Was ist Webdesign? Ein umfangreicher Leitfaden für Website-Gestaltung [2024]

Webdesign wirkt direkt und das ist gut so, denn in nur 150 Millisekunden entscheiden sich die meisten Deiner Website Besucher, ob sie mehr über Dich und Dein Unternehmen erfahren wollen, oder nicht.
Webdesign ist daher nicht nur den Look & Feel Deiner Website oder Web-App verantwortlich, sondern trägt entscheidend für den Erfolg Deiner Website bei.
Doch was versteht man heute eigentlich unter Webdesign, wann ist es gut und was ist dafür nötig?
Was ist Webdesign ?
Wie auch das Web hat sich das Webdesign in den letzten Jahrzehnten enorm entwickelt und mit ihm die Definition von Webdesign. Heute findet man verschiedene Definitionen des Begriffs, die jeweils einen anderen Aspekt des Webdesigns hervorheben. Insbesondere um Webdesign von anderen Kompetenzbereichen wie Webentwicklung oder Grafikdesign abzugrenzen.
Webdesign Definition Nr. 1: Webdesign ist die Gestaltung von Websites
Webdesign leitet sich vom englischen Begriff „web design“ ab, was mit Webgestaltung übersetzt werden kann. Im Fokus dieser Definition liegt die reine Gestaltung einer Website mit Farben, Schriften und anderen Design Elementen, das Layout einer Webseite.
Typischerweise wird diese Definition von Webdesign verwendet, wenn sich Grafiker um das Design der Website kümmern, während die Realisierung des Webdesigns bei einem Webentwickler liegt. Das Ziel der Webdesigner ist es hierbei ein ansprechendes und professionelle Webdesign zu schaffen in dem das Design der Website für bestimmte Displaygrößen mit Design Tools entworfen und bereitgestellt wird.
Definition Nr. 2: Webdesign ist die Kunst, Funktion und Ästhetik zu verbinden

Anders als Webentwickler wollen sich Deine Website-Besucher typischerweise nicht damit beschäftigen, wie Deine Website funktioniert. Noch wollen sie sich ein ästhetisch ansprechendes Gemälde ansehen.
Vielmehr suchen sie nach bestimmten Informationen, Leistungen oder Produkte oder auch einer Bestätigung ihres Eindrucks von Dir. Und genau hier setzt gutes Webdesign an.
Die Website wird dabei so gestaltet, dass sich Deine Zielgruppe angesprochen fühlt, gerne mit der Website interagiert und intuitiv die Funktionen der Website nutzt.
Definition Nr. 3: Webdesign ist der ganzheitliche Prozess zur Websiteerstellung
Diese Webdesign-Definition ist die am weitesten gefasste Definition, die alle Aspekte der Websiteerstellung dem Webdesign unterordnet, um das Ziel der Website zu erreichen.
Zu diesem ganzheitlichen Prozess gehören insbesondere die Planung und Konzeption, die inhaltliche und medial Erstellung sowie die Website-Gestaltung und Programmierung.
Hierfür arbeiten Webdesigner eng mit anderen Experten wie Webentwicklern, Grafikdesignern, Content-Erstellern und SEO-Experten zusammen, um die gewünschte Website zu realisieren.
Webdesign Definition Nr. 4: Webdesign ist visuelle Kommunikation

Diese Definition von Webdesign betont, dass es bei Webdesign um weit mehr als um das schöne Aussehen einer Website oder Web-App geht.
Vielmehr handelt es sich bei Webdesign um eine visuelle Kommunikation, mit der einerseits bestimmte Botschaften, Werte und Inhalte vermittelt werden sollen. Und die auf der anderen Seite dafür sorgt, dass sich die Website-Besucher verstanden fühlen, sich schnell orientieren und navigieren können, um z.B. Kontakt aufzunehmen oder etwas online zu bestellen.
Um das zu erreichen, gilt es mit dem Webdesign die Art und Weise wie eine Website funktioniert für die Besucher so intuitiv und attraktiv wie möglich zu gestalten.
Was ist gutes Webdesign ?
Alles eine Frage der Geschmacksache? Nein! Ein gutes Webdesign zeichnet sich dadurch aus, dass Du mit ihm Deine Website Ziele erreichst oder übertriffst. Und das unabhängig davon, ob Dein Ziel die Gewinnung neuer Leads, der Verkauf von Produkten über Deinen Online-Shop, die Kontaktaufnahme, die Gewinnung möglichst vieler Leser ist oder z.B. die Kundenbindung ist.
Webdesign-Bewertung
Muss ich jetzt ein halbes Jahr warten, um zu wissen, ob mein neues Webdesign gut ist?
Nein, auch wenn Du Deine Website-Ziele natürlich erst nach der Veröffentlichung erreichen kannst, gibt es vorab klare Kriterien, mit denen du bewerten kannst, ob Dein neues Webdesign gut ist und damit zum Erfolgt Deiner Website beträgt. Hierzu zählen:
1. Usability – Benutzerfreundlichkeit
Gutes Webdesign ist klar und leicht verständlich. Es sorgt dafür, dass Deine Website-Besucher intuitiv wissen, wie sie auf Deiner Website das finden, was sie suchen und schnell und einfach dorthin gelangen. Es sorgt dafür, dass Deine Besucher mit Ihrem Website-Besuch zufrieden sind, weil sie das gefunden, gekauft, gelesen oder erreicht haben, was sie wollten.

