Responsives Webdesign: Was es ist und wie man es nutzt

In diesem Beitrag geht es gezielt um responsives Webdesign. Wenn Du Dich vorab Informationen und Tipps zum Thema Webdesign suchst, empfehlen wir Dir in unsere Artikel „Was ist Webdesign?„.
Los geht’s!
1. Was ist responsives Webdesign
Lass uns über Responsive Webdesign sprechen! Du fragst dich vielleicht, wie Websites sich so anpassen können, dass sie auf verschiedenen Geräten und Bildschirmgrößen optimal aussehen. Das nennt man Responsive Webdesign, und es ist ein ziemlich wichtiges Konzept!
Definition und Bedeutung von Responsive Webdesign
Responsive Webdesign bedeutet, dass Websites so gestaltet und entwickelt werden, dass sie sich automatisch an verschiedene Displaygrößen anpassen können. Der Begriff wurde von Ethan Marcotte erschaffen und steht für das Ziel, eine großartige Benutzererfahrung auf Desktop-Computern, Tablets und Smartphones gleichermaßen zu bieten. Mit Responsive Webdesign kannst du sicherstellen, dass deine Website immer gut aussieht, egal ob sie auf einem großen Bildschirm oder einem kleinen Smartphone angezeigt wird.
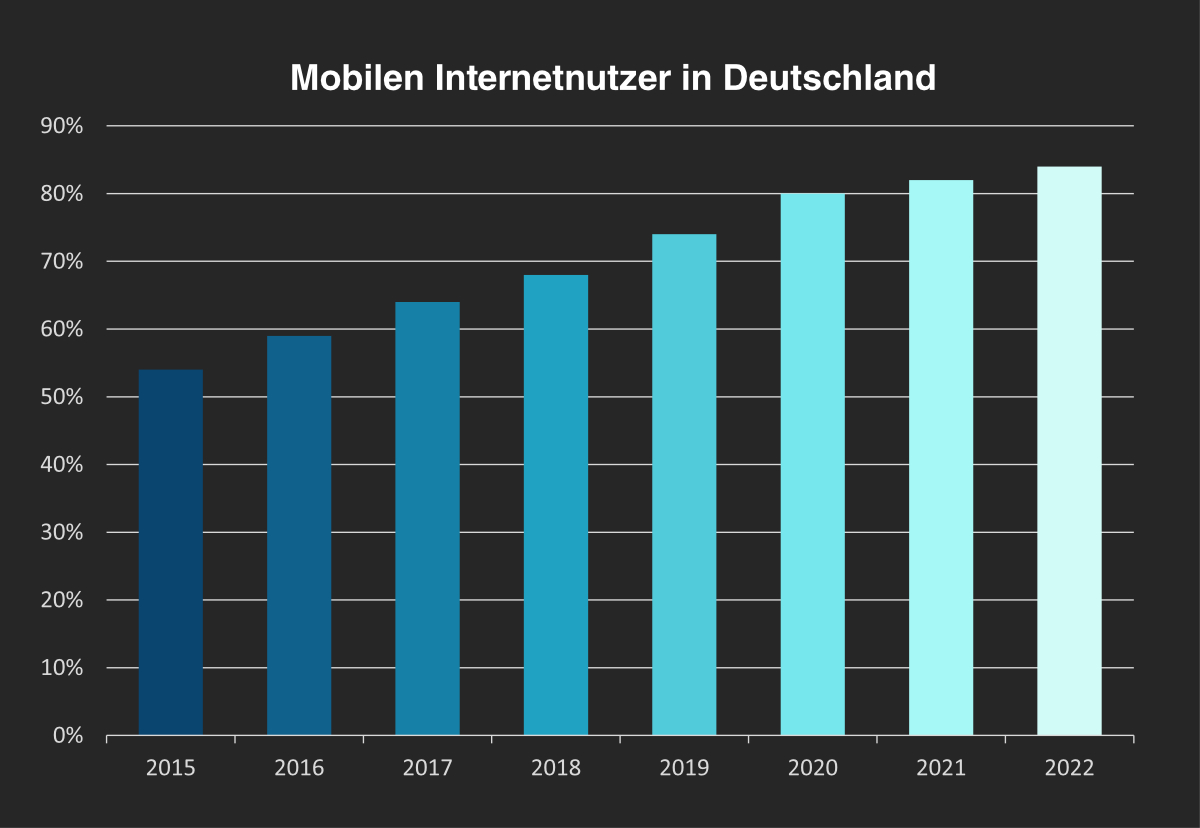
Warum ist das wichtig? Ganz einfach: Immer mehr Menschen gehen mit ihren mobilen Geräten online. So nahm in Deutschland die Anzahl an mobilen Internetnutzern seit 2015 um mehr als 30% zu und lag 2022 bei 84%. 2018 nutzen zudem erstmals mehr Personen in Deutschland ihr Smartphone zum Surfen im Internet als einen Desktop oder Laptop.

Quelle: Statista
Daher ist es entscheidend, dass deine Website auf all diesen verschiedenen Geräten gut funktioniert und gut aussieht. Responsive Webdesign ermöglicht es dir, die Bedürfnisse und Vorlieben deiner Benutzer zu erfüllen, unabhängig davon, welches Gerät sie verwenden.
