- Horizontales Scrolling: Ein Blick über den Horizont
- Überlappende Texte und Bilder: Kreative Gestaltung mit visuellem Flair
- Asymmetrische Designs: Kreatives Potenzial ohne Grenzen
- Diversity im Webdesign: Vielfalt als Bereicherung
- Brutalismus im Webdesign: Kühnheit und Einfachheit
- Pastellfarben im Webdesign: Sanfte Eleganz und zeitlose Schönheit
- Reiner Text: Minimalismus und Fokus auf den Inhalt
- Experimentelle Navigationen: Neue Wege der Benutzerführung
1. Glassmorphismus: Flat und 3D
Der Glasmorphismus ist ein aktueller Webdesign-Trend, der transparente Oberflächen und eine moderne Ästhetik kombiniert. Durch den Einsatz von verschwommenen Hintergründen und durchsichtigen Ebenen entsteht eine Illusion von Tiefe und Transparenz.
Allerdings bedarf es einer genaueren Unterscheidung, da die Begriffszuordnungen nicht eindeutig sind. Der Begriff wurde etwa seit dem Jahr 2020 von der Design Community übernommen und umfasst teils sehr unterschiedliche Ansätze, die sich stetig weiterentwickeln. Aufgrund fehlender klarer Definitionen in der Literatur, verwende ich im Folgenden meine eigene Unterscheidung. Ich unterscheide zwischen der ursprünglichen Form, die ich als Flat-Glasmorphismus bezeichne (ca. 2020), und einer neueren Variante, die ich als 3D-Glasmorphismus bezeichne. Letztere hat sich etwa seit 2022 stark verbreitet und wird zweifellos im Jahr 2024 zu einem Megatrend.
Flat-Glassmorphismus
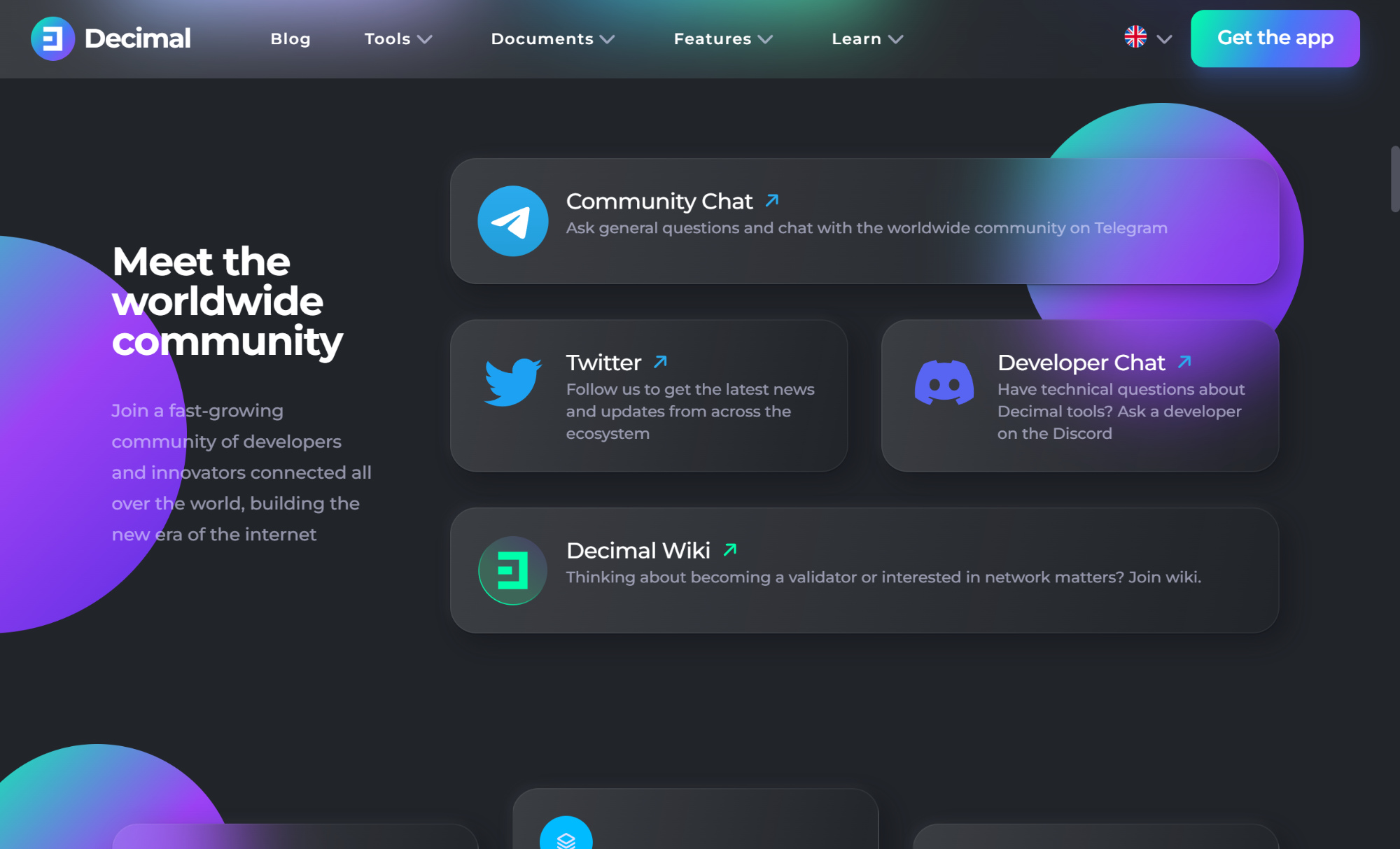
Der Glassmorphismus-Trend baut auf dem Neumorphismus-Trend auf und ergänzt ihn durch den Einsatz halbtransparenter Flächen, bei denen die dahinterliegenden Elemente unscharf durchscheinen. Dadurch entsteht der Eindruck von gefrostetem Glas. Charakteristisch für diesen Effekt sind kräftige Farben, sanfte Verläufe, Lichtreflexionen, leichte Schattenwürfe und abgerundete Ecken.
Eine Implementierung auf einer wirklichen Website kannst du aber zum Beispiel auf der Website decimalchain.com finden. Diese Website zeigt auf authentische Weise, wie der Glassmorphismus-Trend in der Praxis umgesetzt werden kann und wirkt.

Um diesen Effekt zu erzielen, benötigst du ein Vektorprogramm mit Gradienten und Grundformen, zum Beispiel Adobe Illustrator. Zusätzlich kannst du im CSS-Bereich die Eigenschaften Blur-Filter, Border-Radius und Z-Index verwenden.
3D-Glassmorphismus
Ein unverzichtbares Element des 3D-Glassmorphismus ist – wie der Name schon andeutet – die räumliche Tiefe. Bezogen auf Webdesign und Screen Design setzen aktuell die großen Tech-Konzerne ausnahmslos auf diesen Trend. Einige Beispiele sind:
- die Vielzahl der Apple-Wallpapers und Hintergrundbilder,
- das meiner bescheidenen Ansicht nach sehr gelungene Microsoft Design System Fluent 2,
- die super schönen Screens in den Handy Produktpräsentationen von Samsung
- oder auch das Glassmorphismus Setup für Android 13 mit dem Nova Launcher.
Aufgrund der technologischen Weiterentwicklung sind die Eintrittsbarrieren und Kosten für derart komplexe Designs allerdings deutlich gesunken. Inspiriert von der zauberhaften Eleganz minimalistischer Glaseffekte auf verschiedenen Screens habe ich mich daher auf eine faszinierende Reise gewagt, um die bezaubernde Welt des Glasmorphismus weiter und tiefer zu erkunden und zeige dir ein Beispiel.

In dem oben gezeigten Design habe ich einen getwisteten (verdrehten) Kubus mit einem transparenten Glass-Material als zentrales Element verwendet. Ein, wie ich finde, faszinierender Dispersionseffekt lässt die Buchstaben der Helvetica Schrift auf der Oberfläche des Kubus magisch erscheinen.
Die Königsklasse des Glassmorphismus im Webdesign besteht darin, solche Medien mit einer entsprechend abgestimmten UI zu kombinieren und zu einem „Website-Gesamtkunstwerk“ zu verschmelzen. Alle weiterführenden Infos, zum Beispiel Risiken, weitere Explorationen, praktische Tipps findest du zukünftig in unserem Glassmorphismus im Fokus Beitrag.
Was wir mögen: Dieser Trend vermittelt modernes und stilvolles Erscheinungsbild.
2. Kreative Textausrichtung: Horizontale und vertikale Kombinationen
Im Webdesign wird zunehmend mit der Mischung von horizontaler und vertikaler Textausrichtung experimentiert, um einen überraschenden visuellen Effekt zu erzielen. Durch die geschickte Kombination beider Ausrichtungen entsteht eine einzigartige und dynamische Darstellung, die das Interesse weckt und aus der Masse hervorsticht. Diese unkonventionelle Herangehensweise ermöglicht es, Informationen auf eine frische und fesselnde Weise zu präsentieren.
Das Konzept findest Du zum Beispiel auf der brandneuen Website von C2MTL.

Was wir mögen: Kann innovative Ästhetik auf unerwartete Weise vermitteln.
Hier findest du vertiefende Einblicke in diesen spannenden Trend →
3. Kinematographie: Bewegte Bilder im Webdesign
Die Kinematographie, also die Integration von bewegten Bildern und Videos, spielt im Webdesign eine immer größere Rolle. Heutzutage konzentriert man sich weniger auf bildschirmfüllende Schleifen, sondern setzt vermehrt auf geschickt eingestreute kleinere Animationen in komplexe Layouts.
Diese sogenannten Cinemagraphics ziehen das Auge an und animieren die Besucher dazu, weiter zu scrollen und die Website zu erkunden. Im Jahr 2024 wird dieser Webdesign-Trend durch die geschickte Verwendung des Canvas Elements weiter vorangetrieben. Das Canvas Element ermöglicht die Darstellung interaktiver Animationen und Spiele direkt im Webbrowser.
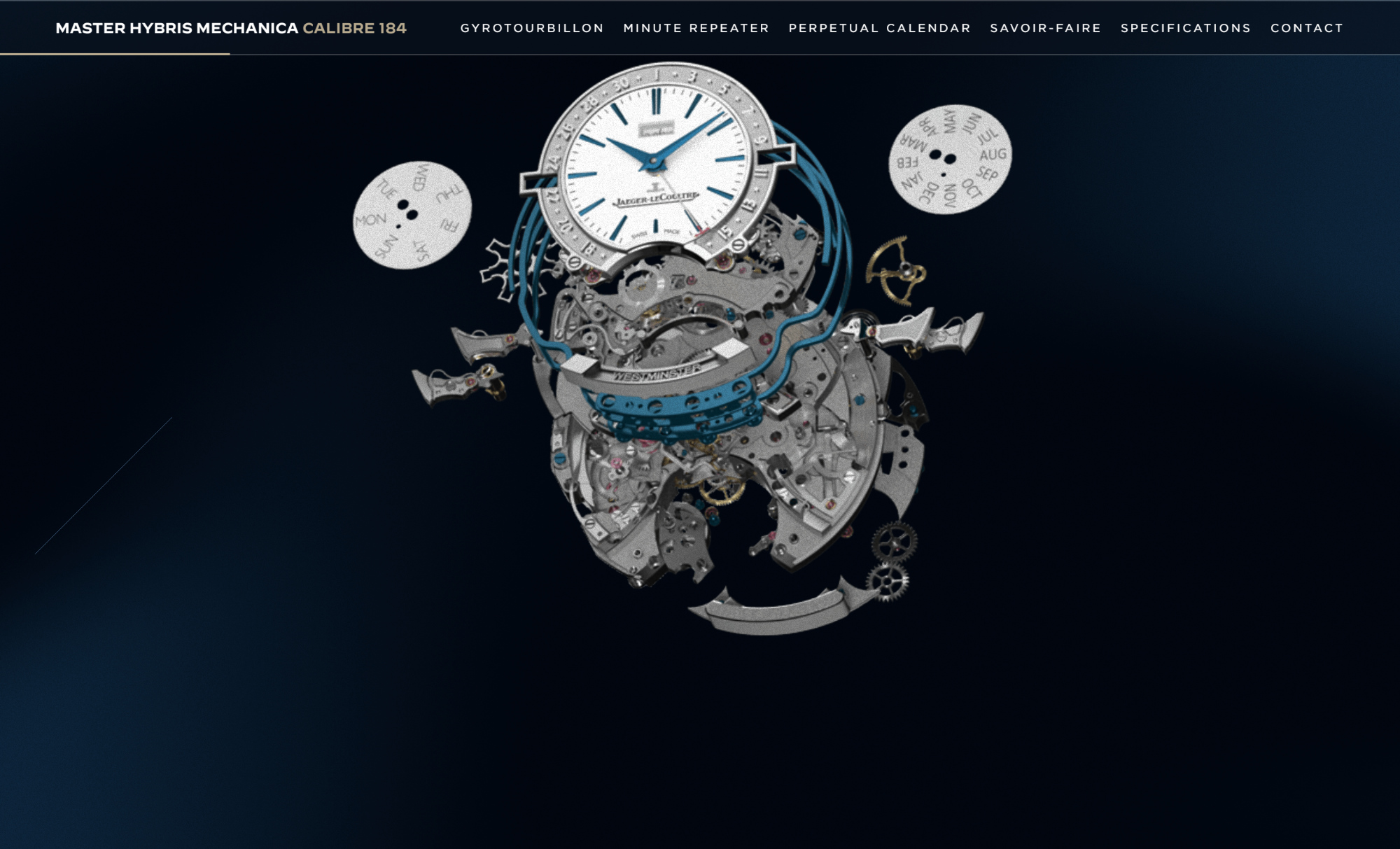
Es erlaubt beispielsweise das Abspielen ganzer Bildsequenzen, die an Benutzerinteraktionen wie das Scrollen geknüpft sind. Wenn Du Dir das mal live ansehen möchtest, empfehle ich Dir auf der Webseite von Jaeger LeCoultre einmal zu scrollen. Eine große Freude.

Was wir mögen: Ermöglicht spannende und interaktive Reisen in Produkte und Produktwelten.
Erfahre mehr über Kinematographie als Webtrend →
4. Geometrische Ästhetik: Formen und Muster im Einklang
Die Verwendung von geometrischen Formen und Mustern im Webdesign ist nicht nur ein aktueller Trend, sondern auch eine Hommage an bedeutende Epochen in der Kunstgeschichte. Von der Ära des Art Deco über den Futurismus bis hin zum Kubismus haben geometrische Elemente ganze Epochen geprägt.
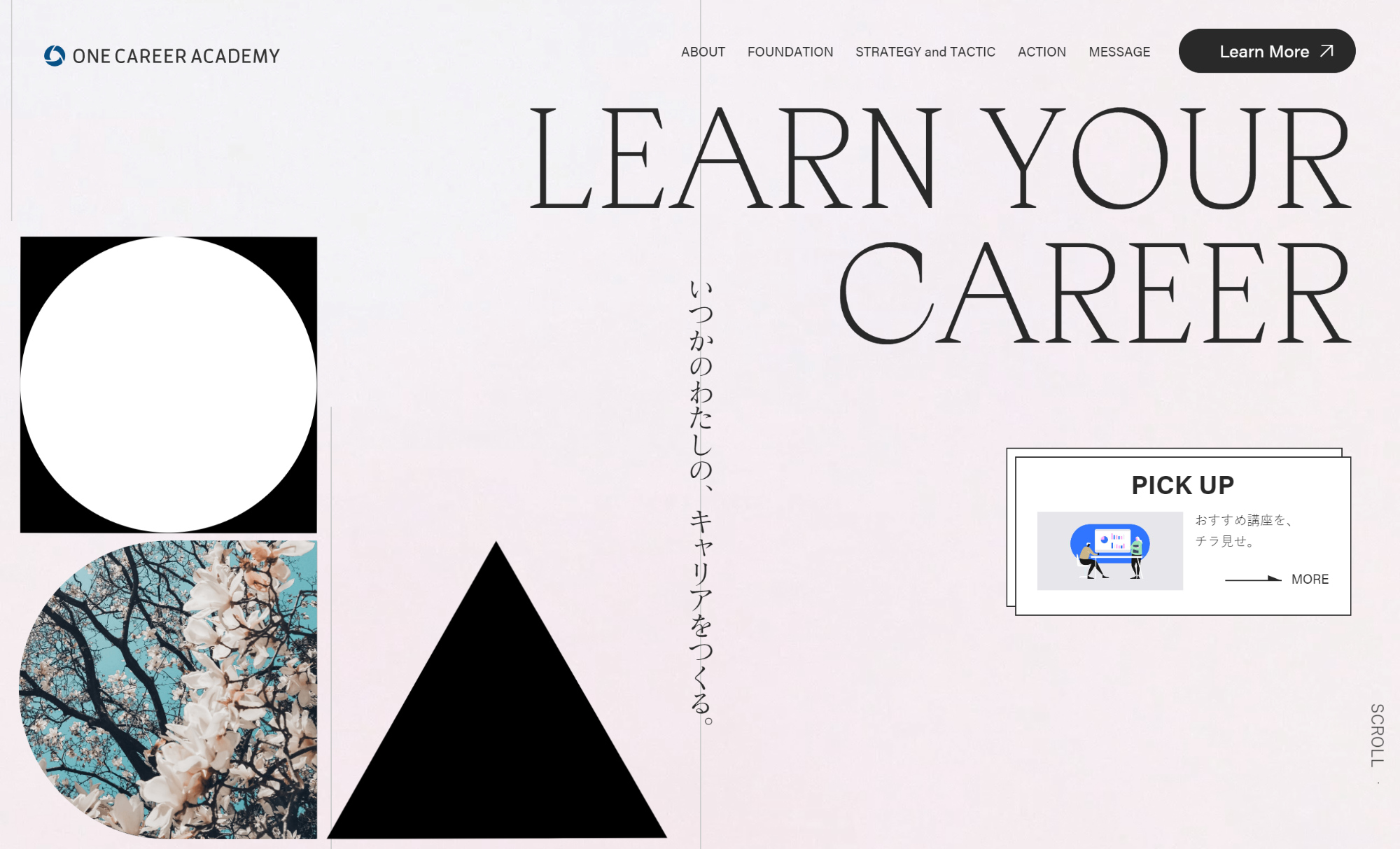
Heutzutage erzeugen geometrische Formen und Muster eine visuelle Faszination und verleihen hochwertigen Webseiten ein modernes und strukturiertes Erscheinungsbild. One Career Academy verwendet auf seiner preisgekrönten Startseite prominent geometrische Figuren.