Zu einem benutzerfreundlichen Webdesign gehört daher z.B. eine eindeutige und einfache Art der Navigation, klar strukturierte Inhalte, gute Lesbarkeit der Texte und sinnvoll platzierte Buttons und Links.
Mehr Infos und Tipp zum Thema Usability findest Du hier:
Usability – Definition, Relevanz & Checkliste.
2. Accessibility – Barrierefreiheit
Ein gutes Webdesign trägt dazu bei, dass Deine Website auch für Menschen mit Behinderungen oder Einschränkungen leicht zugänglich ist. So sollte Deine Website z.B. für Screenreader optimiert sein, alternative Text für Bilder, Videos und Audios inkludieren und die Möglichkeit bieten Text leicht zu lesen.
Dazu gehört neben der passenden Schriftgröße auch der Farbkontrast und z.B. die Berücksichtigung der Rot-Grün-Schwäche bei der Gestaltung Deiner Website.
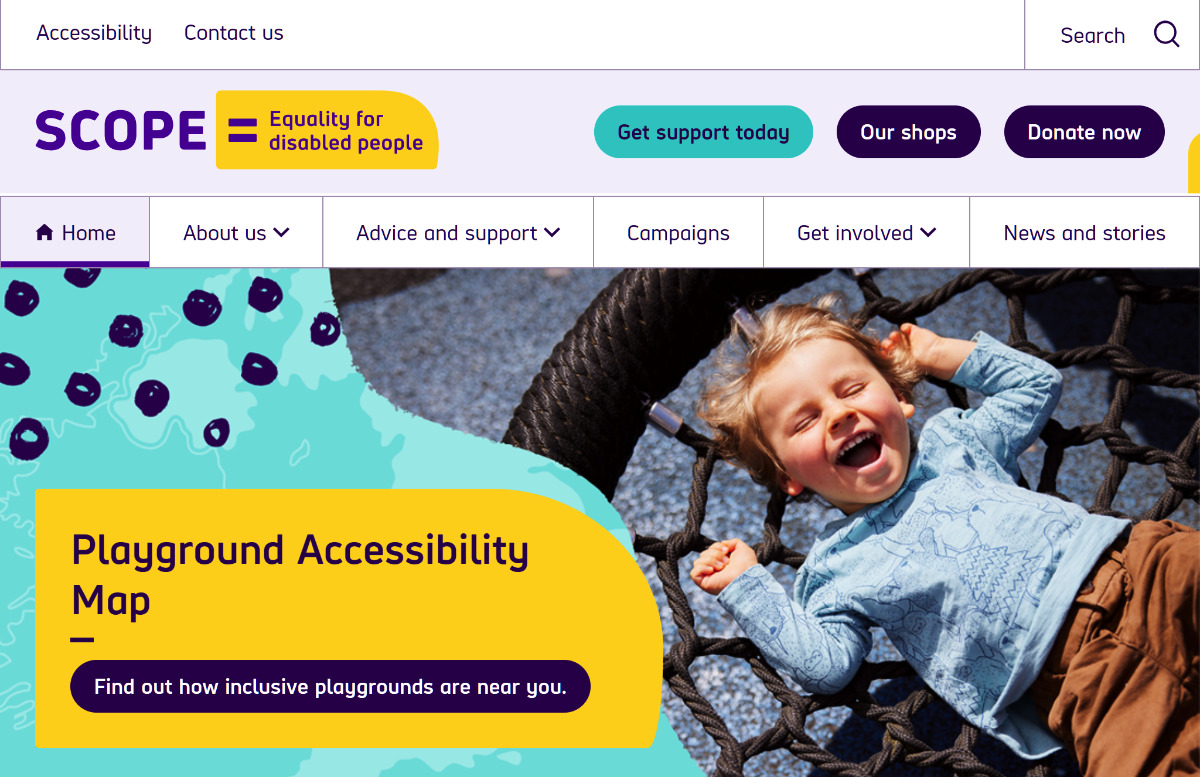
Ein schönes Beispiel für die Realisierung einer barrierenfreien Website ist Scope.