2. Responsive Webdesign Vorteile
Es gibt viele gute Gründe für Responsive Webdesign. Zu den wichtigsten zählen:
Benutzerfreundlichkeit
Responsive Webdesign trägt zur Verbesserung der Usability bei, indem es eine konsistente und benutzerfreundliche Erfahrung auf verschiedenen Geräten bietet. Durch die Anpassung des Layouts und der Navigationselemente an die Bildschirmgröße und die Interaktionsmöglichkeiten eines Geräts wird gewährleistet, dass die Benutzer die Website problemlos nutzen können. Sie müssen nicht horizontal scrollen, um Inhalte anzuzeigen, und können problemlos auf Menüs und Links zugreifen.
Eine positive Benutzererfahrung fördert die Zufriedenheit der Besucher und kann zu einer längeren Verweildauer auf der Website und höheren Conversion-Raten führen.
Zugänglichkeit und Reichweite
Jeder sollte in der Lage sein, auf deine Website zuzugreifen, unabhängig von seinem Gerät und Ort. Mit Responsive Webdesign können Menschen mit unterschiedlichen Geräten und Bildschirmgrößen die Website problemlos nutzen, ohne auf Unleserlichkeit oder Einschränkungen zu stoßen. Responsive Webdesign ist daher einerseits eine wichtige Voraussetzung für Accessibility. Anderseits sorgt es für eine erhöhte Reichweite deiner Website, da sie auf verschiedenen Geräten und Plattformen gut dargestellt wird.
Mobile Nutzer, die häufig unterwegs sind, können zudem problemlos auf die Website zugreifen, da gutes responsives Webdesign mit einer bessere Performance einhergeht. Durch die optimierte Ladezeit erhalten somit die Möglichkeit auch außerhaus das Angebot oder die Informationen zu nutzen, die sie suchen.
Suchmaschinenoptimierung
Suchmaschinen wie Google bevorzugen responsive Websites, da sie eine einheitliche URL und denselben HTML-Code für alle Geräte verwenden. Dadurch wird die Website besser indexiert und in den Suchergebnissen höher platziert, was zu einer höheren Sichtbarkeit und mehr organischen Traffic führt.
Image
Benutzer sind heutzutage an optimierte mobile Erfahrungen gewöhnt und erwarten eine nahtlose Nutzung auf verschiedenen Geräten. Die Bereitstellung einer gut gestalteten, responsiven Website vermittelt den Eindruck, dass du als Unternehmer auf die Bedürfnisse seiner Kunden eingehst und eine positive Benutzererfahrung auf verschiedenen Geräten bietest.
Auf diese Weise trägt eine responsive Website dazu bei, das Vertrauen deiner Zielgruppe in dich zu stärken, das Image deines Unternehmens zu verbessern, professionell zu wirken und potenzielle Kunden anzuziehen. Im Vergleich verleiht responsive Webdesign deinem Unternehmen damit einen Wettbewerbsvorteil.
Kosteneffiziente Entwicklung, Wartung und Pflege der Website
Ein weiterer Vorteil von Responsive Webdesign liegt in der effizienten Entwicklung, Wartung und Pflege der Website. Da es sich um eine einzige Website handelt, die sich an verschiedene Bildschirmgrößen anpasst, müssen Änderungen und Aktualisierungen nur einmal vorgenommen werden.
Es entfällt die Notwendigkeit, separate Websites oder mobile Apps für verschiedene Geräte zu entwickeln und zu pflegen. Dies spart Zeit, Kosten und Ressourcen für den Support und die Pflege der Website und stellt sicher, dass alle Benutzer stets auf dem neuesten Stand sind.
Zukunftssicherheit
Responsive Webdesign ist eine zukunftsorientierte Lösung, da es auf die zunehmende Verbreitung von mobilen Geräten und unterschiedlichen Bildschirmgrößen reagiert. Da die Technologie ständig weiterentwickelt wird, ist eine responsive Website gut gerüstet, um sich an neue Geräte und Technologien anzupassen. Dies bedeutet, dass die Website auch in Zukunft relevant und benutzerfreundlich bleibt.
Insgesamt ist Responsive Webdesign durch seine vielen Vorteile eine wichtige Strategie, um sicherzustellen, dass deine Website gefunden wird, displayübergreifend eine großartige Benutzererfahrung bietet und so zu einen positiven Image und Erfolg deines Unternehmens beiträgt.
3. Funktionsweise von Responsive Webdesign
Responsive Webdesign basiert auf verschiedene Methoden und Bausteine, die dazu beitragen, dass sich deine Website auch tatsächlich automatisch an verschiedene Bildschirmgrößen anpasst und die bestmögliche Benutzererfahrung gewährleistet. Die wichtigsten stelle ich dir hier kurz vor.
Flexible Layouts
Wenn du deine Website für verschiedene Bildschirmgrößen optimieren möchtest sind flexible Layouts von großer Bedeutung. Stell dir vor, du besuchst eine Webseite auf deinem Smartphone und die Inhalte sind so klein, dass du sie kaum lesen kannst. Frustrierend, oder? Mit einem flexiblen Layout kannst du dieses Problem elegant lösen.
Indem du flexible Einheiten wie Prozentsätze anstelle von starren Pixelwerten verwendest, ermöglicht das flexible Layout deiner Website, sich dynamisch an den verfügbaren Platz anzupassen. Egal, ob der Besucher auf einem Desktop-Computer, einem Tablet oder einem Smartphone surft, das Layout wird immer geschmeidig und ausgewogen sein. Texte, Bilder und andere Inhalte passen sich automatisch an die Bildschirmgröße an und gewährleisten so eine angenehme Leseerfahrung.