Mit klaren Linien, symmetrischen Figuren und präzisen Formen erzeugst Du im Webdesign auch 2024 eine ästhetische Anziehungskraft und ermöglichst Dir vielseitige Gestaltungsmöglichkeiten.
Was wir mögen: Dieser Webdesign Ansatz schafft eine Brücke zwischen Tradition und Moderne sowie markante Markenidentitäten.
Entdecke die ganze Macht der Geometrie im Webdesign →
5. Die natürliche Ästhetik organischer Formen
Im Webdesign erfreuen sich organische Formen zunehmender Beliebtheit und verleihen Websites eine natürliche und fließende Ästhetik. Inspiriert von den organischen Strukturen der Natur, wie Wellen, Blütenblättern oder Wolken, vermitteln sie ein Gefühl von Lebendigkeit und Bewegung. Im Gegensatz zu den klaren Linien und symmetrischen Strukturen geometrischer Formen bieten organische Formen eine gewisse Weichheit und Flexibilität im Design.
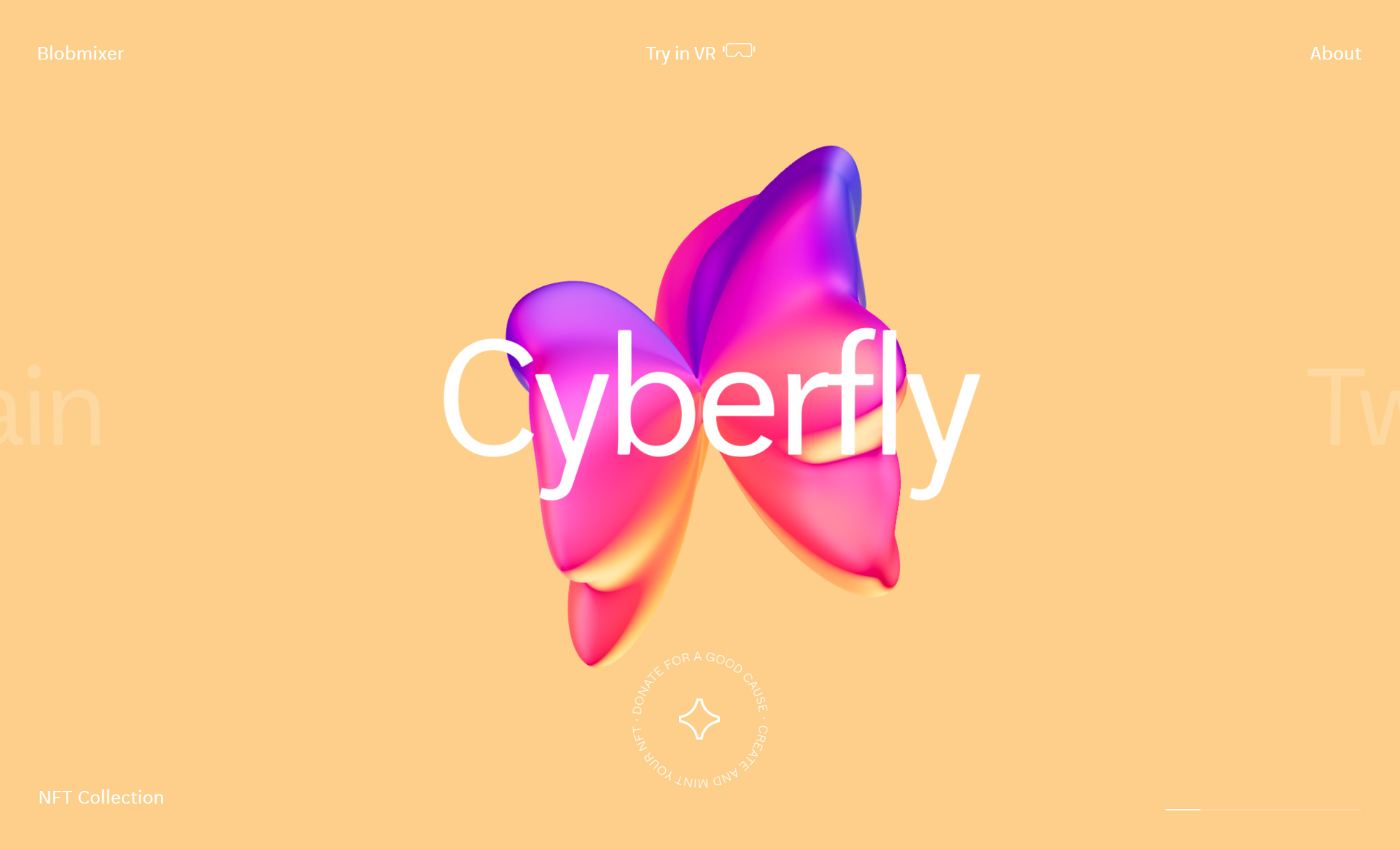
Sie schaffen visuelle Hierarchien und lenken die Aufmerksamkeit auf bestimmte Elemente. Dieser Trend eignet sich besonders für Unternehmen, die Wert auf ein harmonisches und naturverbundenes Erscheinungsbild legen, wie beispielsweise Naturkosmetikmarken, ökologische Produkte oder nachhaltige Lifestyle-Marken. Eine sehr moderne Implementation findest du bei Blobmixer.

Was wir mögen: Natürlicher Fluss im Webdesign im Einklang mit der Natur führt zu klarem Fokus der Besucher.
Mehr über organisches Webdesign →
5. Webtexturen: Die Vielfalt von Oberflächen und Materialien im Webdesign
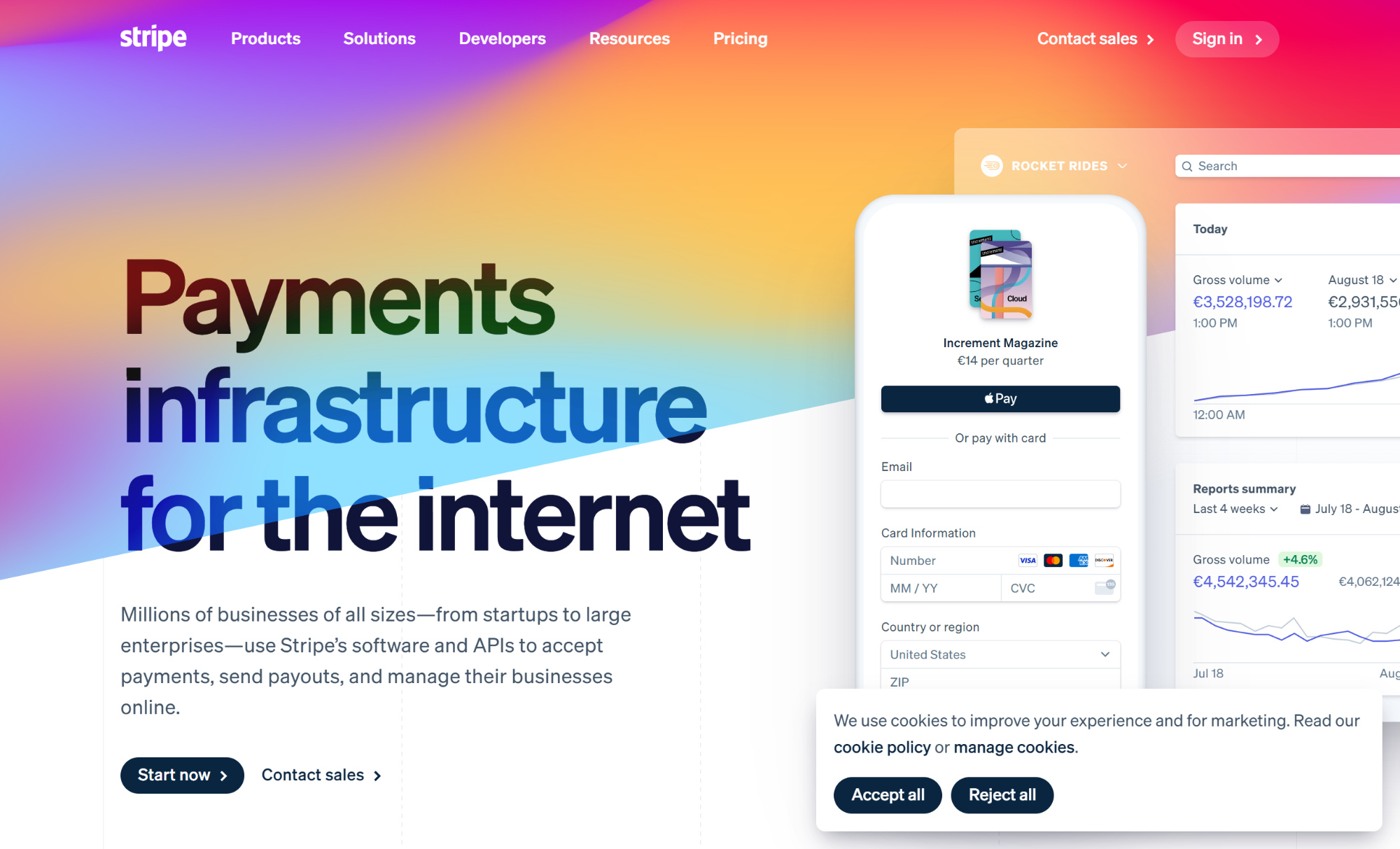
Web-Texturen sind vielseitige Elemente, die das Erscheinungsbild einer Website bereichern. Sie umfassen natürliche Materialien wie Holz, Papier oder Stoff sowie moderne 3D-Rendering-Techniken. Durch ihre Verwendung als Hintergrundelemente schaffen sie eine authentische und einladende Atmosphäre. Web-Texturen ermöglichen es Besuchern, sich mit der Website zu verbinden und eine visuell ansprechende Reise zu erleben.
Unternehmen, die auf Ästhetik und visuelle Anziehungskraft setzen, können von der Nutzung von Web-Texturen profitieren, um ihren Markenauftritt zu verbessern und ihre Botschaft effektiv zu vermitteln. Nicht nur das Titelbild unseres Beitrages setzt auf diesen Trend. Ein hervorragendes Beispiel ist die Website des Online-Zahlungsabwicklungssystems Stripe, die den Einsatz von Webtexturen auf beeindruckende Weise demonstriert.

Was wir mögen: Websites laden zum tiefen Eintauchen in die Markenrealität ein.
7. Kinetische Typografie: Erwecke Buchstaben durch Bewegung zum Leben
Kinetische Typografie erweckt Buchstaben mit geschickter Bewegung zum Leben und schafft faszinierende und lebendige Webdesign-Erlebnisse. Durch fließende Animationen zieht sie deine Aufmerksamkeit auf sich und verleiht deinen Botschaften eine emotionale und visuelle Dimension. In Deutschland und der DACH-Region ist kinetische Typografie noch selten anzutreffen, wodurch du die Möglichkeit hast, dich von anderen abzuheben.
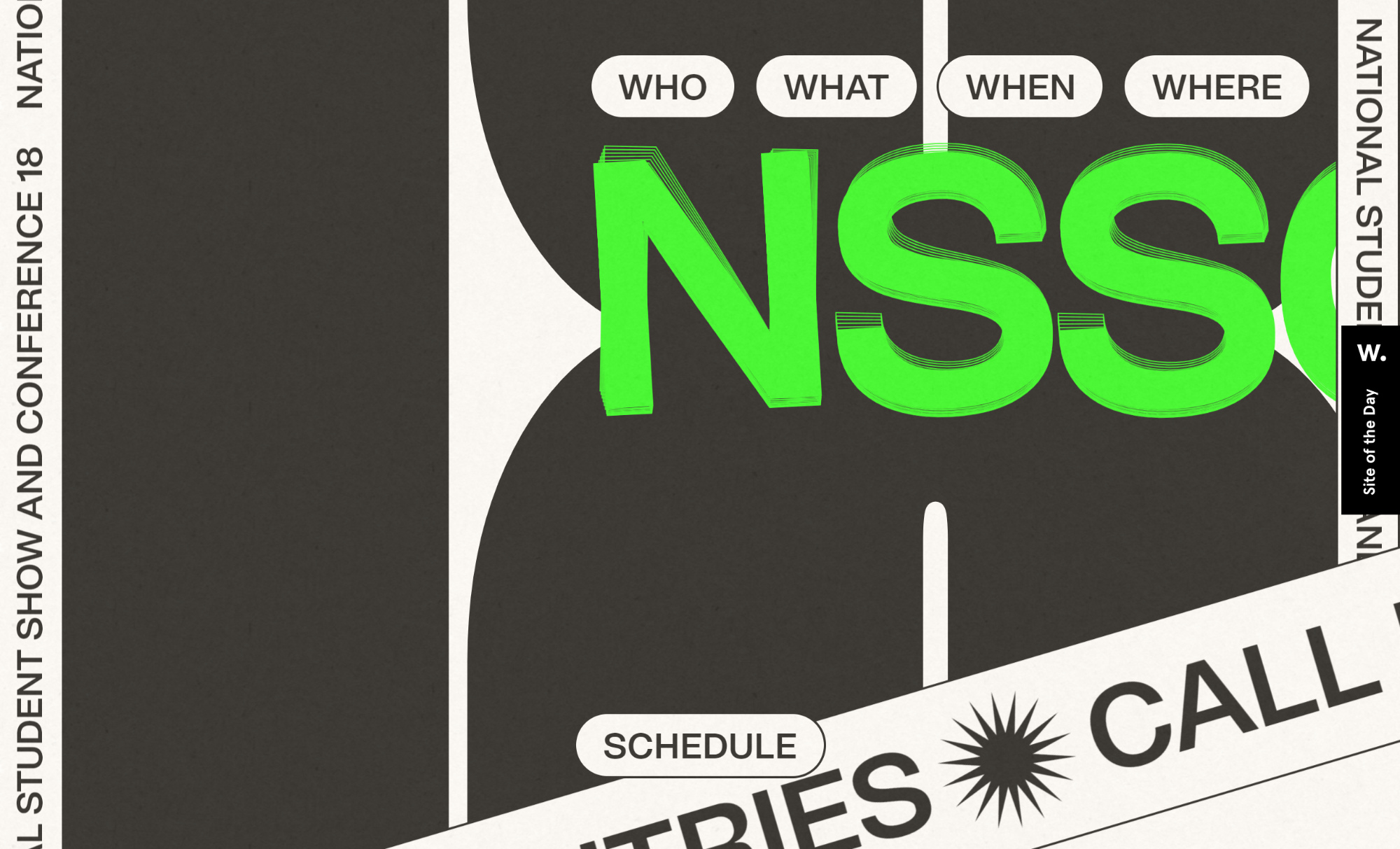
Ein beeindruckendes Beispiel für kinetische Typografie bietet die National Student Show (NSS) im Jahr 2024. Die NSS ist eine renommierte Veranstaltung, bei der herausragende studentische Arbeiten im Bereich Design und Kreativität präsentiert werden. Auf ihrer Website kannst du sehen, wie Buchstaben und Wörter durch Bewegung zum Leben erweckt werden und eine fesselnde Erfahrung schaffen.
Diese innovative Technik kann die Verweildauer auf deiner Website erhöhen und deine Botschaften mit einer außergewöhnlichen Wirkung präsentieren. Schau dir die beeindruckenden Möglichkeiten der kinetischen Typografie auf der Website der NSS an: NSS.