Es gibt inzwischen eine Reihe von Webstandards, die dazu beitragen die Barrierefreiheit von Website zu gewährleisten.
Weiterführende Infos und Empfehlungen rund um das Thema findest Du hier:
3. Ästhetik & Anziehungskraft

Gute Webdesign spricht Deine Zielgruppe visuell an und trägt zum positiven Gesamteindruck von Dir bei. Idealerweise wirkt sie sogar anziehend auf Deine Zielgruppe.
- Fühlt sich Deine Zielgruppe auf einer minimalistischen Website mit viel Weißraum am wohlsten?
- Steht sie auf Luxus und Goldtöne?
- Oder lieber trendige Farben und Muster?
Egal wer Deine Zielgruppe ist, achte bei der Gestaltung Deiner Website darauf, dass Du ihre visuelle Sprach sprichst. Hierzu gehört z.B. die richtige Auswahl und Verwendung von Farben, Schriftarten, Layout und Bildern, um eine ästhetisch ansprechende Website zu schaffen.
Ideale Voraussetzung hierfür ist ein Design Konzept.
4. Branding – Markenstimmigkeit
Bei aller Liebe zur Zielgruppe ist es wichtig, dass Du Dir und Deiner Marke treu bleibst. Das bedeutet nicht, dass Du nicht trendig sein kannst. Vielmehr geht es darum, dass Dein Webdesign auch zu Dir und Deinem Unternehmen passen muss. Nur so ist es möglich authentisch und wiedererkennbar zu sein und trotzdem – oder gerade deswegen – Deine Zielgruppe visuell anzusprechen.
5. Performance
Lange Wartezeiten will keiner. Oder anders ausgedrückt: schnell ladende Websites erhöhen die Benutzerzufriedenheit und Dein Ranking in den Suchergebnissen.

Doch schön designte Websites können durchaus mit viel Ballast daherkommen. Achte daher darauf, dass Dein Webdesign hinsichtlich der Performance optimiert ist. Beispielsweise durch effizienten Code (Clean Code), Komprimierung von Bildern und die Wahl von browseroptimierten Medienformaten sowie Caching.
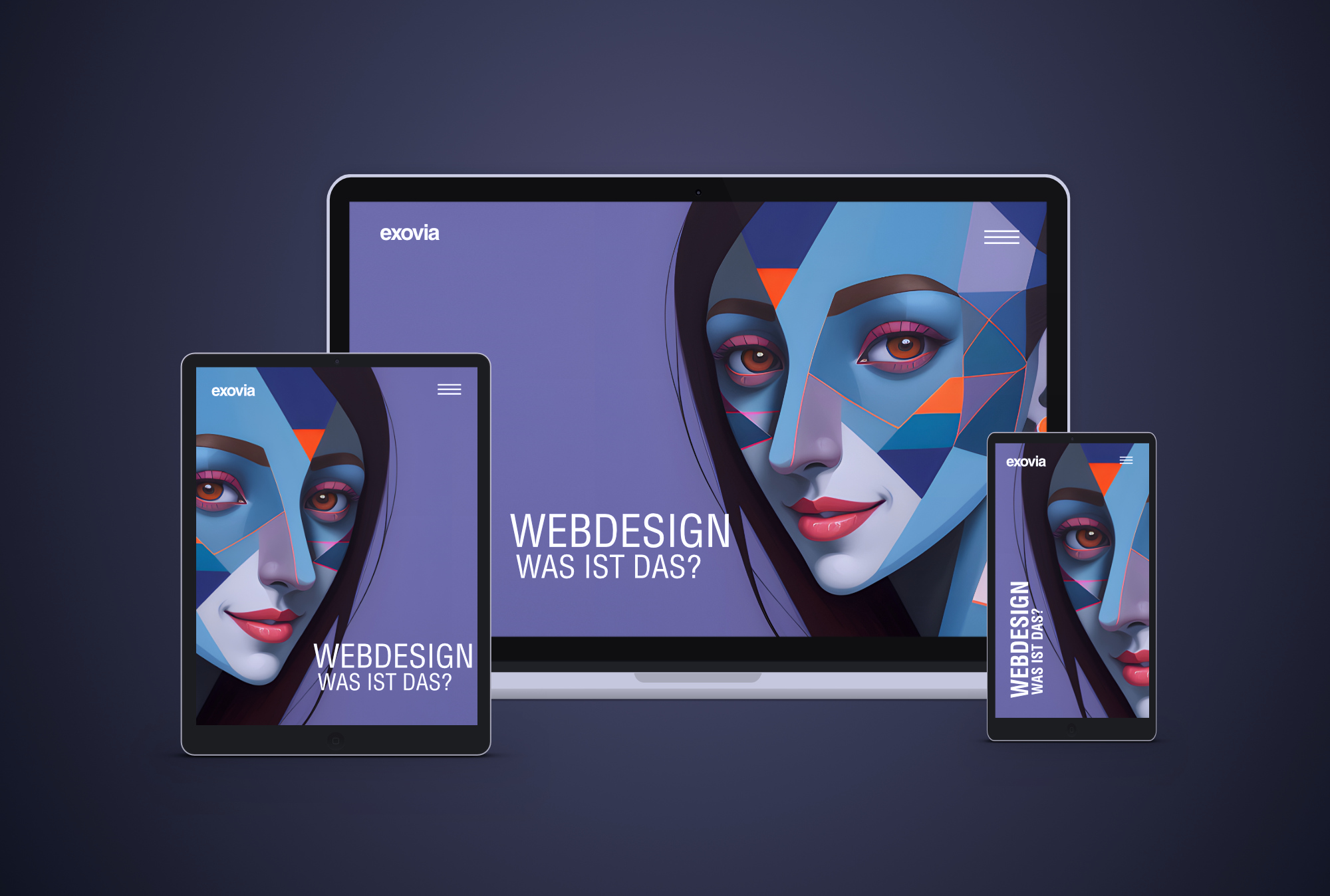
6. Responsivität
Gutes Webdesign setzt responsives Webdesign voraus. Das heißt, dass Dein Webdesign für die verschiedensten Displaygrößen optimiert sein muss. Ganz egal ob es sich hierbei um ein Handy, Tablet, Laptop oder einen sehr großen Display handelt.
Doch anders als beim additiven Webdesign, bei dem separate Versionen für Desktops, Tablets und Smartphones erstellt werden, stellt responsives Webdesign sicher, dass sich Deine Website automatisch an die jeweilige Bildschirmgröße anpasst und stets eine optimale Benutzererfahrung bietet. In der heutigen Welt, in der es unendlich viele verschiedene Displaygrößen gibt, ein entscheidendes Kriterium für gutes Webdesign.