Flexible Bilder
Aber das ist noch nicht alles. Flexible Bilder spielen ebenfalls eine wichtige Rolle. Statt starren Bildgrößen werden flexible Bilder mit einer maximalen Breite definiert. Dadurch können sich die Bilder je nach Bildschirmgröße und Ausrichtung anpassen und verhindern, dass wichtige Details abgeschnitten oder verzerrt werden. Zudem können je nach Displaygröße oder Displayhöhe unterschiedliche Bilder oder Bildzuschnitte ausgespielt werden.

Die Verwendung von Zuschnitten sowie die Komprimierung der Bilder sorgt für optimale Ladezeiten, denn niemand mag es, wenn eine Webseite ewig zum Laden braucht.
Indem du flexibles Layout und flexible Bilder einsetzt, bietest du deinen Besuchern eine konsistente und benutzerfreundliche Erfahrung, egal auf welchem Gerät sie deine Webseite betrachten. Sie werden sich dankbar fühlen, dass sie nicht ständig zoomen oder seitlich scrollen müssen, um alle Inhalte zu erfassen.
Media Queries zur gezielten Stiländerung
Media Queries sind deine geheime Waffe im Responsive Webdesign, um das Aussehen und den Stil deiner Website gezielt an verschiedene Geräte anzupassen. Mit Media Queries kannst du spezifische Stilregeln für unterschiedliche Bildschirmgrößen und Gerätetypen festlegen. Das bedeutet, dass du das Erscheinungsbild deiner Website für Desktops, Tablets und Smartphones individuell anpassen kannst, um die bestmögliche Benutzererfahrung zu gewährleisten.
Mit Hilfe von Media Queries kannst du beispielsweise festlegen, dass bestimmte Elemente nur auf großen Bildschirmen angezeigt werden sollen oder dass der Text auf kleineren Bildschirmen größer und lesbarer sein soll. Du kannst auch Hintergrundbilder austauschen oder die Anordnung von Inhalten ändern, um sicherzustellen, dass deine Website auf allen Geräten optimal aussieht.
Wie funktionieren Media Queries?
Die Funktionsweise von Media Queries basiert auf Abfragen der Eigenschaften des Geräts, wie Bildschirmbreite, Bildschirmhöhe oder Ausrichtung. Anhand dieser Informationen kannst du die passenden Stilregeln auswählen und anwenden. Dies ermöglicht es dir, das Erscheinungsbild deiner Website genau dort anzupassen, wo es nötig ist, und eine nahtlose Benutzererfahrung auf verschiedenen Geräten zu bieten.
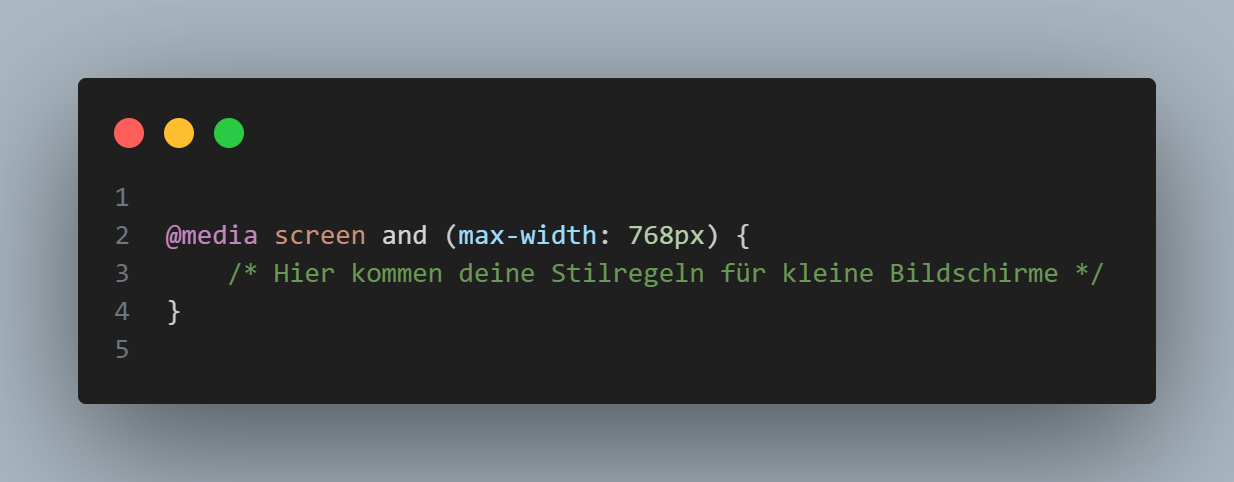
Ein Beispiel für eine Media Query könnte wie folgt aussehen:

In diesem Beispiel würden die Stilregeln innerhalb der Media Query nur dann angewendet, wenn die Bildschirmbreite kleiner oder gleich 768 Pixel beträgt. Du kannst diese Abfrage nach Bedarf anpassen, um die gewünschten Anpassungen vorzunehmen.
Durch den geschickten Einsatz von Media Queries kannst die visuelle Anpassung deiner Website gezielt umzusetzen und sicherstellen, dass deine Inhalte auf jedem Gerät bestens zur Geltung kommen.
CSS Grids zur strukturierten Platzierung von Inhalten
Wenn es darum geht, Inhalte strukturiert und flexibel auf der Website zu platzieren, sind CSS Grids ein unverzichtbares Werkzeug im Responsive Webdesign. Mit CSS Grids kannst du ein Rasterlayout erstellen, das es dir ermöglicht, einzelne Bereiche deiner Website präzise zu positionieren und anzupassen.