Was wir mögen: Besonders lebendige und hochwertige Webdesigns und das „Alleinstellungsmerkmal“.
8. Seamless Page Transitions: Fließende Übergänge für ein beeindruckendes Webdesign-Erlebnis
Page Transitions sind ein aufregender Trend im Webdesign, der für ein reibungsloses und fesselndes Nutzererlebnis sorgt. Statt abrupter Seitenübergänge werden die Inhalte elegant und nahtlos ineinander überblendet.
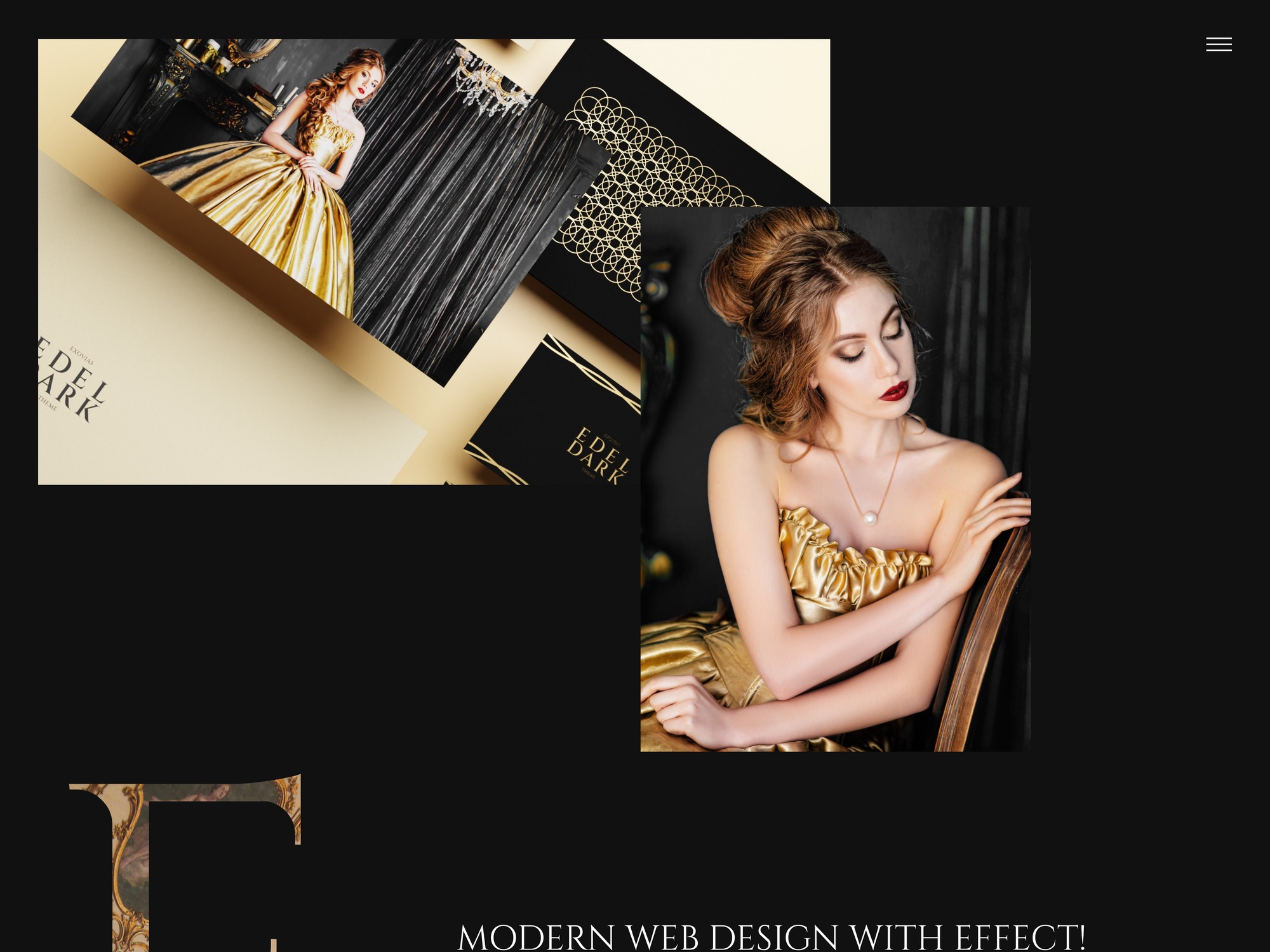
Dadurch entsteht eine ästhetisch ansprechende und beeindruckende Präsentation, die die Aufmerksamkeit der Besucher auf sich zieht. Ein Beispiel solche Page Transitions mit WordPress ist unser Webdesign Trend Showcase Edeldark.

Page Transitions verleihen einer Website ein modernes und professionelles Erscheinungsbild und verbessern die Benutzerfreundlichkeit. Sie sorgen für ein angenehmes und intuitives Navigationsgefühl, das Besucher dazu ermutigt, länger auf der Website zu verweilen und weitere Inhalte zu entdecken. Mit geschickten Page Transitions kannst du dein Webdesign aufwerten und den Besuchern ein einzigartiges Erlebnis bieten.
Was wir mögen: Das visuelle Markenerlebnis wird nicht unterbrochen und ist immersiv.
Alles zum faszinierenden Webdesign-Trends bei Page Transitions →
9. Smart und Interaktiv: Web-Applikationen mit Intelligenz und Interaktion
Intelligente und interaktive Web-Applikationen revolutionieren das Nutzererlebnis und bieten innovative Funktionen und personalisierte Inhalte. Diese Technologie ermöglicht es Websites, auf die Bedürfnisse und Vorlieben der Besucher einzugehen und ihnen ein maßgeschneidertes Erlebnis zu bieten.
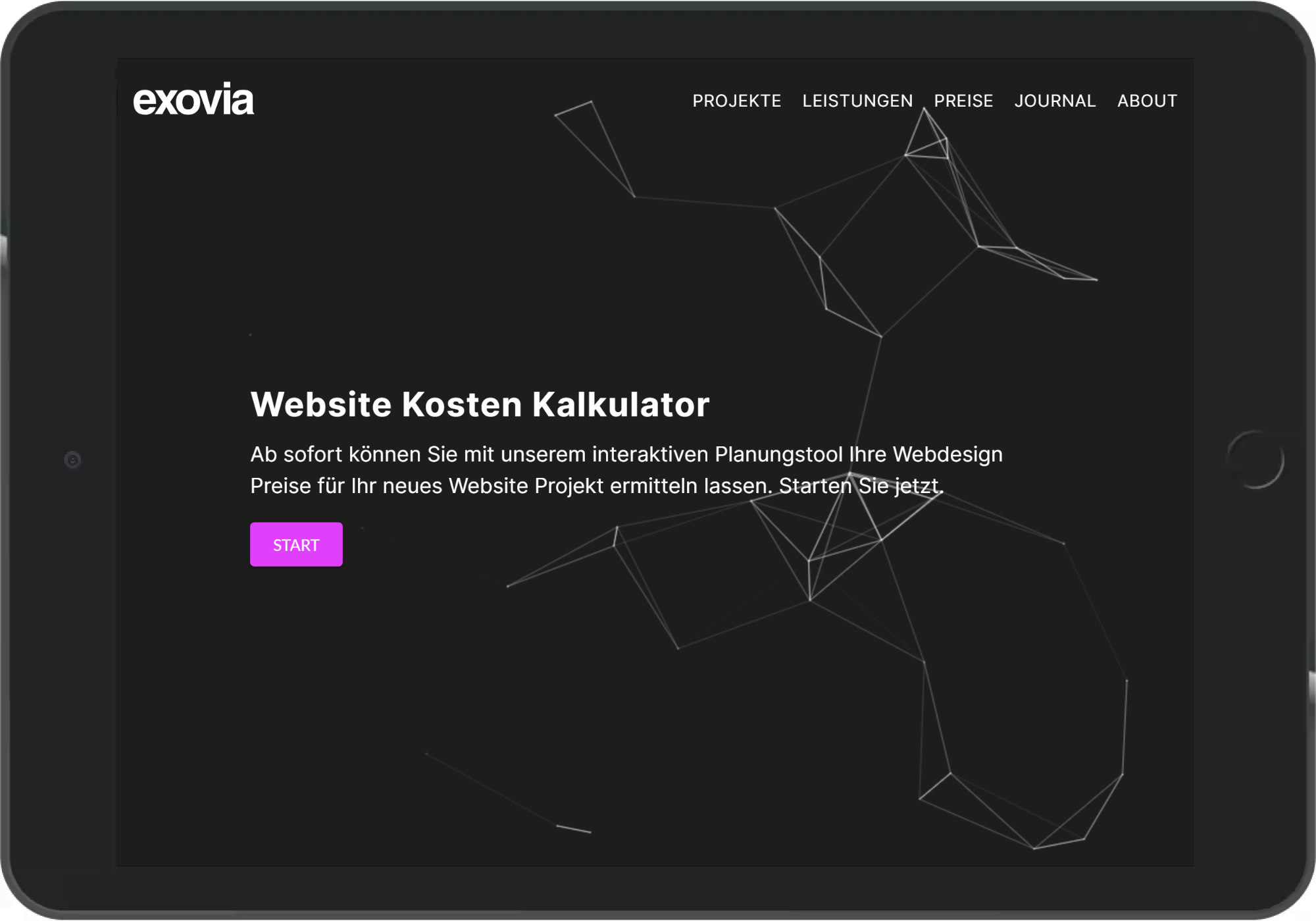
Ein kleines Beispiel für eine solche React-App ist unsere interaktive Webapp Planungs-Tool zur Preisfindung. Der Fragebogen nutzt eine rekursive Steuerung. Hierdurch werden Dir nur die Fragen gestellt, die auf Dein Projekt zutreffen und Dir dabei helfen, dein Webprojekt zu strukturieren.

Intelligente und interaktive Web-Applikationen können auf vielfältige Weise eingesetzt werden, sei es in Form von personalisierten Empfehlungen, virtuellen Assistenten oder interaktiven Tools. Sie ermöglichen eine engere Verbindung zwischen Website und Besucher und schaffen ein interaktives und dynamisches Umfeld.
Was wir mögen: Intelligente Interaktionen verbessern das Nutzererlebnis animieren dazu, mehr des Angebotes zu entdecken.
Alles Wissenswerte über den Trend Web Apps →
10. Intensive Farbexplosion: Lebendige und gesättigte Töne
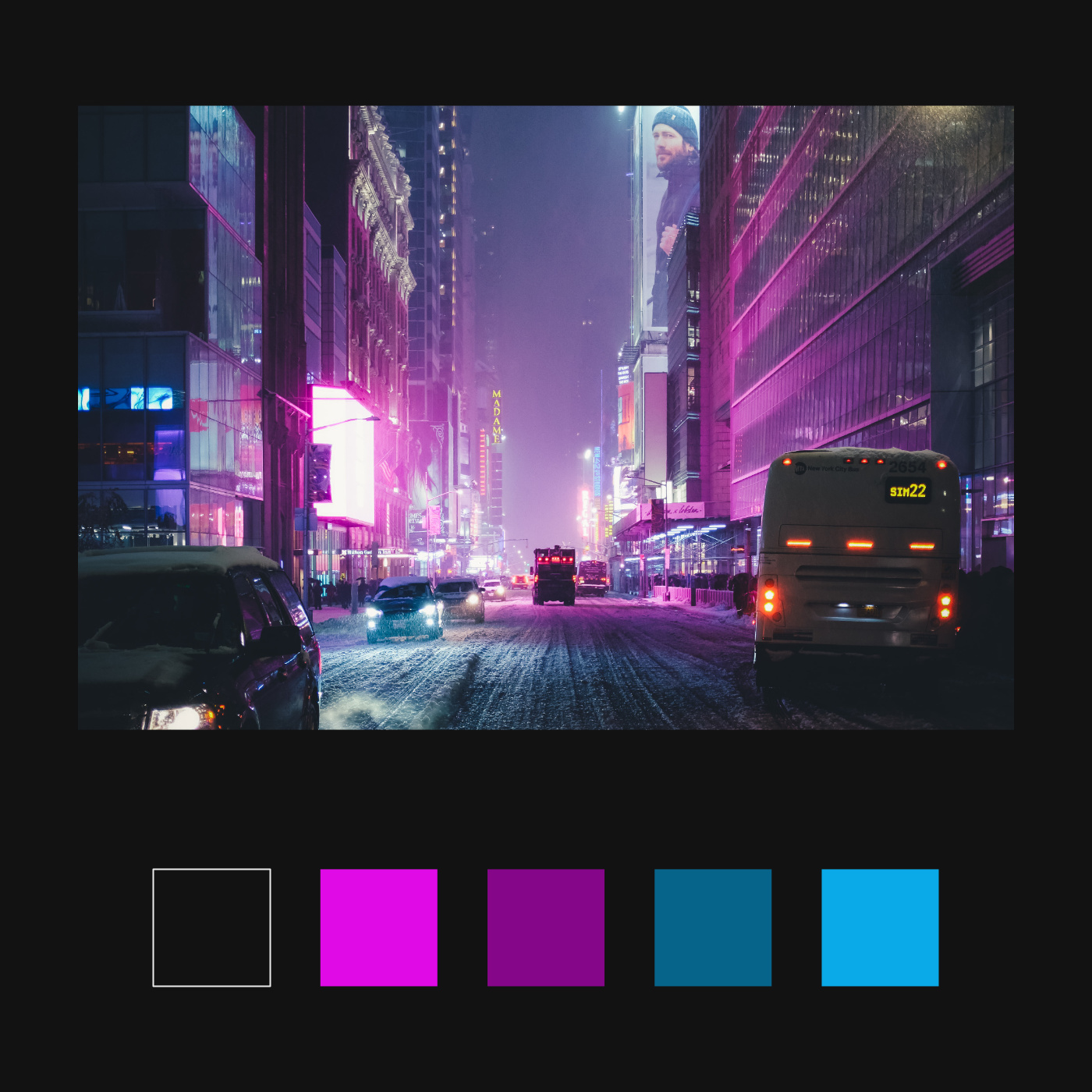
Kräftige Farben und Neonakzente sind 2024 im Webdesign im Trend. Besonders im Dark Mode kommen sie stark zur Geltung und verleihen Seiten einen modernen und futuristischen Look. Inspiriert von Weltraumaufnahmen der NASA werden Pink, Magenta, Türkis, Violett und kräftige Blautöne eingesetzt, um starke Akzente zu setzen.

Ein anderes wunderbares Beispiel für eine solche Farbpalette ist auch die Website von Glowmotion Technologies:.
Was wir mögen: Glühende und saturierte Farben verleihen Websites Lebendigkeit und Originalität.
11. 3D Design: Lebendige visuelle Welten erschaffen
Das 3D Design ermöglicht es dir, faszinierende visuelle Welten auf deiner Website zu erschaffen und deine Inhalte mit lebendigen und realistischen Darstellungen zu bereichern. Durch die Verwendung von dreidimensionalen Objekten, Effekten und Animationen kannst du ein beeindruckendes und immersives Erlebnis für deine Besucher schaffen.
Stelle dir vor, wie du Produkte, Architektur, Charaktere oder sogar ganze Szenarien in beeindruckender 3D-Qualität präsentieren kannst. Mit 3D Design kannst du die Grenzen der Zweidimensionalität überwinden und deinen Inhalten eine neue Dimension verleihen.