Mehr zum Thema Responsivität findest Du in unserem Leitfaden:
Responsives Webdesign: Was es ist und wie man es nutzt
Ist gutes Webdesign wirklich so wichtig?
Ja, tatsächlich spielt gutes Webdesign eine entscheidende Rolle für den Erfolg Deiner Website und Deiner Außenpräsentation. Hierfür gibt es gleich mehrere Gründe:
1. Der erste Eindruck zählt
Erfolgreiches Webdesign sorgt dafür, dass Deine Besucher von Anfang an einen guten Eindruck von Dir haben und Lust haben, mehr über Dich und die Leistungen und Stärken Deines Unternehmens zu erfahren.
2. Bestätigung
Deine Website-Besucher sind typischerweise potentielle Kunden, die eine Empfehlung erhalten haben und einen zweiten Eindruck von Dir erhalten wollen? In dem Fall ist gutes Webdesign dafür da Deinen Besuchern eine Bestätigung zu geben in dem Du mit einem benutzerfreundlichen und ästhetischen Webdesign punktest, das Deine Interessenten anspricht.

3. Wiedererkennbarkeit
Gutes Webdesign greift Dein Corporate Design auf und präsentiert Dich und Deine Stärken authentisch und individuell auf eine moderne Art und Weise. So sorgt es dafür, dass Du Dich von der Masse absetzt, Deine Kunden, Partner und Interessenten Dich wiedererkennen und sich Deine Website und Dein Unternehmen merken.
4. Suchmaschinenoptimierung
Auch wenn Webdesign und SEO andere Ziele verfolgen, trägt gutes Webdesign dazu bei, dass Dein Ranking in den Suchergebnissen verbessert wird. Hintergrund ist, dass positivere Signale an die Suchmaschinen gesendet werden. Beispielsweile, weil Suchende länger auf Deiner Website bleiben und damit das Signal an Suchmaschinen wie Google senden, dass Deine Website für sie das richtige Suchergebnis war.
Zudem können Webdesign und SEO auch ein und das gleiche Ziel verfolgen und sich gegenseitig ergänzen, um das Ziel zu erreichen – beispielsweis die Conversion Rate zu erhöhen.
5. Nutzererlebnis
Gutes Webdesign schafft positive Gefühle und sorgt für zufriedene Website-Besucher, die gerne wiederkommen. Zum Beispiel durch eine intuitive Benutzerführung, schnelle Ladezeiten, ansprechende visuelle Elemente und einladende interaktive Elemente.
6. Vertrauen gewinnen
Genauso wie Du mit einer veralteten oder gruselig gestalteten Website Interessenten abschrecken kann, kannst Du umgekehrt auch durch ein ansprechendes Webdesign das Vertrauen Deiner Zielgruppe gewinnen und langfristige Kundenbeziehungen aufbauen.

7. Conversions
Ein gut gestaltetes Webdesign lädt Besucher dazu ein, mit deiner Marke zu interagieren, sei es durch das Ausfüllen von Formularen, den Kauf von Produkten oder das Abonnieren von Inhalten. So unterstützt es die Konversionsrate und das Erreichen Deiner Ziele, sei es Umsatzsteigerung, Lead-Generierung oder Bekanntheitssteigerung.
Gutes Webdesign ist also keine reine Kunstform, sondern ein strategisches Instrument, um Deine Ziele zu erreichen. Es verleiht Deiner Website eine professionelle Präsenz, schafft überzeugende Besuchererlebnisse und trägt maßgeblich zu Deinem Erfolg bei, sei es im Bereich des Kundengewinns, der Markenbildung oder des Umsatzwachstums.
Welche Gestaltungselemente kommen beim professionellen Webdesign zum Einsatz?
Beim Webdesign gibt es zwei grundsätzliche Arten von Gestaltungselemente – visuelle und funktionale. Je nach Hochwertigkeit Deines Webdesigns umfassen beide Varianten unterschiedliche Designelemente die den Bereichen Corporate Design, modernem Webdesign und Award-Winning-Webdesign zugeordnet werden könne.