Die Grundidee hinter CSS Grids ist die Aufteilung der Website in Spalten und Zeilen, die als ein Raster fungieren. Du kannst definieren, wie viele Spalten und Zeilen das Raster haben soll und wie sie sich in Bezug auf Größe und Abstand zueinander verhalten sollen. Anschließend kannst du die verschiedenen Elemente deiner Website innerhalb dieses Rasters platzieren und anordnen.
Vorteile von CSS Grids
Der große Vorteil von CSS Grids liegt in ihrer Flexibilität. Du kannst problemlos Elemente über mehrere Spalten und Zeilen erstrecken, sie horizontal und vertikal ausrichten und sie in bestimmten Bereichen des Rasters positionieren. Dadurch hast du die volle Kontrolle über die Struktur und das Erscheinungsbild deiner Website, unabhängig von der Bildschirmgröße des Geräts.
Ein weiterer Pluspunkt von CSS Grids ist ihre Reaktionsfähigkeit. Das Rasterlayout passt sich automatisch an verschiedene Bildschirmgrößen an und ermöglicht es dir, Inhalte dynamisch zu verschieben und zu skalieren, um ein optimales Layout auf jedem Gerät zu gewährleisten.
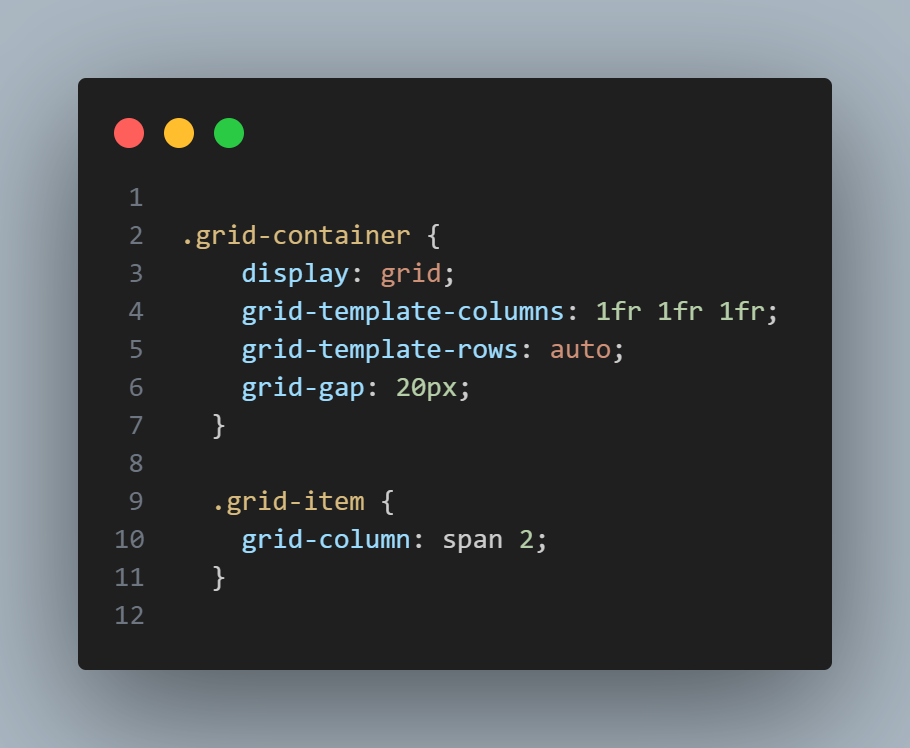
Die Implementierung von CSS Grids erfolgt über CSS-Regeln, die das Raster definieren und die Positionierung der Elemente steuern. Hier ein einfaches Beispiel:

In diesem Beispiel wird eine Grid-Container-Klasse definiert, die das Rasterlayout mit drei Spalten und automatisch angepassten Zeilen erstellt. Die Grid-Items können sich über zwei Spalten erstrecken, um mehr Platz einzunehmen.
CSS Grids bieten dir somit eine leistungsstarke Möglichkeit, Inhalte auf deiner Website strukturiert und flexibel zu platzieren und displayübergreifend die Kontrolle zu behalten.
Flexbox Layout für flexible und effiziente Anordnung von Elementen
Das Flexbox Layout ist eine weitere Methode, um Elemente flexibel und effizient anzuordnen und vergleichsweise intuitive. Mit ihr kannst Du das Layout in eine horizontale oder vertikale Ausrichtung bringen und somit Inhalte entweder in einer Reihe oder in einer Spalte anordnen. Dabei passt sich das Flexbox Layout automatisch an verschiedene Bildschirmgrößen an, sodass deine Website auf jedem Gerät optimal dargestellt wird.
Flexbox bietet zudem ein weiterer großer Vorteil
Ein zusätzliches Plus von Flexbox ist die einfache Handhabung von Ausrichtung und Verteilung der Elemente. Du kannst die Elemente zentrieren, an den Anfang oder das Ende der Zeile/Spalte ausrichten und den verfügbaren Platz auf intelligente Weise verteilen. Dadurch hast du die volle Kontrolle über die Anordnung und das Erscheinungsbild der Elemente, ohne komplexe Berechnungen durchführen zu müssen.
Das Flexbox Layout eignet sich besonders gut für kleinere Bereiche auf deiner Website, wie beispielsweise Navigationselemente oder Karten. Mit Flexbox kannst du diese Bereiche effizient und ansprechend gestalten und sicherstellen, dass sie sich den unterschiedlichen Bildschirmgrößen und -auflösungen anpassen.