Ein herausragendes Beispiel für die gelungene Verwendung von 3D Design findest du auf der Website des NFT Projektes We are all Angel. Hier werden verschiedene Posen und Zitate verknüpft und ermöglichen eine einzigartige Interaktion. Durch beeindruckende Animationen entsteht eine fesselnde und immersive Erfahrung.
Was wir mögen: Erschafft lebendige und beeindruckende Welten, die die Website-Besucher zum Staunen bringen
12. Strukturierte Typographie: Kreativer Einsatz von Schriftarten für eine einprägsame Darstellung
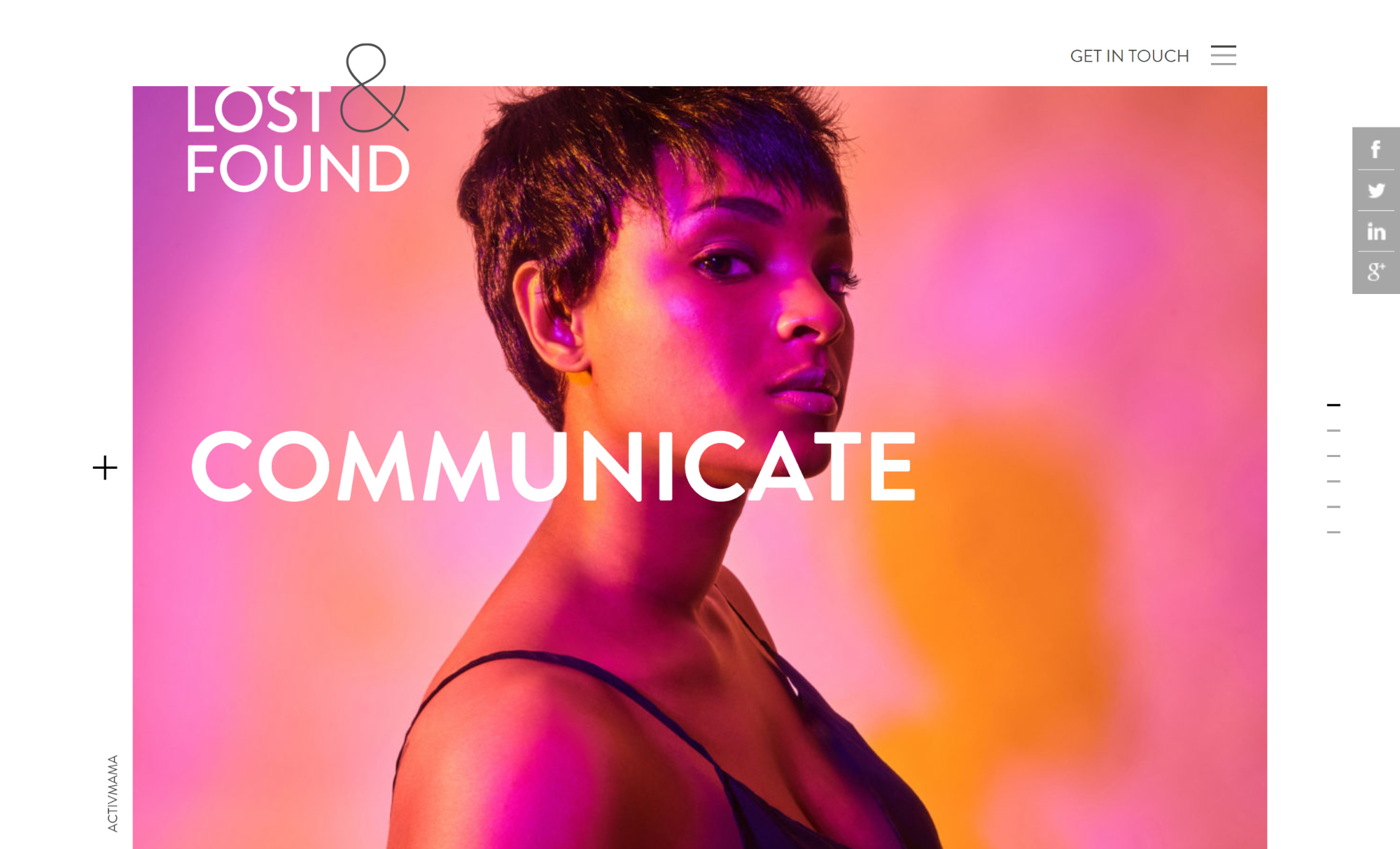
Strukturierte Typographie ist ein aufregender Trend im Webdesign, bei dem Schriftarten auf kreative Weise eingesetzt werden, um eine einprägsame und individuelle Darstellung zu erzielen. Durch bewusste Anordnung von Schriftarten in verschiedenen Größen, Farben und Ausrichtungen entsteht eine einzigartige visuelle Struktur.
Ein großartiges Beispiel findest du auf der Website von Lost & Found . In einer Zeit voller Unsicherheiten ist es wichtig, den Besuchern deiner Website visuellen Halt zu bieten. Durch den gezielten Einsatz strukturierter Schriften kannst du klar anzeigen, wo der Fokus liegen soll und eine klare Botschaft vermitteln.

Was wir mögen: Botschaften werden auf klare Weise präsentiert und Websites als stabiler Anker wahrgenommen.
13. Verspielte Sans-Serif-Schriften: Leichtigkeit und spielerische Eleganz
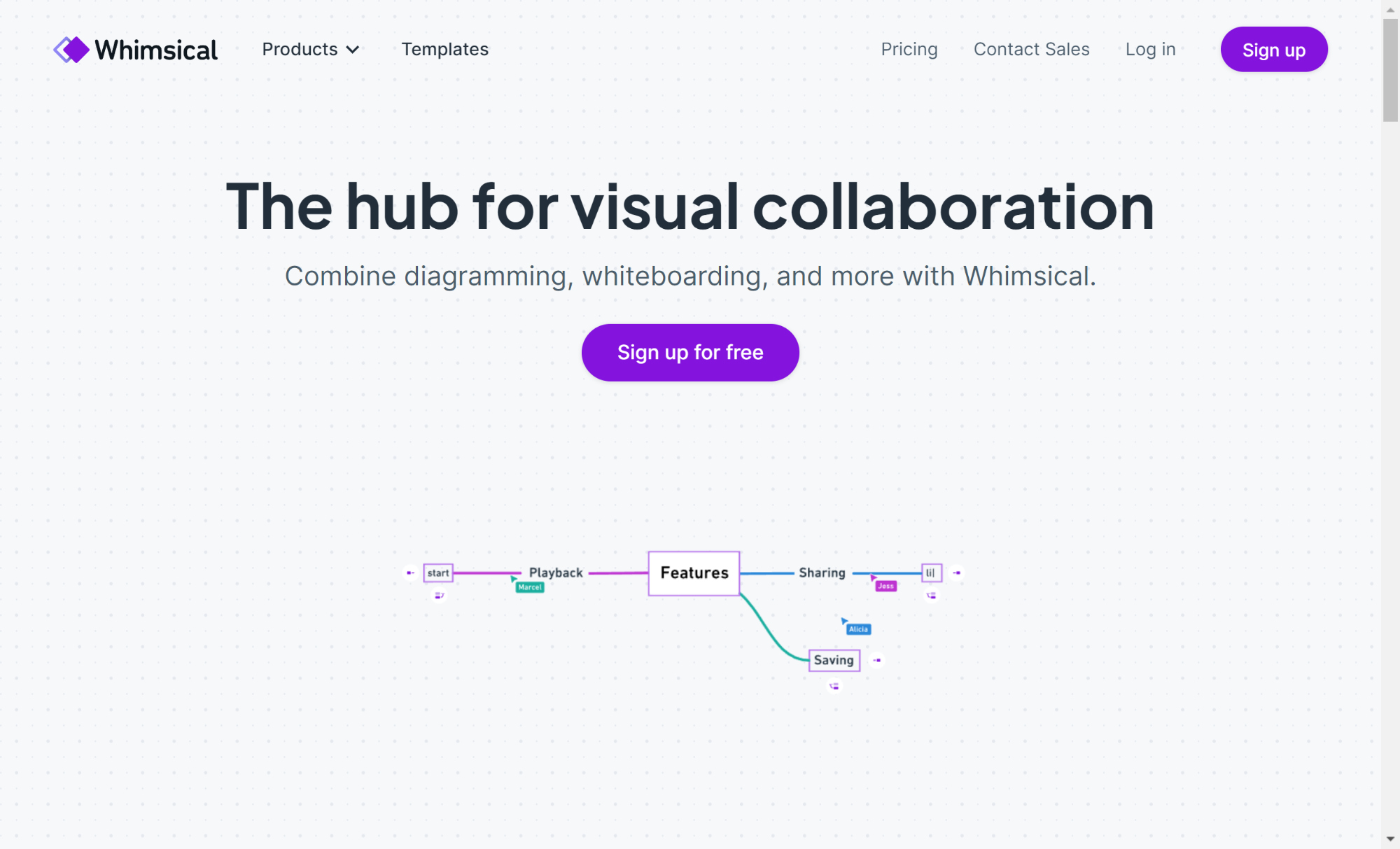
Die Wahl der richtigen Schriftart ist ein wichtiger Aspekt des Webdesigns. Verspielte Sans-Serif-Schriften verleihen deinem Design eine lebhafte und einladende Atmosphäre. Mit ihren verspielten Elementen bringen sie einen Hauch von Leichtigkeit und Verspieltheit in deine Botschaften und Überschriften.
Ein schönes Beispiel für den Einsatz verspielter Sans-Serif-Schriften findest du auf der Website von Whimsical. Whimsical nutzt eine Kombination aus sanften Rundungen und verspielten und animierten Details, um den Inhalten einen einzigartigen Charme zu verleihen.

Was wir mögen: Frische Alternative zu traditionelleren Schriftarten, zeigt Kreativität und Individualität. Besonders gut in Projekten, die einladende und spielerische Atmosphäre vermitteln sollen.
14. Bunte Farbverläufe: Lebendige und dynamische Farbgestaltung
Bunte Farbverläufe sind ein beliebter Trend im Webdesign, der deinen Websites und Anwendungen eine lebendige und dynamische Atmosphäre verleiht. Sie ermöglichen die fließenden Übergänge zwischen verschiedenen Farben und schaffen visuell ansprechende Hintergründe, Abschnitte oder Schriftzüge. Doch sie bieten noch mehr: Sie lassen Objekte hervorstechen, indem sie dem Design eine neue Dimension hinzufügen und Realismus verleihen.
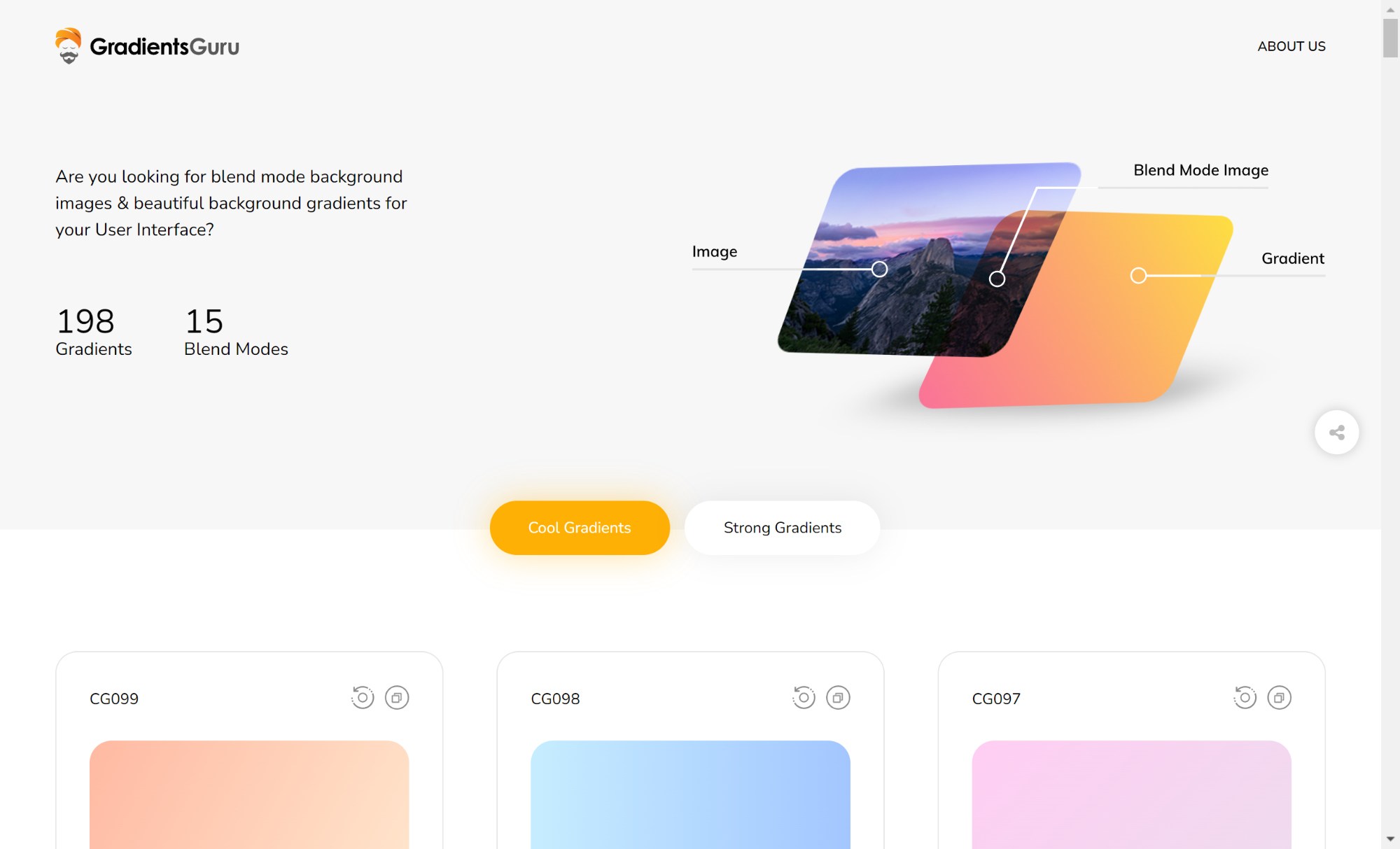
Pro Tipp: Auf der Website von Gradients Guru findest du eine Vielzahl von Farbverläufen und inspirierende Kombinationen finden.
Sie sind besonders effektiv, um Objekte durch eine neue Dimension und einen Hauch von Realismus hervorzuheben. Sie eignen sich daher hervorragend für Projekte, die ein modernes und auffälliges Erscheinungsbild anstreben.

Was wir mögen: Bunte Farbverläufe bieten wirken aufzufrischend und erzeugen eine positive Stimmung.
15. Scroll Animationen: Interaktion und Bewegung im Einklang
Scroll Animationen sind eine beliebte Methode, um Webseiten lebendiger und interaktiver zu gestalten. Durch gezielte Animationen beim Scrollen werden Elemente auf der Seite hervorgehoben und visuell ansprechend präsentiert. Dies sorgt nicht nur für eine bessere Nutzererfahrung, sondern auch für eine erhöhte Aufmerksamkeit und Verweildauer der Besucher.
Im Marketing sind Scroll Animationen besonders wertvoll, da sie eine effektive Möglichkeit bieten, Botschaften und Inhalte zu vermitteln. Indem bestimmte Informationen oder Produktmerkmale beim Scrollen animiert werden, können wichtige Punkte hervorgehoben und aufmerksamkeitsstark präsentiert werden. Scroll Animationen können auch dabei helfen, komplexe Informationen anschaulich und verständlich zu machen, indem sie schrittweise aufgedeckt werden.
Auf der brandneuen und trendenden Webseite von Pandapay, einem Anbieter von Zahlungslösungen, findest du ein inspirierendes Beispiel für den Einsatz von Scroll Animationen im Marketing.

Was wir mögen: Scroll Animationen sind ein Indikator für hochwertiges Webdesign und heben die Benutzererfahrung auf ein neues Level.
16. Parallax Scrolling: Beeindruckende Tiefenwirkung und interaktives Storytelling
Parallax Scrolling ist ein faszinierender Trend im Webdesign, der mit seiner beeindruckenden Tiefenwirkung und interaktiven Gestaltung das Publikum in den Bann zieht. Durch die geschickte Verwendung von unterschiedlichen Hintergrundebenen entsteht ein Effekt, bei dem sich die Hintergründe langsamer bewegen als der Vordergrund. Dadurch entsteht ein räumlicher Eindruck und eine ansprechende visuelle Erfahrung.
Ein gelungenes Beispiel für die Verwendung von Parallax Scrolling findest du auf der Website von NUGGUY. Beim Scrollen durch die Webseite werden fesselnde Parallax-Effekte eingesetzt, die eine beeindruckende Tiefenwirkung erzeugen und das visuelle Storytelling unterstützen.