Funktion trifft Ästhetik
Anders als bei anderen Designdisziplinen unterscheidet man beim Webdesign zwischen funktionalen Gestaltungselementen und visuellen.
Funktionale Elemente
Die funktionalen Elemente der Website-Gestaltung beziehen sich auf die Struktur, Organisation und Interaktionen einer Webseite. Sie dienen vor allem dazu, die Benutzerfreundlichkeit und Navigation zu verbessern und den Besuchern eine reibungslose und effektive Nutzung der Webseite zu ermöglichen.
Sie können aber auch dazu beitragen, dass der Besuch der Website mehr Spaß macht, das Pflegen der Website einfacher ist oder Kunden ein Mehr an Service geboten wird.
Zu den funktionalen Gestaltungselementen im Webdesign gehörten daher z.B. :
- Website Menüs, Links und Buttons
- Semantische Hierarchien und korrekte HTML-Auszeichnungen z.B. von Überschriften
- Formulare und Kalkulatoren
- Microservices und Tools wie unser Webdesign Planungs-Tool oder Umfrage Tools
- Chatfunktionen
- Interaktionsmöglichkeiten im Rahmen von 3D-Elementen wie z.B. 3D-Architekturmodellen
- Sowie weitere interaktive Elemente
Visuelle Gestaltungselemente
Visuelle Elemente hingegen sind für das ästhetische Erscheinungsbild und die Gesamtwahrnehmung Deines Unternehmens über die Website verantwortlich.
Sie tragen dazu bei, Deine Markenidentität zu kommunizieren, die Aufmerksamkeit Deiner Besucher zu gewinnen und eine ansprechende visuelle Erfahrung zu schaffen. Hierfür umfassen die visuellen Gestaltungselemente Aspekte wie Farben und Schriftarten, Medien und Animationen und das allgemeine Layout.
Corporate Design Elemente
Die Corporate Design Elemente zählen zu den Basiselementen des Webdesigns und lassen sich aus Deinem Corporate Design ableiten.
Hierzu zählen insbesondere Farben, Schriften und Logos und Key Visuals.

Aber auch Icons, Muster und Vorgaben hinsichtlich der Bildsprache können bereits im Rahmen Deines Corporate Designs definiert bzw. erstellt werden und als Gestaltungselemente Deines Webdesigns einen hohen Widererkennungseffekt bewirken.
Hier findest Du weiterführende Infos zu den CD-Elementen und deren gezielter Einsatz für Dein Webdesign
Gestaltungselemente des modernen Webdesigns
Im Vergleich zum Printdesign bietet Webdesign inzwischen viel mehr Möglichkeiten, aber auch Herausforderungen, um Deinen Außenauftritt browser- und displayübergreifend zu gestalten.
Zu den modernen Gestaltungselementen im Webdesign zählen insbesondere:
- die Gestaltung mit Weißraum und die Nutzung von unendlich viel Raum
- responsive Slider, filterbare Gallieren, Akkordeons und andere interaktive Elemente
- die Gestaltung des Benutzererlebnisses mittels Audio- und Video-Integration
- Design und Platzierung der Navigationselemente
- sowie Animationen
Details zu den einzelnen Elementen des modernen Webdesigns findest Du in unserem Artikel
Modernes Webdesign: 12 elementare Grundlagen für Dein Webprojekt
Award-Winning-Webdesign

Individuelles, hochwertiges Webdesign der Extraklasse, zeichnet sich darüber hinaus z.B. durch folgende Elemente für die Website-Gestaltung aus:
- Page Transition
- Komplexe Animationen
- Smooth Scrolling
- 3D im Webdesign – z.B. mittels WebGL
- Dark Mode Möglichkeiten
- Hochwertigere Interaktion
- Sowie je nach Zielgruppe spielerische Elemente, die dazu einladen verstärkt mit der Website zu interagieren
Diese Webdesign-Elemente zielen nicht nur auf die Ästhetik und die Funktionalität ab, sondern haben vor allem das Benutzererlebnis im Fokus und eignen sich besonders gut, um sich von der eigenen Konkurrenz abzusetzen.
Ein paar inspirierende Beispiele wie das aussehen kann, findest Du unter den besten Websites 2023.
Webdesign Wissen – Was muss man für gutes Webdesign berücksichtigen?
Gutes Webdesign fällt weder vom Himmel, noch ist es ein Zufallsprodukt. Vielmehr basiert es auf Wissen aus den Bereichen Design, Technologie, User Experience, Marktanalyse und Marketing. Hier ein kleiner Überblick über wesentliche Wissensbereiche für Dein Webdesign.
Grafikdesign