Flexbox Regeln
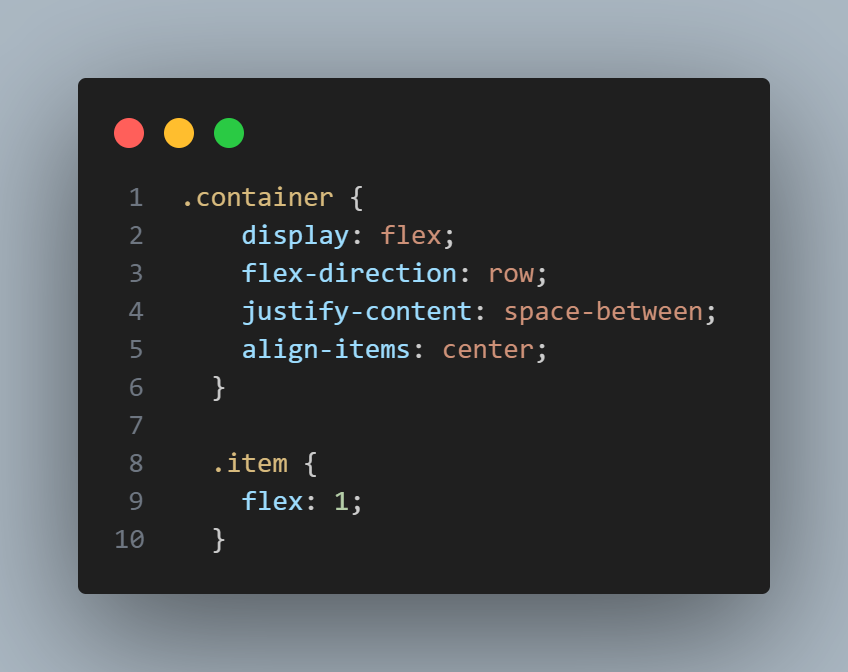
Die Implementierung von Flexbox erfolgt über CSS-Regeln, die auf den Container angewendet werden, der die flexiblen Elemente enthält. Hier ein einfaches Beispiel:

In diesem Beispiel wird eine Container-Klasse definiert, die das Flexbox Layout einrichtet. Die Elemente innerhalb des Containers werden gleichmäßig verteilt und zentriert ausgerichtet. Jedes Element erhält einen gleichmäßigen Anteil des verfügbaren Platzes.
Flexbox bietet dir auf diese Weise eine sehr gute Möglichkeit Elemente in einer Zeile oder Spalte anordnen und dabei ihre Ausrichtung, Reihenfolge und Verteilung ganz einfach steuern. Es ist daher eine äußerst nützliche Methode im Responsive Webdesign.
Fluid Layout für anpassungsfähige und proportionale Gestaltung
Häufig wirst du auch auf den Begriff Fluid Layout stoßen. Ein Fluid Layout ist stellt sicher, dass deine Website auf verschiedenen Bildschirmgrößen optimal aussieht. Es passt sich fließend an den verfügbaren Platz an, indem es Prozentsätze anstelle von festen Pixelwerten verwendet. Dadurch wird eine proportionale Skalierung der Elemente erreicht. Das führt zu einer ansprechenden Gestaltung und einer nahtlosen Benutzererfahrung.
Mit einem Fluid Layout nutzt du den verfügbaren Platz effizient und sorgst dafür, dass deine Inhalte immer im richtigen Verhältnis zur Bildschirmgröße stehen.
Fazit – Wie Responsive Webdesign funktioniert
Responsive Webdesign funktioniert also durch die Anpassung an verschiedene Bildschirmgrößen, flexible Layouts und Bilder, Media Queries, CSS Grids, Flexbox Layout und Fluid Layout. Gemeinsam gewährleisten sie eine optimale Benutzererfahrung auf allen Geräten.
Die Kombination dieser Elemente ermöglicht eine ausgewogene Darstellung und optimale Lesbarkeit der Website. Durch Responsive Webdesign wird sichergestellt, dass die Website auf jedem Gerät gut aussieht und eine nahtlose Benutzererfahrung bietet. Es ist ein wesentlicher Bestandteil moderner Webentwicklung, um den Anforderungen einer mobilen und vielfältigen Gerätelandschaft gerecht zu werden.
4. Alternativen zu Responsive Webdesign
Obwohl Responsive Webdesign heutzutage die gängigste Methode ist, um eine Website für verschiedene Bildschirmgrößen zu optimieren, gibt es auch alternative Ansätze, die je nach den spezifischen Anforderungen und Zielen einer Website in Betracht gezogen werden können.
Separate Websites
Eine alternative Möglichkeit ist die Entwicklung separater mobiler Websites oder mobiler Apps. Hierbei wird eine speziell für mobile Geräte optimierte Version der Website erstellt, die spezifische Funktionen und Inhalte für mobile Benutzer bietet. Dies ermöglicht eine noch gezieltere Anpassung an die spezifischen Bedürfnisse von mobilen Nutzern, kann jedoch zusätzlichen Entwicklungsaufwand und Wartungsaufwand bedeuten, da zwei separate Versionen der Website entwickelt und gepflegt werden müssen.
Adaptives Webdesign
Eine weitere Alternative ist das Adaptive Webdesign (Adaptive Web Design, kurz AWD). Hierbei wird die Website anhand der erkannten Merkmale des Geräts, auf dem sie angezeigt wird, angepasst. Dabei kommen fortschrittliche Technologien wie serverseitige Erkennung und Anpassung zum Einsatz.