Parallax Scrolling bietet nicht nur eine beeindruckende ästhetische Komponente, sondern ermöglicht auch interaktives Storytelling. Durch das geschickte Einsetzen von Animationen und Effekten kann der Nutzer auf einer Website eine narrative Reise erleben, die seine Aufmerksamkeit bindet und eine bleibende Wirkung hinterlässt.
Was wir mögen: Via Parallax Scrolling entsteht eine Illusion von Tiefe, die von Nutzern auf die Website Betreiber übertragen wird.
17. Benutzerfreundlichkeit und Barrierefreiheit: Zugänglichkeit für alle
Die Benutzerfreundlichkeit und Barrierefreiheit einer Website sind von entscheidender Bedeutung, um sicherzustellen, dass sie für alle Besucher zugänglich ist. Eine benutzerfreundliche Gestaltung ermöglicht eine einfache Navigation und eine positive Nutzererfahrung. Barrierefreiheit stellt sicher, dass die Website für Menschen mit unterschiedlichen Fähigkeiten und Einschränkungen zugänglich ist.
Um die Benutzerfreundlichkeit zu verbessern, sollte eine Website eine klare Struktur und eine intuitive Navigation aufweisen. Zudem ist es wichtig, die Ladezeiten zu optimieren, um eine reibungslose Nutzung zu gewährleisten.
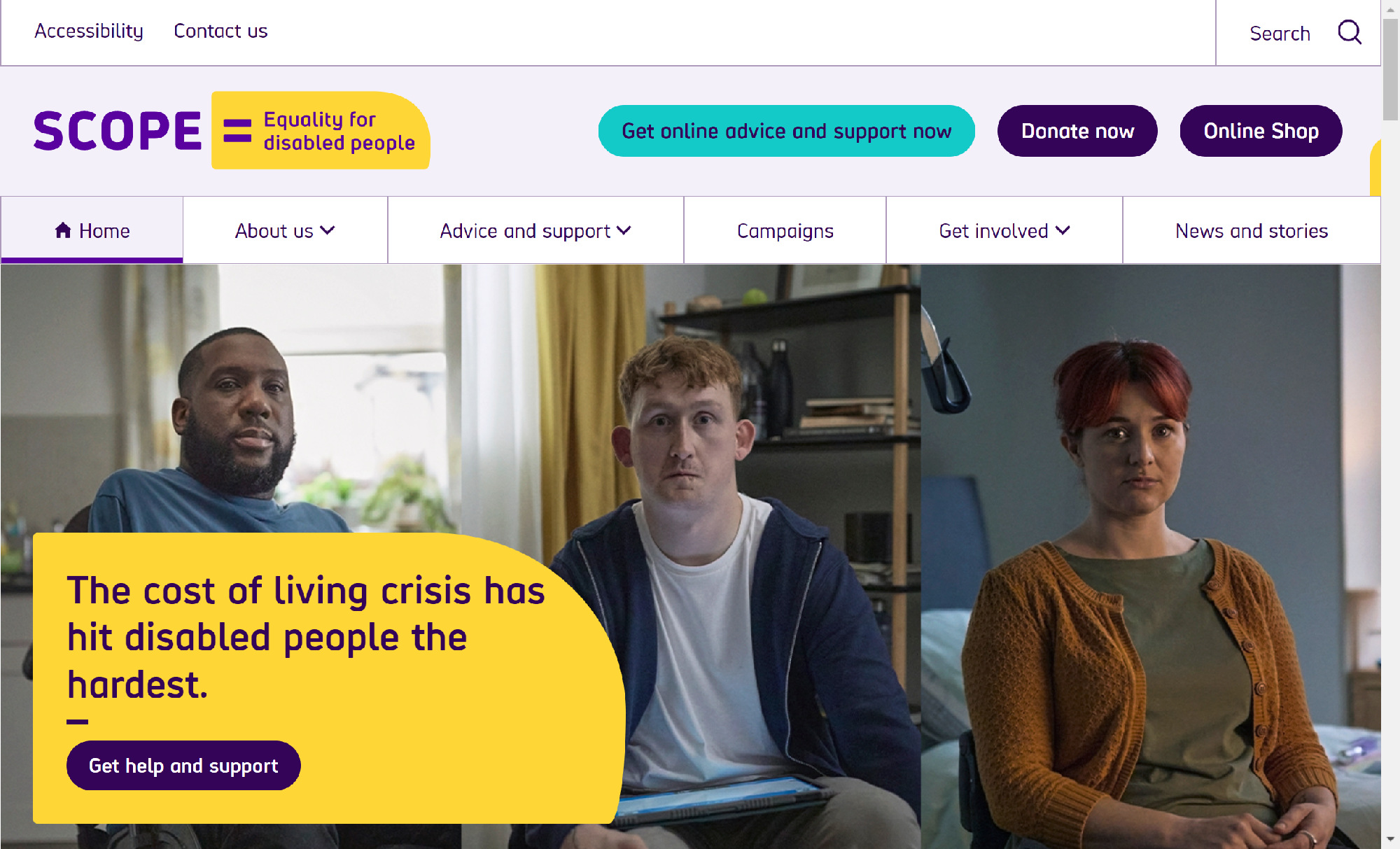
Barrierefreiheit beinhaltet Maßnahmen wie gut lesbare Schriftarten, ausreichende Kontraste und alternative Texte für Bilder. Ein herausragendes Beispiel für eine barrierefreie Website ist Scope. Sie setzt sich für die Bedürfnisse von Menschen mit Behinderungen ein und bietet eine optimierte Zugänglichkeit durch eine Vielzahl von Funktionen und Anpassungen.

Was wir mögen:Inhalte werden für Menschen mit unterschiedlichen Fähigkeiten und Einschränkungen zugänglich
18. Verschmelzung von digitalen und natürlichen Elementen: Eine harmonische Symbiose
Die Verschmelzung von digitalen und natürlichen Elementen ist ein faszinierender Trend im Webdesign, bei dem die Grenzen zwischen der virtuellen Welt und der natürlichen Welt verschwimmen. Durch die geschickte Kombination von digitalen Elementen wie Illustrationen, Animationen oder Bildern mit natürlichen Elementen wie Pflanzen, Tieren oder organischen Texturen entsteht eine einzigartige und harmonische Symbiose.
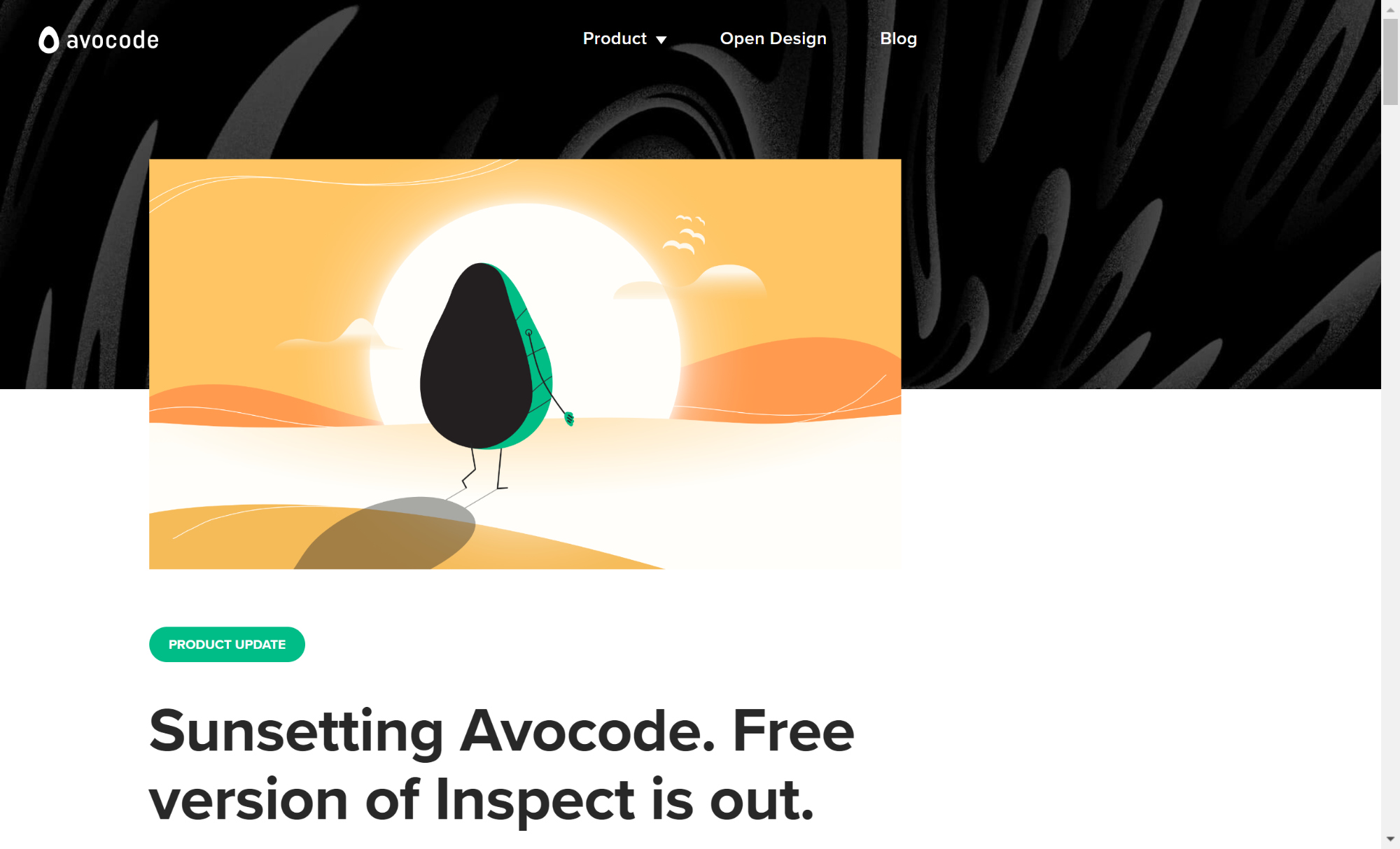
Ein beeindruckendes Beispiel für die Verschmelzung von digitalen und natürlichen Elementen findest du auf der Website von Avocode. Sie verwenden eine gelungene Mischung aus organischen Formen, natürlichen Farben und digitalen Grafiken, um eine fesselnde und immersive Benutzererfahrung zu schaffen.

Durch die Verbindung von digitalen und natürlichen Elementen entsteht eine harmonische Ästhetik, die den Nutzern ein Gefühl von Verbundenheit, Authentizität und Lebendigkeit vermittelt.
Was wir mögen: Der Trend ermöglicht es, ein Gleichgewicht zwischen Technologie und Natur herzustellen und eine visuell ansprechende Atmosphäre zu schaffen.
19. Handgezeichnete Illustrationen: Persönlichkeit und Individualität
Handgezeichnete Illustrationen sind ein beliebter Trend im Webdesign, der einer Website eine persönliche und einzigartige Note verleiht. Anstatt auf vorgefertigte Grafiken zurückzugreifen, werden Illustrationen von Hand erstellt und verleihen der Webseite eine individuelle Ästhetik.
Ein inspirierendes Beispiel für den Einsatz handgezeichneter Illustrationen findest du auf der Website von Hello Monday. Mit ihren handgezeichneten Illustrationen verleihen sie ihren Projekten und der gesamten Website eine besondere Persönlichkeit und schaffen eine einladende Atmosphäre.

Handgezeichnete Illustrationen vermitteln eine besondere Wärme, Lebendigkeit und Kreativität. Sie können vielfältig eingesetzt werden, um komplexe Konzepte zu vereinfachen, visuelle Geschichten zu erzählen oder einfach nur einen ansprechenden visuellen Akzent zu setzen.
Was wir mögen : einzigartige und individuelle Gestaltungen heben sich von der Masse ab, persönliche Note, Verankerung im Gedächtnis
20. Dark Mode: Eleganz und Umweltbewusstsein
Der Dark Mode ist ein beliebter Trend im Webdesign, der nicht nur durch sein stilvolles und modernes Erscheinungsbild überzeugt, sondern auch eine umweltbewusste Komponente bietet. Anstatt der traditionellen hellen Hintergrundfarbe wird ein dunkler Hintergrund gewählt, der nicht nur elegant aussieht, sondern auch den Energieverbrauch verringert.
Durch die Verwendung des Dark Mode wird auf Geräten mit OLED-Bildschirmen der Energieverbrauch reduziert. Dunkle Hintergründe benötigen weniger Strom als helle Hintergründe, da bei OLED-Bildschirmen in dunklen Bereichen weniger Pixel beleuchtet werden müssen.
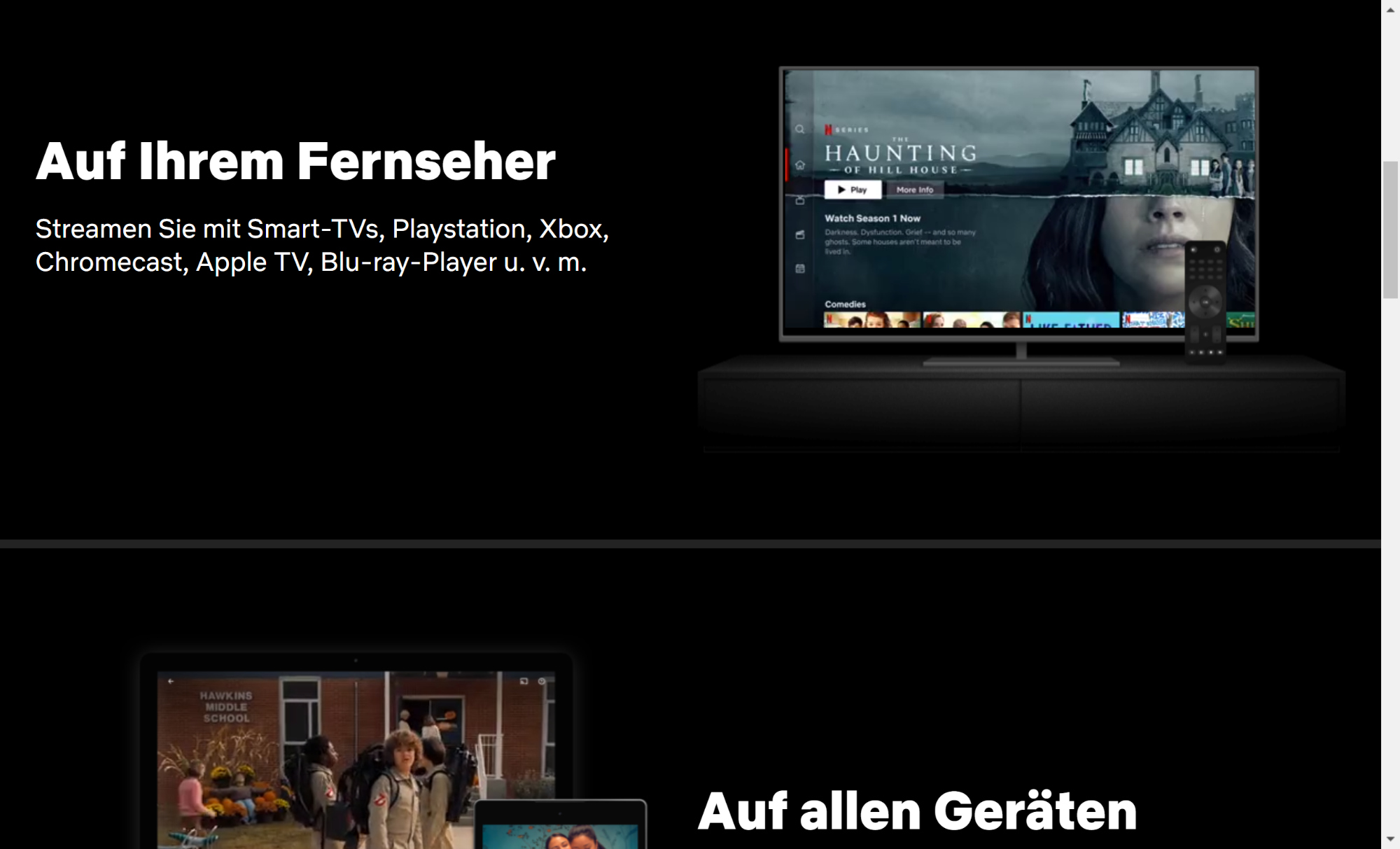
Ein Beispiel für den gelungenen Einsatz des Dark Mode findest du auf der Webseite von Netflix. Mit ihrem Dark Mode-Design tragen sie nicht nur zur Eleganz und Benutzerfreundlichkeit bei, sondern auch zur Energieeinsparung und damit zum Umweltschutz.