Grafikdesign ist eine kreative Disziplin, die mittels visueller und textlicher Elemente ansprechende und effektive Kommunikationsmedien erschafft und Ideen, Gedanken und Zusammenhänge visuell vermittelt.
Das hierfür nötige Wissen, z.B. über den Einsatz und die Kombination von Farben, Typografie und Formen ist ebenso für Webdesigner relevant, um benutzerfreundliche und ästhetische Websites zu entwickeln.
Hier findest Du Wissenswertes und Tipps zum Thema: Grafikdesign.
Psychologie und Design

Psychologie und Webdesign sind eng miteinander verbunden, um wirkungsvolle Websites zu gestalten. So ist es für Webdesigner wichtig zu wissen, wie wir Menschen visuelle Informationen wahrnehmen und optische Muster erkennen. Auch die Wirkung von Farben, Schriften und anderen Design Elementen, oder die Fähigkeit mehr oder weniger Informationen wahr- und aufzunehmen, sich zu merken und bewusst oder unbewusst Entscheidung zu treffen, spielen bei der Gestaltung hochwertiger Webdesigns eine wichtige Rolle.
Hier findest Du einen Einstieg in das Thema:
Design System

Design Systeme sind digitale Werkzeuge, die visuelle Standards und Richtlinien für digitale Produkte wie Websites und Web-Apps definieren. Sie bestehen aus Styleguides, Komponenten und komplexen Mustern, einschließlich ihrer Design- und Code-Vorgaben.
Im Idealfall verfügen Webdesigner über das Know-how, um zusammen mit Webentwicklern ein unternehmensspezifisches Design System als digitales Werk zu erstellen.
Für hochwertiges Webdesign ist es entscheidend, Design Systeme zu verstehen und mit ihnen zu arbeiten. Dies ermöglicht es, webseiten- und produktübergreifend ein einheitliches Benutzererlebnis zu schaffen und ein starkes Branding zu etablieren, während gleichzeitig effizient gearbeitet wird.
Hier findest Du alle weiterführenden Infos zu dem Thema: Design Systeme.
HTML, CSS, JavaScript

Im modernem Webdesign geht es darum mit Code zu gestalten. Je besser dabei das Knowhow in den Bereichen HTML, CSS, JavaScript und darauf aufbauenden Frameworks ist, umso individueller und hochwertiger können Websites gestaltet werden.
HTML
Als grundlegende Sprache des World Wide Web ermöglicht dir HTML (Hypertext Markup Language) die Strukturierung und Formatierung Deiner Website-Inhalte.
CSS
Mit CSS (Cascading Style Sheets) gestaltest Du das Aussehen und Design Deiner Website. Du kannst Farben, Schriftarten, Layouts und andere visuelle Elemente anpassen.
JavaScript
Mit JavaScript, einer leistungsstarken Skriptsprache, kannst du Interaktivität und dynamische Funktionen auf Deiner Website umsetzen. Denke dabei an Animationen, Formularvalidierungen oder Echtzeit-Inhaltsaktualisierungen.
Webstandards

Webstandards sind klare Regeln und Richtlinien, die festlegen, wie Webseiten und Webanwendungen strukturiert und gestaltet werden sollen. Sie wurden entwickelt, um die Interoperabilität, Zugänglichkeit und langfristige Wartbarkeit des Webs sicherzustellen, und werden maßgeblich vom World Wide Web Consortium (W3C) definiert.
Das Wissen über und die Einhaltung dieser Webstandards ist für professionelles Webdesign von entscheidender Bedeutung. Hierdurch können Webdesigner sicherstellen, dass ihre Websites auf verschiedenen Geräten und Browsern konsistent funktionieren, überall gut aussehen und zugänglich sind. Dies fördert eine bessere Benutzererfahrung, verbessert das SEO-Ranking und erleichtert die Zusammenarbeit mit anderen Webdesignern und Entwicklern.
Responsive Webdesign
Wie oben bereits beschrieben sorgt responsives Webdesign dafür, dass Deine Website displayübergreifend sehr gut aussieht und funktioniert. Es ist daher nicht nur ein Qualitätskriterium für gutes Webdesign, sondern in der heutigen Zeit ein Must-have für eine moderne, professionelle Website.
Hier findest Du einen unseren Leitfaden zum Thema Responsivität:
Responsives Webdesign: Was es ist und wie man es nutzt.
Usability und UI / UX Design
Usability, UI und UX Design spielen alle eine entscheidende Rolle im Webdesign. Gutes Webdesign integriert das Wissen aus allen drei Bereichen, um eine Website oder Web-App zu gestalten, die nicht nur benutzerfreundlich und ästhetisch ansprechend ist, sondern auch positive Emotionen beim Nutzer hervorruft und ein bemerkenswertes Erlebnis bietet.
Zusammenarbeit mit anderen Experten
In Agenturen nehmen Webdesigner, Webentwickler und UI/UX Designer teilweise getrennte Aufgabengebiete wahr. In diesem Fall ist das gegenseitige Verständnis und eine enge Zusammenarbeit zwischen den drei Disziplinen entscheidend, um eine ganzheitliche und erfolgreiche Webseite zu entwickeln.