So wird im Rahmen des Adaptive Webdesigns das Datenpaket auf dem Server entsprechend angepasst, sodass nur die benötigten Inhalte an den Browser gesendet werden. Durch diesen Ansatz wird sowohl die Übertragungszeit als auch die Datenmenge reduziert, da lediglich die relevanten Inhalte geladen werden.
Im Vergleich zu Responsive Webdesign ermöglicht Adaptive Webdesign eine noch präzisere Anpassung an verschiedene Geräte, erfordert jedoch eine umfangreichere technische Implementierung und Wartung und ist daher teuer.
Achtung: Der Begriff Adaptive Web Design, der von Aaron Gustafson erstmals geprägt wurde ist übrigens nicht gleichzusetzen mit adaptivem Layout, bei dem sich das Design nur wenigen, ausgewählten Displaygrößen anpasst während sich Responsive Webdesign fließend an alle Displaygrößen anpasst.
Statisches Webdesign
In Deutschland gibt es immer noch viele Websites, die auf statischem Design basieren. Diese Websites wurden in der Vergangenheit entwickelt, als das Konzept des Responsive Webdesigns noch nicht weit verbreitet war. Bei statischen Websites war das Layout und der Inhalt fest vorgegeben und sie konnten sich nicht automatisch an verschiedene Bildschirmgrößen anpassen. Sie waren für spezifische Auflösungen und Bildschirmgrößen optimiert, was zu Problemen führte, wenn sie auf anderen Geräten betrachtet wurden.
Auswahl der Webdesign Methode
Bei der Wahl einer Alternative zu Responsive Webdesign ist es wichtig, die spezifischen Anforderungen, das Budget und die Zielgruppe der Website zu berücksichtigen. Responsive Webdesign bietet eine effiziente und vielseitige Lösung, die sich für die meisten Websites eignet, während alternative Ansätze in bestimmten Fällen spezifische Vorteile bieten können.
5. Was ist der Mobile First Ansatz im Responsive Webdesign?
Der Mobile First Ansatz ist ein wichtiger Bestandteil des Responsive Webdesigns. Er rückt die Bedürfnisse und Anforderungen der mobilen Benutzer in den Fokus. Indem wir zuerst die Entwicklung einer Website für Mobilgeräte angehen, können wir sicherstellen, dass die Benutzererfahrung auf diesen Geräten optimal ist. Du möchtest schließlich, dass deine Website reibungslos auf Smartphones funktioniert, da immer mehr Menschen mobil auf das Internet zugreifen.
Die Wichtigkeit der mobilen Nutzung verstehen
Heutzutage nutzen viele Menschen hauptsächlich ihre Smartphones, um online zu gehen. Deshalb ist es entscheidend, dass wir die Anforderungen mobiler Benutzer verstehen und berücksichtigen. Indem wir uns zuerst auf mobile Geräte konzentrieren, können wir sicherstellen, dass die Website auf diesen Geräten gut funktioniert und eine positive Nutzererfahrung bietet. Die Navigation sollte klar und benutzerfreundlich sein, die Ladezeiten sollten optimiert sein und die Inhalte leicht lesbar und die interaktiven Elemente intuitiv bedienbar.
Design für alle Bildschirmgrößen

Da der Bildschirm von Mobilgeräten begrenzt ist, müssen wir Inhalte und Funktionen priorisieren und auf das Wesentliche reduzieren. Dadurch entsteht ein schlankes und fokussiertes Design, das auch auf größeren Bildschirmen effektiv funktioniert. Indem wir zuerst für mobile Geräte entwickeln, gewährleisten wir, dass die Website auch auf größeren Bildschirmen reibungslos skaliert und sich anpasst, ohne wichtige Funktionen oder Inhalte zu verlieren.
Die Zukunftsfähigkeit sicherstellen
Der Mobile First Ansatz trägt zur Zukunftsfähigkeit deiner Website bei. Indem du die Bedürfnisse der mobilen Benutzer von Anfang an berücksichtigst, bleibst du wettbewerbsfähig und kannst auf den sich wandelnden Markt reagieren. Menschen werden auch in Zukunft vermehrt mobil online gehen, und du möchtest sicherstellen, dass deine Website optimal darauf vorbereitet ist.
Aber das ist noch nicht alles. Google hat 2021 auf die Mobile-First-Indexierung umgestellt. Danach werden hauptsächlich die Inhalte für die Indexierung herangezogen, die Google mit dem Smartphone-Agent crawlen kann. Wenn Du Deine Website mobile first gestaltest und entwickelst stellst Du sicher, dass alle wichtigen Inhalte bereits mobil vorhanden sind und gecrawlt werden können. Das ist gut für deine Website-Besucher, dein Google Ranking und deine Zukunftssicherheit im Web.
Abschließende Gedanken zu Mobile First
Der Mobile First Ansatz spielt eine entscheidende Rolle im Responsive Webdesign. Durch die Fokussierung auf die Bedürfnisse mobiler Benutzer kannst du eine optimale Benutzererfahrung bieten und sicherstellen, dass deine Website auf verschiedenen Geräten gut funktioniert. Indem du zuerst für mobile Geräte entwickelst, schaffst du eine solide Grundlage, um deine Website auf größeren Bildschirmen anzupassen. Der Mobile First Ansatz ist ein wichtiger Schritt, um sicherzustellen, dass deine Website für die Zukunft gerüstet ist und den sich ändernden Anforderungen der Benutzer gerecht wird.