Der Dark Mode hat sich zu einem beliebten Feature entwickelt, das in vielen Betriebssystemen, Anwendungen und Websites angeboten wird.
Was wir mögen: Die optische Ästhetik Beitrag zur Nachhaltigkeit.
Tauche ein in die Welt des Dark Mode Trends →
21. Y2K-inspiriertes Design: Eine Hommage an das Jahr 2000
Das Y2K-inspirierte Design ist ein beliebter Trend im Webdesign, der das Flair und die Ästhetik des Jahres 2000 zelebriert. Mit futuristischen Elementen, lebendigen Farben, glänzenden Oberflächen und einer Prise Nostalgie erinnert es an die digitale Revolution und den Aufbruch ins neue Jahrhundert.
Durch den Einsatz von glatten, reflektierenden Oberflächen, Neonfarben, pixeligen Grafiken und retro-inspirierter Typografie wird der Geist der damaligen Zeit wieder zum Leben erweckt. Unternehmen, die einen Hauch von Retro-Futurismus einfangen möchten, können von diesem Designstil profitieren.
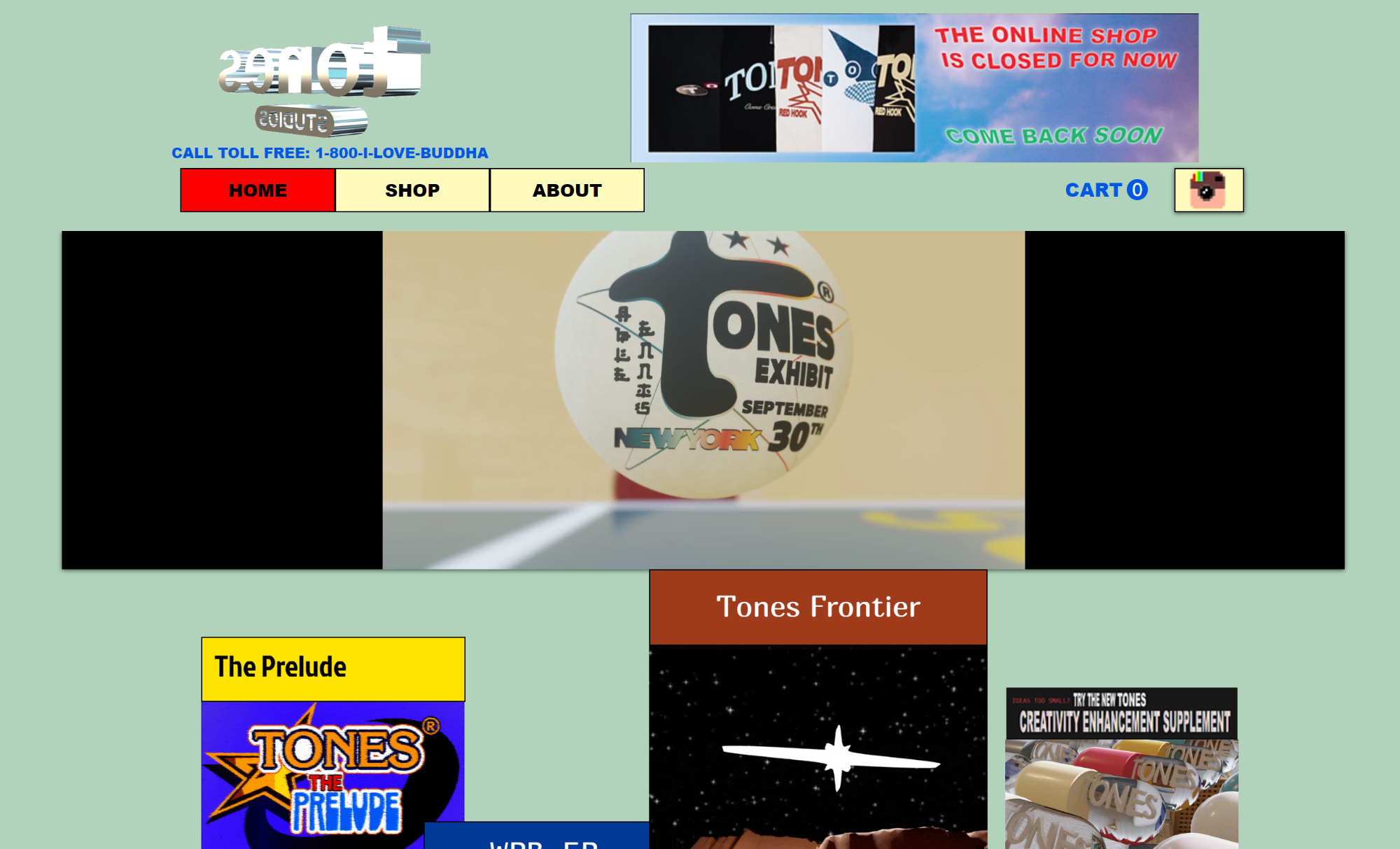
Ein beeindruckendes Beispiel für Y2K-inspiriertes Design ist die Website von Tones Studio. Hier werden pixelige Grafiken, glänzende Oberflächen und leuchtende Farben geschickt eingesetzt, um eine auffällige visuelle Präsenz zu schaffen.
Y2K-inspiriertes Design ist eine kreative Möglichkeit, Nostalgie und Innovation zu vereinen und eine fesselnde Website zu gestalten, die die Aufmerksamkeit der Besucher auf sich zieht.

Was wir mögen: Das nostalgische Feeling, was aufkommt.
22. Hamburger-Menüs auf Desktops: Platz sparen und den Fokus schärfen
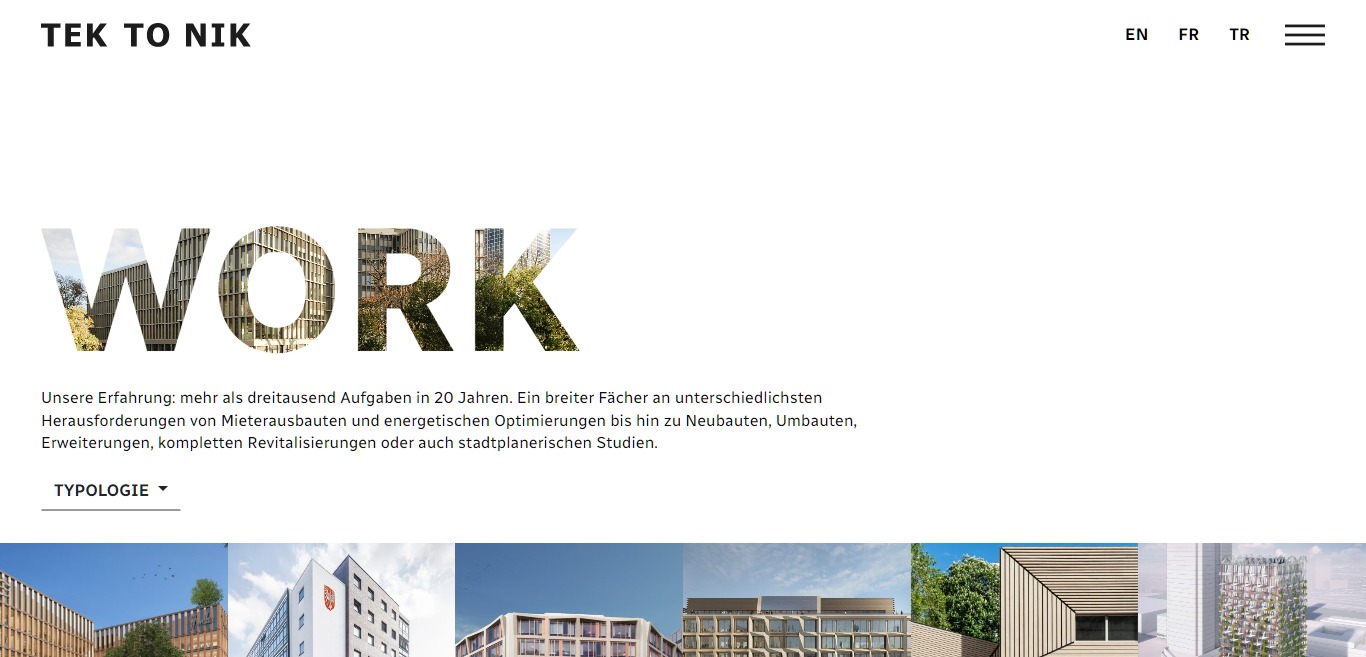
Der Einsatz von Hamburger-Menüs auf Desktops ist ein Webdesign-Trend, der immer beliebter wird. Ursprünglich für mobile Benutzeroberflächen entwickelt, ermöglichen Hamburger-Menüs auch auf größeren Bildschirmen eine effiziente Platznutzung und eine aufgeräumte Navigation. Ein Beispiel für den Einsatz von Hamburger-Menüs auf Desktops findest du auf der Architekturseite von TEK TO NIK.

Durch das Klicken auf das ikonische Hamburger-Symbol wird die Navigation ausgeklappt und der Fokus auf den Inhalt gerichtet. Diese Art von UI Design bietet eine Möglichkeit, den visuellen Raum zu optimieren und eine minimalistische Ästhetik zu erreichen, während der Hauptinhalt im Mittelpunkt steht.
Was wir mögen: Minimalismus: Die klare und aufgeräumte Gestaltung ermöglicht eine effiziente Nutzung des verfügbaren Platzes und vermeidet Reizüberflutung.
Erfahre mehr über diesen Trend und spannende Varianten des Hamburger Menüs →
23. Horizontales Scrolling: Ein Blick über den Horizont
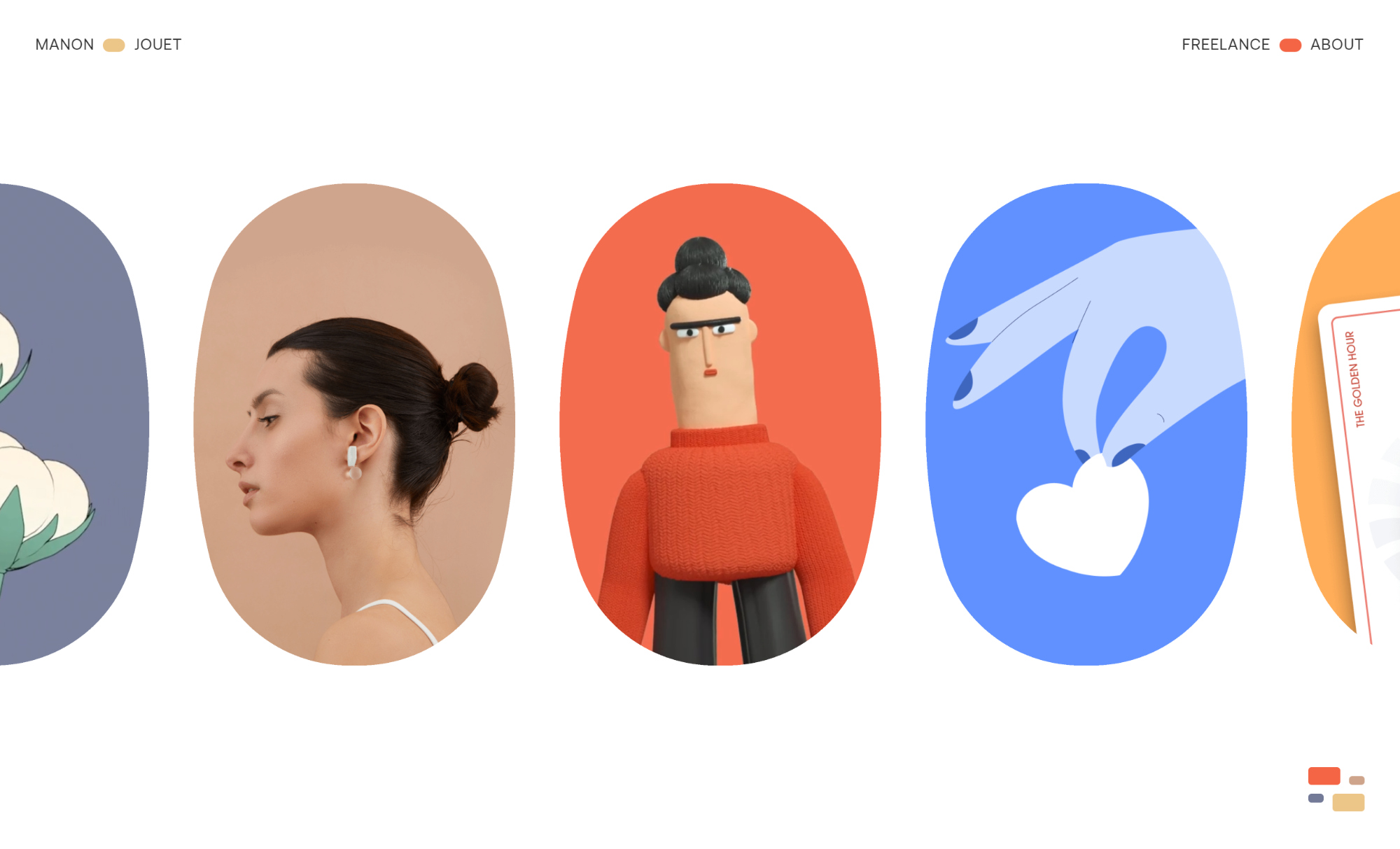
Horizontales Scrolling bietet eine alternative Möglichkeit des Inhaltskonsums. Statt vertikalem Scrollen navigiert der Benutzer seitlich durch den Inhalt einer Webseite. Ein beeindruckendes Beispiel dafür ist die Startseite von Manon Jouet. Dort wird das horizontale Scrollen genutzt, um eine fesselnde Galerie ihrer Arbeiten zu präsentieren.
Horizontales Scrolling eignet sich besonders gut für Projekte wie Portfolios, Präsentationen oder Storytelling-Webseiten. Es erhöht die Benutzerinteraktion und ermöglicht eine originelle Präsentation des Inhalts.