Die Webdesigner konzentrieren sich dann auf das ansprechende und ästhetische Erscheinungsbild der Website, während Webentwickler das Design in funktionale Websites umsetzen und interaktive Elemente implementieren. Die UX/UI-Designer sorgen dafür, dass die Webseite benutzerfreundlich und effektiv ist, die Erwartungen der Nutzer erfüllt und positive Emotionen auslöst.
Für weitere Informationen und Tipps zu Usability und UI/UX Design, folge den untenstehenden Links:
Technologie
Die Möglichkeiten, die Webdesigner für die Gestaltung einer Website oder Web-App haben, hängen unter anderem von den eingesetzten Webtechnologien ab.
Der Jamstack und moderne Frameworks wie Next.js, Astro.js und Nuxt.js eröffnen zahlreiche Möglichkeiten, darunter Page Transitions, Vue Transitions, Smooth Scrolling, Personalisierung von Websites und Apps sowie Interaktivität und Echtzeitdaten.
Auch die Integration von 3D-Elementen, wie sie beispielsweise auf der Startseite unserer Webdesign Agentur Website zu sehen ist, ist eng mit der Auswahl und dem Einsatz entsprechender Technologien verbunden.
Das Wissen um und der gezielte Einsatz moderner Technologien ermöglichen es, eine Website auf höchstem Niveau zu gestalten und den Besuchern ein einmaliges Erlebnis zu bieten.
Weiterführende Infos zu den Technologien findest Du hier: Jamstack & Headless CMS.
Webdesign & CMS
Soll Dein Webdesign mit einem Content Management System (CMS) wie WordPress verbunden werden, so dass es möglich ist Inhalte Deiner Website eigenständig zu aktualisieren und zu ergänzen, ohne Programmierkenntnisse zu haben?
Dann gilt es zwei wichtige Aspekte zu beachten:
- Das Webdesign muss so entwickelt werden, dass es auch nachträgliche Inhaltsänderungen gut aussehen und funktionieren lässt, ohne dass jedes Mal eine Designanpassung erforderlich ist.
- Die Gestaltungsmöglichkeiten einer Website sind stark von der verwendeten Technologie abhängig. Nicht jedes moderne Framework ist jedoch mit jedem CMS gut kombinierbar. Vielmehr eignen sich hierfür z.B. eine Kombination mit einem sogenanntem Headless CMS.

Um ein Webdesign zu erstellen, das sowohl den Anforderungen hinsichtlich Design und Benutzererlebnis gerecht wird, als auch den Wunsch nach einem CMS erfüllt, ist es wichtig den Markt zu überblicken und die Möglichkeiten der Technologien gegeneinander abzuwägen.
Hier findest Du einen guten Einstieg in das Thema: CMS – Bedeutung, Vorteile und Nachteile.
Webdesign SEO
Suchmaschinenoptimierung ist für viele Websites von enormer Bedeutung für den Erfolg. Doch Webdesign kann sowohl einen positiven als auch negativen Effekt auf die Suchmaschinenoptimierung haben und es kommt immer wieder vor, dass SEO-Experten und Webdesigner gegensätzliche Ideen für ein und dieselbe Website haben.
Doch das muss nicht sein. Wenn Du Dich mit Suchmaschineoptimierung auskennst und weißt, worauf es ankommt, kannst Du das für Dein Webdesign von Anfang an berücksichtigen und mit Deinem Webdesign gezielt dazu beitragen besser in den Suchergebnissen zu Ranken. Und das, ohne auf ästhetische Designs oder besondere Animationen zu verzichten.

Hierfür umfasst die Best Practices für SEO-freundliches Webdesign unter anderem die Verwendung einer sauberen und semantisch korrekten HTML-Struktur, die Optimierung von Bildern mit aussagekräftigen Dateinamen und Alt-Tags, die Verbesserung der Ladegeschwindigkeit (PageSpeed), die Responsivität sowie eine effektive interne Verlinkungsstruktur.
Mehr Infos zum Thema SEO und Webdesign findest Du hier:
Was ist SEO? Einfach erklärt mit konkreten Tipps für deinen Erfolg
Webdesign Trends & der Blick über den Tellerrand
Webdesign-Trends sind ständig im Wandel und beeinflussen maßgeblich das Erscheinungsbild und die Funktionalität von Websites.
Die jeweils aktuellen Webdesign-Trends zu kennen ist wichtig, um sicherzustellen, dass Deine Website modern und ansprechend wirkt und den aktuellen Erwartungen und Vorlieben der Benutzer entspricht.