6. Best Practices für Responsive Webdesign
Ein erfolgreiches Responsive Webdesign erfordert die Anwendung bewährter Praktiken, um eine optimale Benutzererfahrung auf verschiedenen Geräten zu gewährleisten. Im Folgenden werden einige wichtige Best Practices für Responsive Webdesign vorgestellt:
Inhaltspriorisierung und Reduktion
Bei der Gestaltung einer responsiven Website ist es entscheidend, den Fokus auf die Priorisierung des Inhalts zu legen. Da der verfügbare Bildschirmraum je nach Gerät variieren kann, sollten wichtige Inhalte und Informationen an prominenten Stellen platziert werden.
Die Inhaltspriorisierung hilft den Benutzern, schnell auf relevante Informationen zuzugreifen, ohne scrollen oder zoomen zu müssen. Darüber hinaus ist es wichtig, den Inhalt zu reduzieren und unnötige Elemente zu entfernen, um die Ladezeiten zu optimieren und die Benutzererfahrung zu verbessern.
Optimierung der Ladezeiten
Schnelle Ladezeiten sind für eine erfolgreiche responsive Website unerlässlich. Die Geschwindigkeit des Seitenaufbaus kann sich auf die Benutzererfahrung auswirken und sogar die Suchmaschinenoptimierung beeinflussen.

Durch die Optimierung der Ladezeiten können Benutzer schnell auf die gewünschten Inhalte zugreifen, unabhängig von der Geschwindigkeit ihrer Internetverbindung oder des Geräts, das sie verwenden. Dazu gehören Maßnahmen wie die Komprimierung von Bildern, die Verwendung von Caching-Techniken und die Minimierung von HTTP-Anfragen.
Touchscreen-Freundlichkeit und Bedienbarkeit
Im Zeitalter der Touchscreen-Geräte ist es wichtig, dass eine responsive Website eine optimale Touchscreen-Freundlichkeit und Bedienbarkeit bietet. Die Schaltflächen, Links und Interaktionselemente sollten groß genug sein, um leicht mit dem Finger berührt zu werden, und ausreichend Abstand zueinander haben, um versehentliche Berührungen zu vermeiden.
Darüber hinaus sollten Gesten wie Wischen und Zoomen unterstützt werden, um den Benutzern eine intuitive Navigation zu ermöglichen. Die Usability-Tests auf verschiedenen Geräten und die kontinuierliche Optimierung sind entscheidend, um eine reibungslose Benutzererfahrung zu gewährleisten.
Testen auf verschiedenen Geräten und Browsern
Um sicherzustellen, dass eine responsive Website auf verschiedenen Geräten und in verschiedenen Browsern korrekt angezeigt wird, ist gründliches Testen unerlässlich. Es ist wichtig, die Website auf unterschiedlichen Bildschirmgrößen, Betriebssystemen und Browsern zu überprüfen, um mögliche Darstellungsprobleme zu identifizieren und zu beheben. Darüber hinaus sollten Interaktionen und Navigation auf verschiedenen Geräten getestet werden, um eine optimale Benutzererfahrung zu gewährleisten.
Barrierefreiheit und Zugänglichkeit
Bei der Entwicklung einer responsiven Website ist es wichtig, die Barrierefreiheit und Zugänglichkeit für alle Benutzer zu berücksichtigen. Dies beinhaltet die Verwendung geeigneter Farbkontraste für eine gute Lesbarkeit, die Bereitstellung alternativer Texte für Bilder und die Unterstützung von Screenreadern für sehbehinderte Benutzer.

Es ist wichtig, sich an die Web Content Accessibility Guidelines (WCAG) zu halten und sicherzustellen, dass die Website für Menschen mit unterschiedlichen Fähigkeiten und Bedürfnissen zugänglich ist.
Kontinuierliche Optimierung und Aktualisierung
Responsive Webdesign ist kein einmaliger Prozess, sondern erfordert kontinuierliche Optimierung und Aktualisierung. Neue Geräte mit verschiedenen Bildschirmgrößen und Auflösungen kommen ständig auf den Markt, und Technologien und Best Practices entwickeln sich weiter. Es ist wichtig, die Website regelmäßig zu überprüfen und anzupassen, um sicherzustellen, dass sie auf dem neuesten Stand ist und eine optimale Benutzererfahrung bietet. Feedback von Benutzern, Analysedaten und Usability-Tests können dabei helfen, Schwachstellen zu identifizieren und Verbesserungen vorzunehmen.
Indem diese Best Practices für Responsive Webdesign berücksichtigt werden, können Websites eine nahtlose Benutzererfahrung auf verschiedenen Geräten bieten und den Anforderungen einer zunehmend mobilen und vielfältigen Nutzerbasis gerecht werden. Bitte beachte, dass auch die bereits beschriebenen Media-Queries und der Mobile First-Ansatz häufig als Best Practices bezeichnet werden.
7. Herausforderungen und Lösungen im Responsive Webdesign
Responsive Webdesign bringt einige Herausforderungen mit sich, die es zu bewältigen gilt, um eine optimale Nutzererfahrung zu gewährleisten. Hier sind drei spezifische Herausforderungen und Lösungen:
Content-Verwaltung und Aktualisierung
Eine Herausforderung im Responsive Webdesign besteht darin, den Inhalt effizient zu verwalten und regelmäßig zu aktualisieren. Da die Website auf verschiedenen Geräten und Bildschirmgrößen angezeigt wird, müssen Änderungen im Inhalt sorgfältig durchgeführt werden, um sicherzustellen, dass sie auf allen Geräten konsistent und ansprechend erscheinen.