Was wir mögen: Durch horizontales Scrolling kannst du Besucher begeistern und eine unvergessliche Nutzererfahrung schaffen.
24. Überlappende Texte und Bilder: Kreative Gestaltung mit visuellem Flair
Die kreative Verbindung von überlappendem Text und Bildern ist ein faszinierender Trend im Webdesign. Durch das geschickte Überlagern entsteht eine harmonische Verbindung, die visuell ansprechend und informativ wirkt.
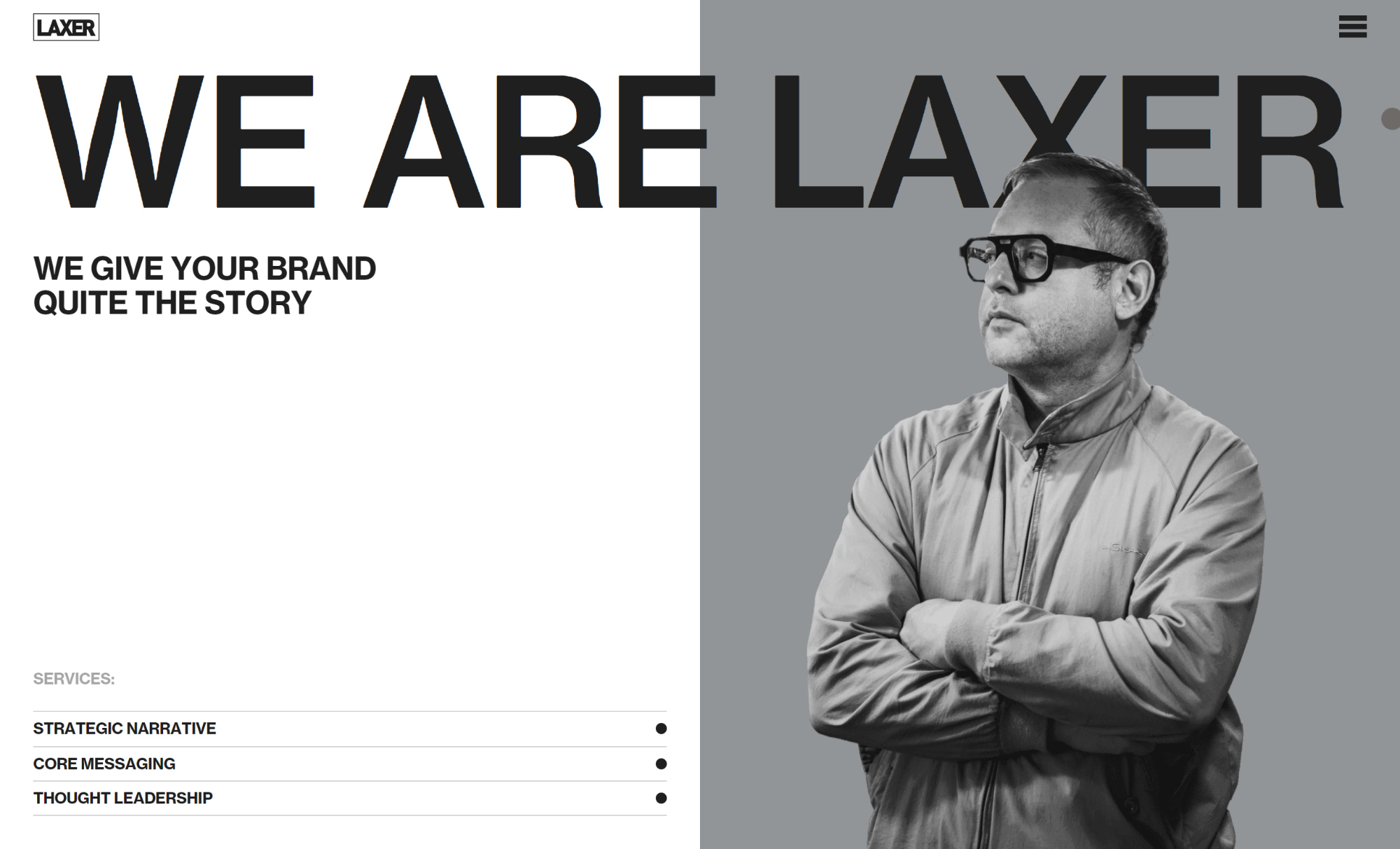
Ein Beispiel dafür findest du auf der Webseite von David Laxer. Dort werden Texte über Bilder platziert, um eine einzigartige visuelle Darstellung zu erzeugen.
Dieser Trend ermöglicht es, wichtige Informationen hervorzuheben und eine visuelle Hierarchie zu schaffen. Überlappende Texte und Bilder bieten Raum für kreative Gestaltungsmöglichkeiten und erlauben es, den Inhalt auf eine ansprechende Weise zu präsentieren.

Was wir mögen: Aufmerksamkeit der Besucher wird erhöht bei gleichzeitig dynamischer und moderner Ästhetik.
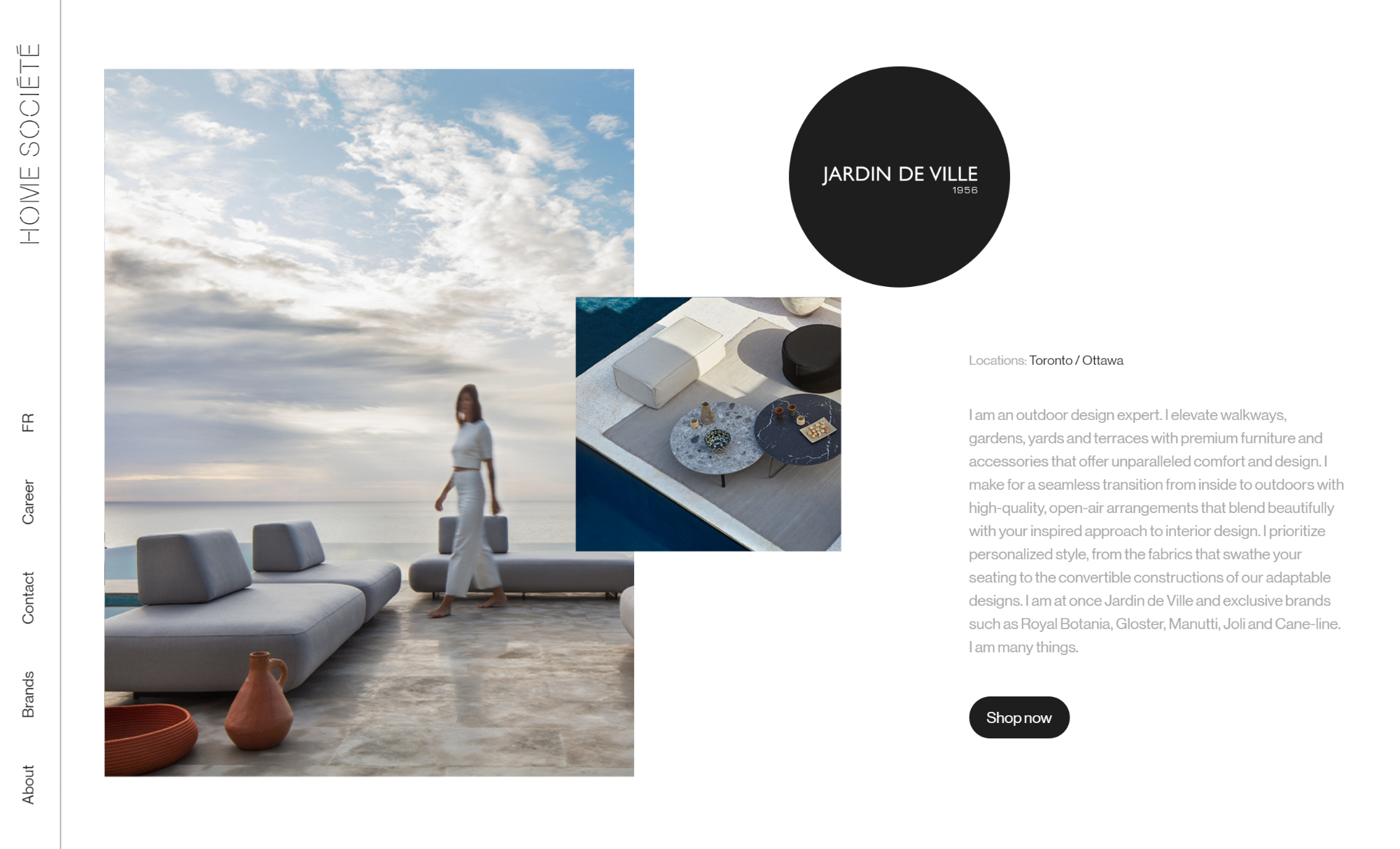
25. Asymmetrische Designs: Kreatives Potenzial ohne Grenzen
Asymmetrische Designs haben sich zu einem faszinierenden Webdesign-Trend entwickelt, bei dem traditionelle symmetrische Layouts bewusst durchbrochen werden. Sie bieten Webdesignern die Möglichkeit, ihre Kreativität auf spielerische und unkonventionelle Weise auszuleben und Inhalte auf dynamische und aufregende Art zu präsentieren.
Ein herausragendes Beispiel dafür ist die Webseite der Luxusmöbelmanufaktur Home Societe, die auf den Trend der Asymmetrie setzt. Durch den gezielten Einsatz von ungleichmäßigen Proportionen und Anordnungen erzeugen asymmetrische Designs eine einzigartige visuelle Ästhetik und erzeugen eine dynamische Atmosphäre.

Was uns besonders gefällt , ist die gezielte Steuerung der Aufmerksamkeit und die Betonung von Unkonventionalität, die diese Designs mit sich bringen.
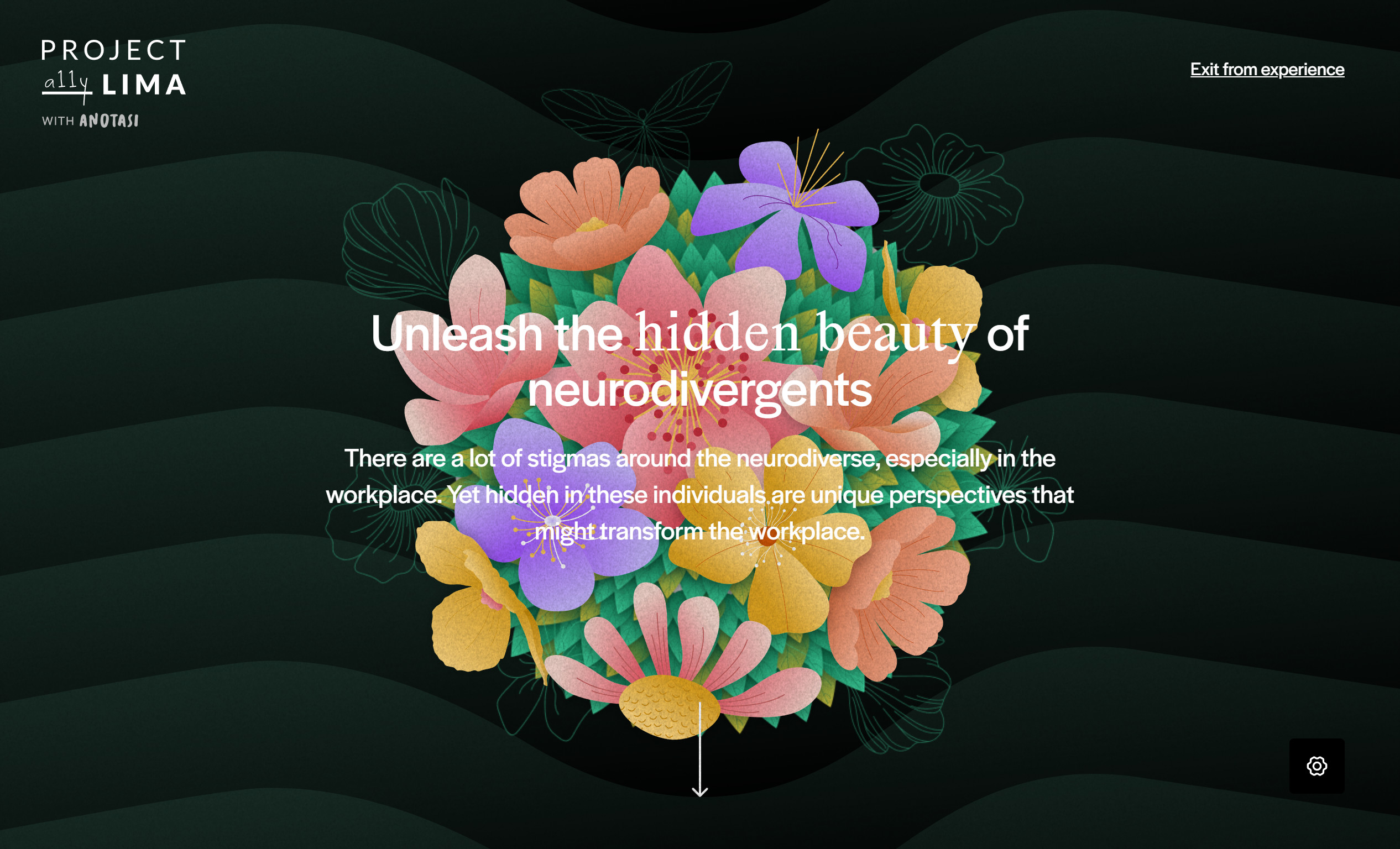
26. Diversity im Webdesign: Vielfalt als Bereicherung
Diversity ist ein wichtiger Trend im Webdesign. Vielfalt wird bewusst in Designkonzepten integriert, um unterschiedliche Perspektiven und Erfahrungen zu repräsentieren.
Diversity im Webdesign bedeutet auch Barrierefreiheit und Inklusion, um allen Nutzern gerecht zu werden und eine zugängliche Erfahrung zu bieten.
Ein Beispiel dafür ist die Webseite von Project Lima. Hier wird Vielfalt durch verschiedene Elemente wie Farben, Schriftarten und Bildsprache zum Ausdruck gebracht.

Was uns gefällt: Die Integration von Diversity im Webdesign zeigt Offenheit, Toleranz und Wertschätzung für die Vielfalt unserer Gesellschaft.
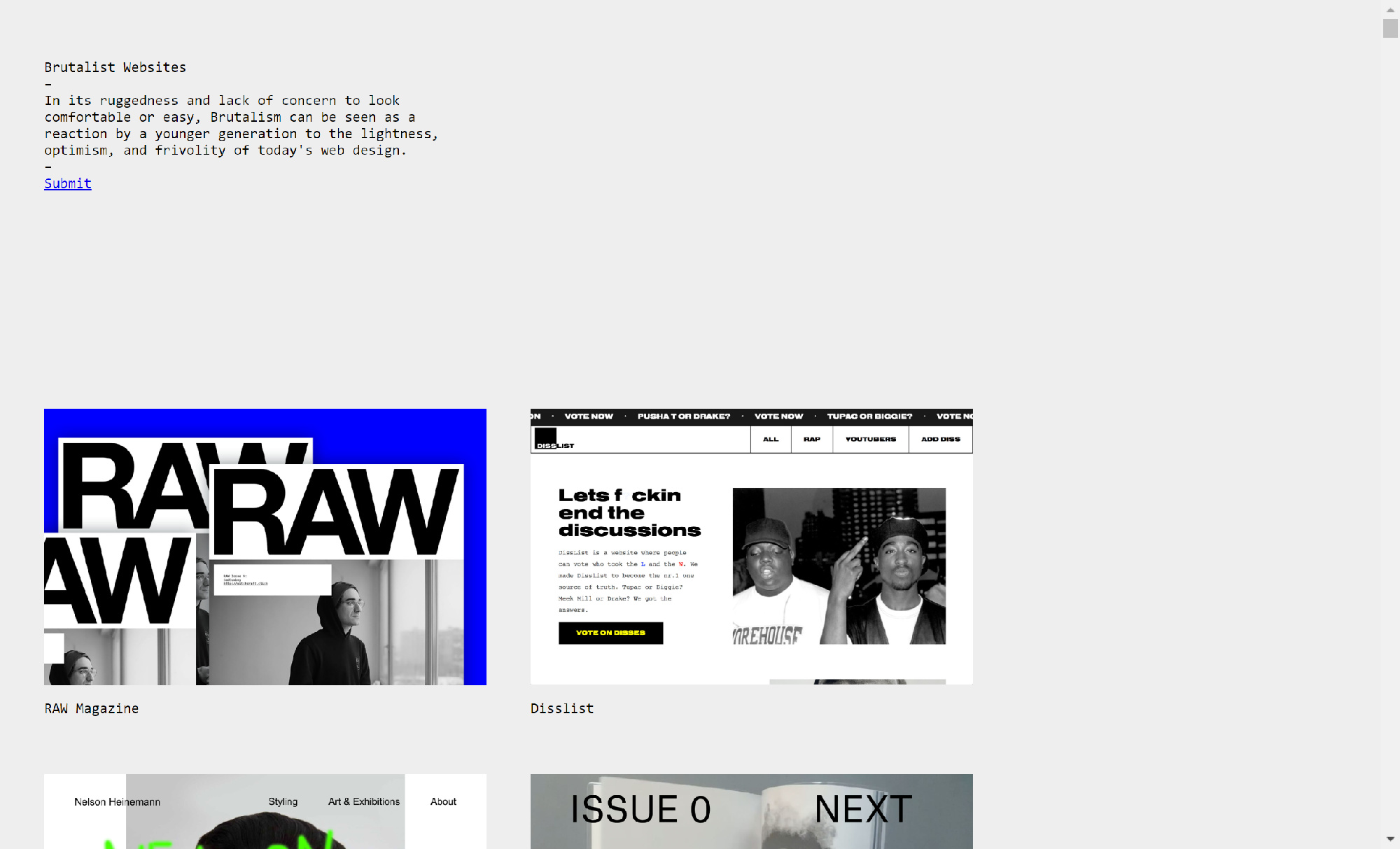
27. Brutalismus im Webdesign: Kühnheit und Einfachheit
Brutalismus im Webdesign setzt auf Kühnheit und Einfachheit. Inspiriert von der Architekturbewegung des Brutalismus, zeichnet sich dieser Stil durch rohe Ästhetik aus.
Ein Beispiel dafür ist die Webseite von Brutalist Websites. Dort findest du noch viele weitere Beispiele.