Das heißt nicht, dass Du jeden Trend aufgreifen solltest, aber Du kannst hierdurch gezielt entscheiden, welche modernen Designelemente und Techniken Du für Dein Webdesign nutzen willst.
Auf diese Weise kannst Du nicht nur Deinen Website-Besucher ein einzigartiges und innovatives Benutzererlebnis bieten und ihr Engagement mit der Website steigern, sondern auch dafür sorgen wettbewerbsfähig zu bleiben und Deine Ziele im Web zu erreichen.
Einen umfassenden Einblick in die neusten Webdesign Trends und inspirierende Beispiele wie diese Trends angewendet werden findest Du hier:
- Webdesign Trends 2024
- Beste Website 2023
- Sowie Ausgewählte Inspirationen speziell für Architekten oder Anwälte
Wie erhält man ein gutes Webdesign?
Gutes Webdesign ist das Ergebnis aus „gewusst wie“ und einem sinnvollen, aufeinander abgestimmten Prozess. Auch wenn der Webdesign-Prozess von Projekt zu Projekt leicht verscheiden sein kann, möchte ich Dir hiermit einen Ablauf vorstellen, der sich über die Jahre bewährt hat.
Analysephase
Zu Beginn des Designprozesses steht die Klärung welches Webdesign- und Website-Ziel erreicht werden soll, welche Anforderungen und Wünsche es zu erfüllen gibt und wie die Markt- und Konkurrenzsituation ist.
Planungsphase
In der Planungsphase wird festgelegt, wie die zuvor definierten Ziele, Wünsche und Anforderungen bestmöglich erreicht oder sogar übertroffen werden können.
Typischerweise entsteht in dieser Weise das Design Konzept. Es beschreibt eine grundsätzliche Idee, einen Plan wie die Ziele mittels Design erreicht werden.
Hier findest Du weiterführende Infos und Tipps zum Thema:
Was macht ein starkes Design Konzept aus?
Inhaltsphase
In dieser Phase geht es darum die passenden Inhalte zu erstellen und eine sinnvolle Informationsarchitektur und Navigationsstruktur aufzubauen.
Für die Erstellung der Texte werden hierfür z.B. die Ergebnisse aus der Konkurrenz- und SEO-Analyse herangezogen und eine Corporate Language verwendet, die auf Deinem Design Konzept aufbaut.
Auch die Erstellung und Web-Optimierung von Medien jeglicher Art und die Entwicklung oder Weiterentwicklung der Corporate Design Inhalte, wie Logo und Key Visual, findet in dieser Phase statt.
Prototyp & Feedbackschleifen
In enger Zusammenarbeit mit einem Webentwickler findet in dieser Phase die Konzeption, Gestaltung und Entwicklung Deines Design Systems und vor allem Deiner Website in Form eines interaktiven Prototypens statt.
Hierdurch wird das Look & Feel der Seite erlebbar und kann in mehreren Feedbackschleifen optimiert werden.
Responsive Design
Ist der Prototyp Deiner Website abgenommen, erfolgt der responsive Feinschliff, um sicherzugehen, dass Dein Webdesign auf jedem Display ästhetisch ansprechend wirkt.

Webentwicklung und CMS
Steht das responsive Webdesign für Deine neue Website so gilt es je nach Wünschen und Anforderungen ein passendes Backend entwickeln, so dass Du Deine Inhalte leicht selbständig über ein Content Management System pflegen kannst (s.o.).
Finalisierung & QS
Zu guter Letzt solltest Du Dir auf jeden Fall die Zeit nehmen für eine ausgiebige Prüfung Deines neuen Webdesigns und Deiner Website. So kannst Du sicherzustellen, dass die Webstandards eingehalten werden, sehr gute SEO-Werte erzielt werden und Deine neu gestaltete Website browser- und displayübergreifend sehr gut funktioniert und überzeugend wirkt.
Redesign
Von Zeit zu Zeit ist ein Redesign einer Website erforderlich um der eigenen Unternehmensentwicklung, neuen Zielen und Wünschen und den sich ändernden Ansprüchen von Dir selbst und Deinen Besuchern gerecht zu werden.
Wie der Redesign-Prozess zum Erfolg wird, erfährst Du in unserem Beitrag Redesign – Was ist das & wie gelingt Dein Website Redesign?
Fazit – Webdesign
Die Erstellung des eigenen Webdesigns ist ein komplexer und ganzheitlicher Prozess, der viel Knowhow voraussetzt, um ein wirkungsvolles, ästhetisches Webdesign zu realisieren. Gerne unterstützen wir Dich dabei und stehen Dir als professionelle Webdesigner und Webentwickler als erfahrene Partner zur Seite.
Du bist herzliche eingeladen unser Webdesign Planungstool zu nutzen und Dich von uns in einem unverbindlichen Erstgespräch beraten zu lassen.