Im Brutalismus werden einfache Elemente und grobe Texturen eingesetzt, um eine unverwechselbare visuelle Wirkung zu erzielen.
Was uns gefällt: Brutalismus im Webdesign bricht mit der Norm und schafft eine einzigartige Erfahrung für Besucher.
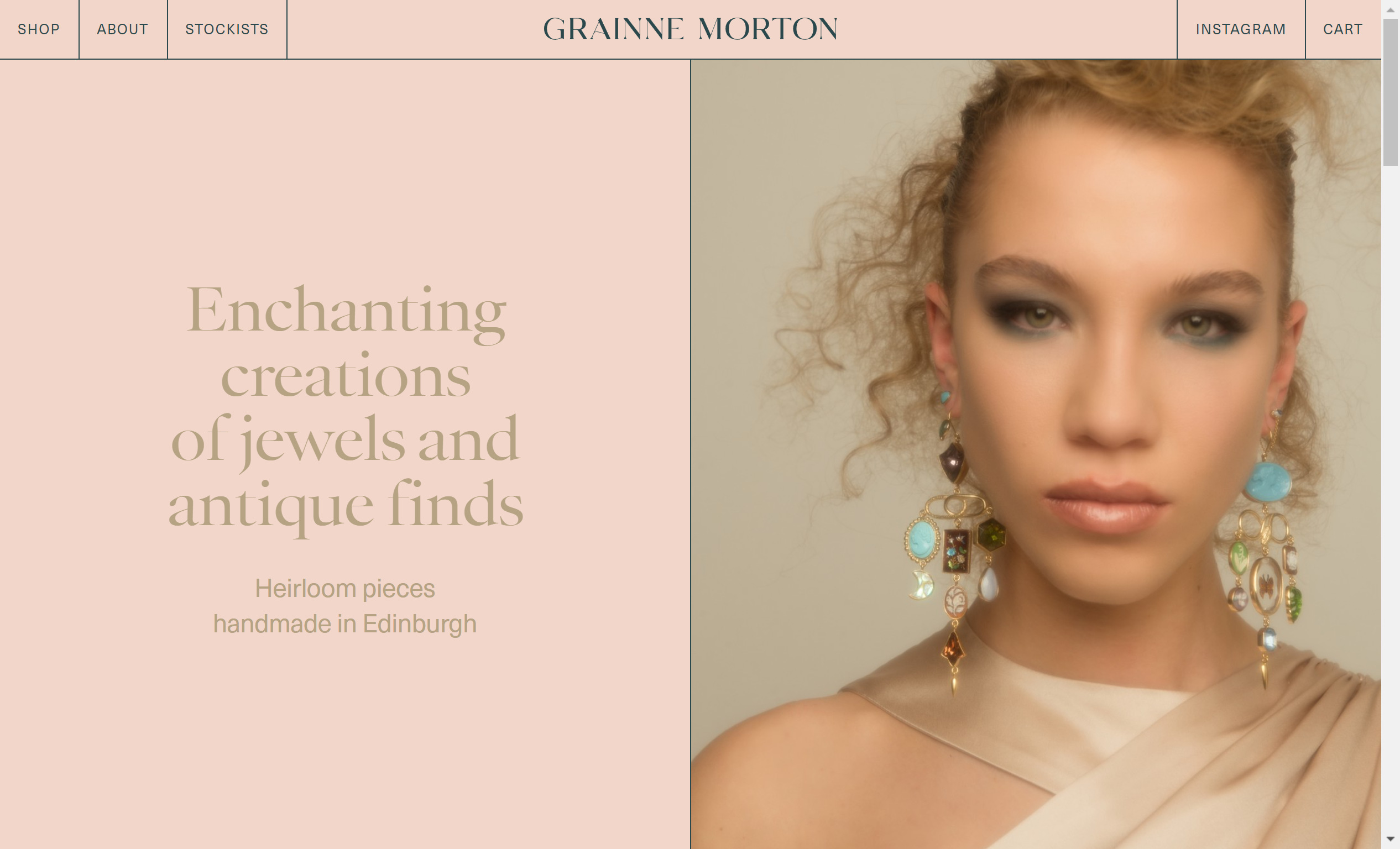
28. Pastellfarben im Webdesign: Sanfte Eleganz und zeitlose Schönheit
Pastellfarben im Webdesign erfreuen sich zunehmender Beliebtheit, da sie eine sanfte Eleganz und zeitlose Schönheit vermitteln. Diese zarten Farbtöne, inspiriert von der Natur, schaffen eine beruhigende Atmosphäre.
Ein wunderbares Beispiel dafür ist die Webseite von Grainne Morton. Subtile Pastelltöne wie Rosa, Blau und Gelb werden geschickt eingesetzt, um eine ästhetisch ansprechende Umgebung zu schaffen.
Pastellfarben passen gut zu minimalistischen Designs und bringen eine frische und moderne Note. Sie laden die Besucher dazu ein, auf der Webseite zu verweilen und eine angenehme Benutzererfahrung zu genießen.

Daneben bieten Pastellfarben eine wohltuende Alternative zu grellen und kontrastreichen Farben. Sie verleihen dem Webdesign eine gewisse Eleganz und Raffinesse. Egal, ob für Mode, Kunst, Lifestyle oder andere Branchen, Pastellfarben sind ein zeitloser Trend, der die Webseite ansprechend und harmonisch gestaltet.
Was wir mögen: Pastellfarben bestechen durch die zeitlose Eleganz, den femininen Touch und ein Hauch von Romantik
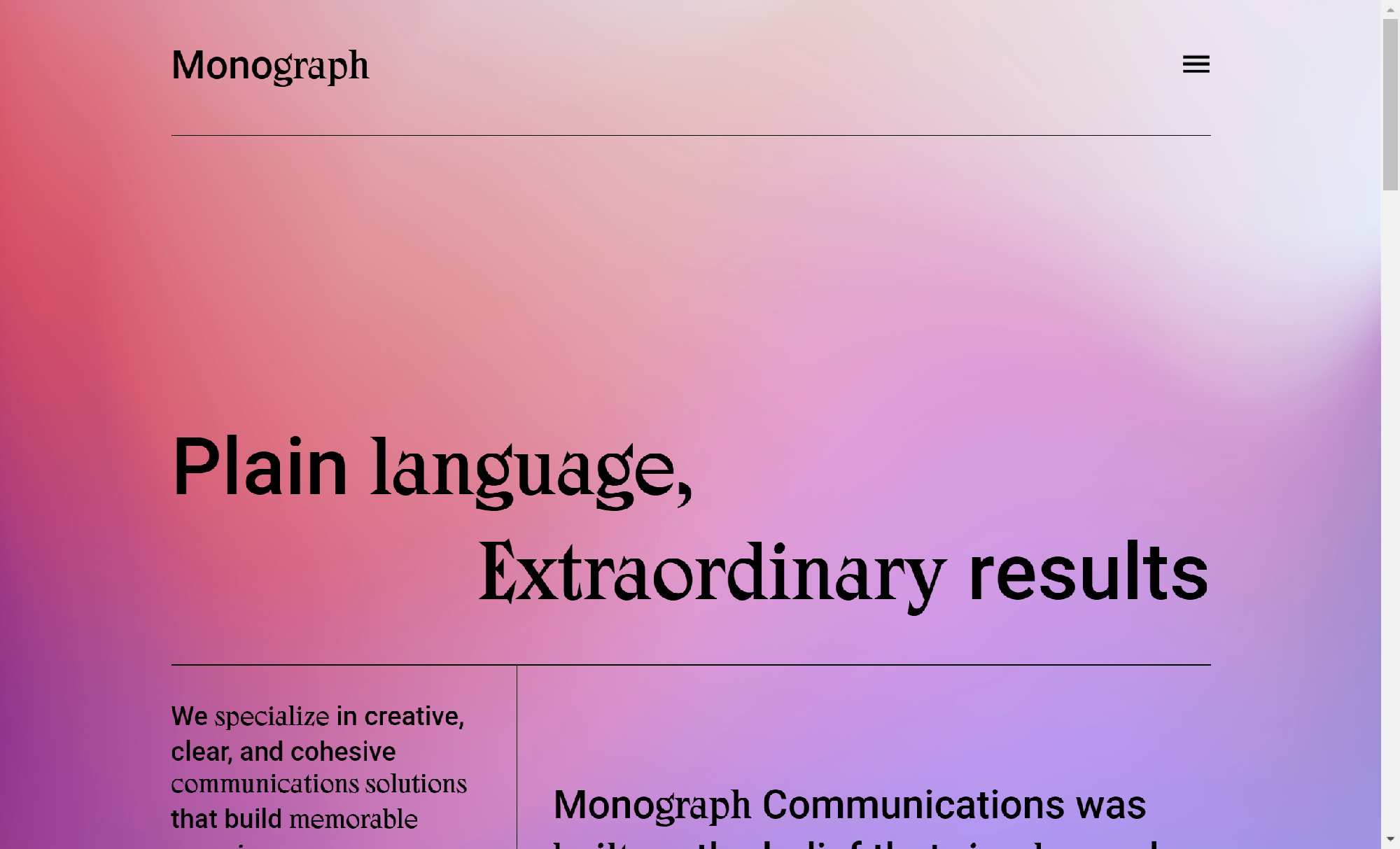
29. Reiner Text: Minimalismus und Fokus auf den Inhalt
Der Webdesign-Trend des reinen Textes hat in den letzten Jahren an Bedeutung gewonnen. Statt visuell überladener Elemente setzt er auf klaren, minimalistischen Textinhalt.
Ein gutes Beispiel dafür ist die Webseite von Monograph Communications. Hier steht der Text im Vordergrund und wird durch klare Typografie und übersichtliche Struktur unterstützt.

Der Trend des reinen Textes ermöglicht eine einfache und effektive Kommunikation. Durch die Reduzierung visueller Ablenkungen können Nutzer sich auf den Inhalt konzentrieren. Reiner Text eignet sich besonders für informative Inhalte, Blogbeiträge und Artikel.
Was wir mögen: Klarer Fokus, Lesbarkeit und schnelle Ladezeiten sowie Zugänglichkeit (Usability)
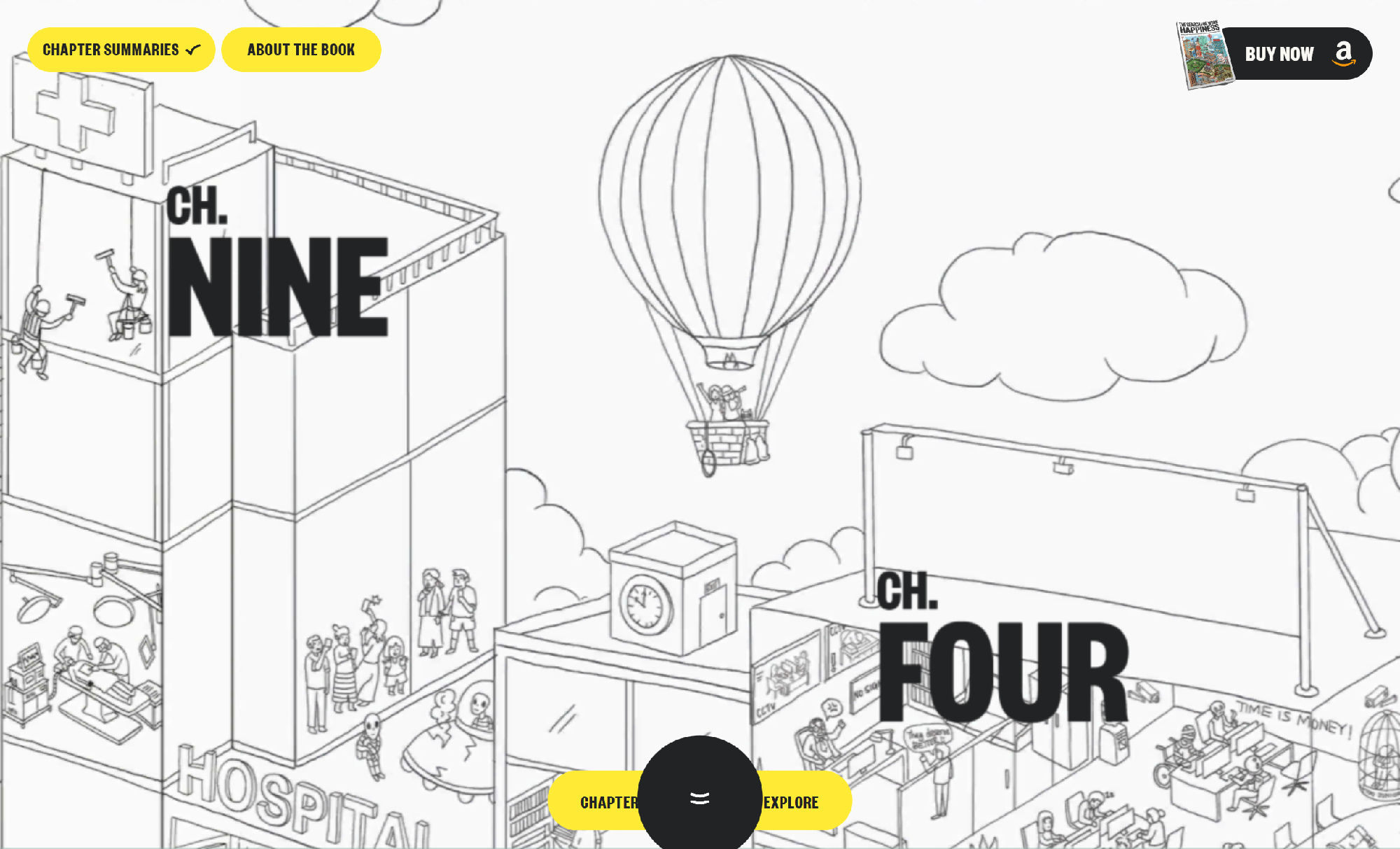
30. Experimentelle Navigationen: Neue Wege der Benutzerführung
Experimentelle Navigationen eröffnen neue Möglichkeiten, die Besucher durch die Webseite zu führen und ihnen ein interaktives Erlebnis zu bieten. Sie ermöglichen es Webdesignern, die Grenzen zu überschreiten und innovative Lösungen für die Benutzerführung zu finden. Bei der Umsetzung experimenteller Navigationen ist es jedoch wichtig, die Benutzerfreundlichkeit nicht aus den Augen zu verlieren und sicherzustellen, dass die Navigation intuitiv und leicht verständlich bleibt.
Experimentelle Navigationen sind ein spannender Trend.
Ein gutes Beispiel für experimentelle Navigationen ist die Webseite von Find Work Happiness. Hier werden herkömmliche Navigationsmuster aufgebrochen und durch kreative und interaktive Elemente ersetzt. Durch animierte Effekte, unkonventionelle Menüstrukturen und innovative Interaktionen entsteht eine fesselnde und einzigartige Benutzererfahrung.

Was uns gefällt: Das Potenzial, Webdesign aufregender und interaktiver zu gestalten.
Fazit
Für jeden, der eine erfolgreiche Website erstellen oder betreiben möchte, ist es von großer Bedeutung, sich mit den aktuellen Webdesign-Trends auseinanderzusetzen. Dabei spielt es keine Rolle, ob du deine Website selbst erstellst oder eine Agentur beauftragst.
Die Webdesign-Trends für das Jahr 2024 bieten eine breite Palette an inspirierenden Möglichkeiten, um Websites einzigartig und ansprechend zu gestalten. Von kreativen Textausrichtungen über kinematografische Elemente bis hin zu experimentellen Navigationen gibt es zahlreiche Möglichkeiten, um deine Besucher zu beeindrucken und die Nutzererfahrung zu verbessern.
Wenn du nach einer maßgeschneiderten Website für dein Unternehmen suchst, ist es wichtig, eine Webdesign-Agentur zu wählen, die nicht nur die aktuellen Trends kennt, sondern auch versteht, wie man sie auf deine spezifischen Bedürfnisse anwendet. Bei exovia bieten wir genau das. Unsere erfahrenen Designer und Entwickler sind spezialisiert darauf, individuelle Websites mit einem benutzerfreundlichen Content-Management-System (CMS) zu entwickeln. Wir setzen auf maßgeschneiderte Lösungen, um sicherzustellen, dass deine Website sich von der Masse abhebt und ein Erfolgsmotor für dein Unternehmen wird.
Egal ob du ein etabliertes Unternehmen, ein Freelancer oder ein anderer Akteur bist, der eine starke Online-Präsenz aufbauen möchte, wir stehen dir zur Seite. Unsere Experten beraten dich gerne und entwickeln gemeinsam mit dir eine Website, die deine Marke repräsentiert, deine Ziele erreicht und deine Besucher begeistert.
Starte jetzt deine Webdesign-Reise mit exovia und profitiere von unserem Fachwissen und unserer Leidenschaft für herausragendes Webdesign. Wir freuen uns darauf, mit dir zusammenzuarbeiten und deine Website zum Erfolg zu führen.