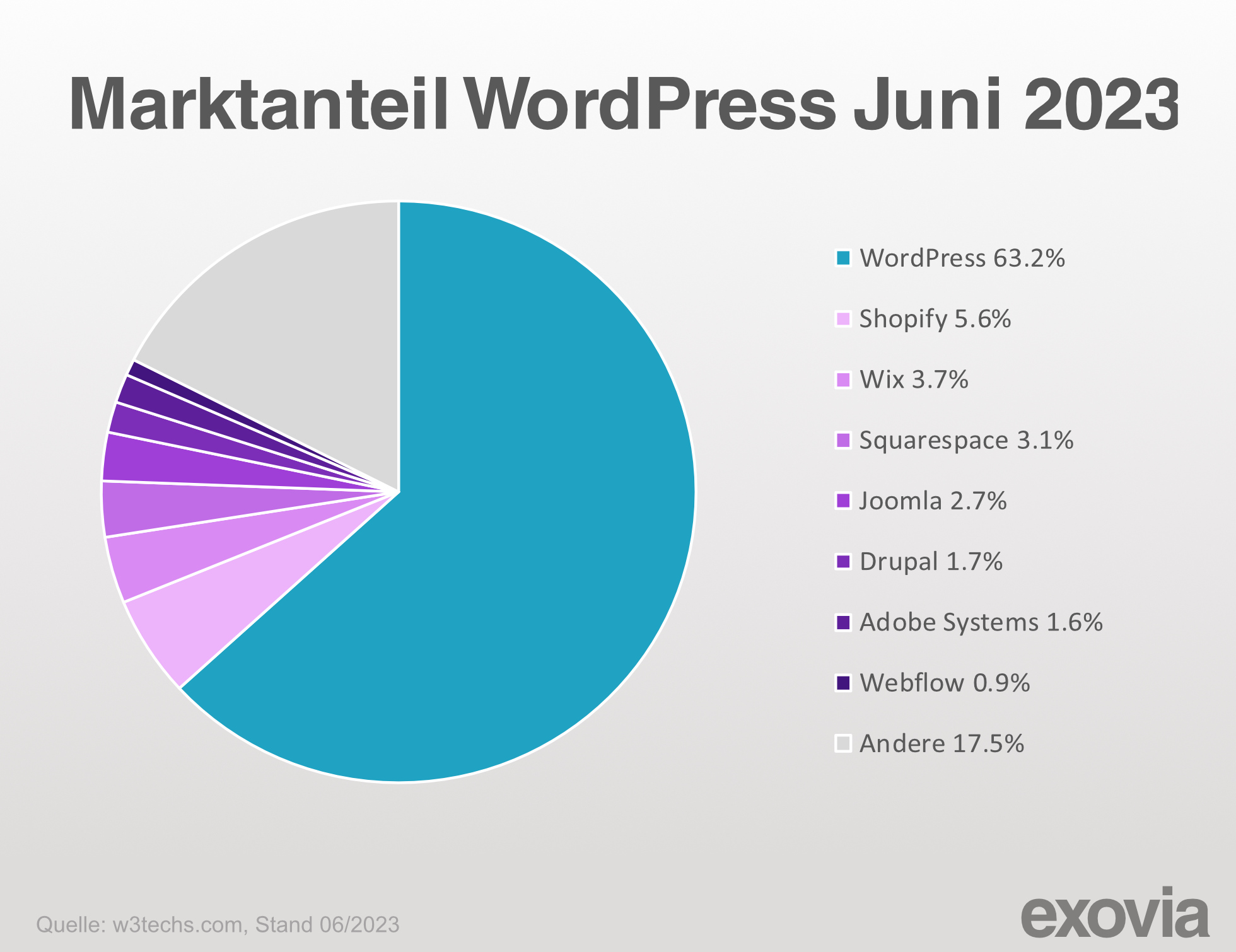
Eine Lösung dafür ist die Verwendung eines Content-Management-Systems (CMS) wie WordPress, das es ermöglicht, Inhalte zentral zu verwalten und automatisch an verschiedene Bildschirmgrößen anzupassen. Durch die Verwendung eines responsiven CMS-Themes und die richtige Konfiguration können Inhaltsaktualisierungen effizient durchgeführt werden, ohne die Benutzererfahrung zu beeinträchtigen.
Zudem sollten regelmäßige Tests auf verschiedenen Geräten und Bildschirmgrößen durchgeführt werden, um sicherzustellen, dass der aktualisierte Inhalt korrekt angezeigt wird.
Achtung: Die Einfachheit in der Pflege bei guten CMS Systemen kann schnell dazu führen zu viel Text zu hinterlegen. Was auf einen 4K Monitor wie eine normale Textlänge wirkt, kann auf Smartphones wie ein Roman wirken, der zu lang zum lesen ist. Daher ist es wichtig sich das Ergebnis insbesondere auf mobilen Geräten anzuschauen. So kann sichergestellt werden, dass der Text zum ursprünglich geplanten Design passt und für mobile Besucher geeignet ist. Ggf. muss er dafür gekürzt werden oder das Design angepasst werden.
Performance-Optimierung für verschiedene Geräte
Eine responsive Website muss auf verschiedenen Geräten mit unterschiedlichen Netzwerkverbindungen und Hardware-Spezifikationen gut performen. Die Ladezeit und Geschwindigkeit der Website sind entscheidend für die Nutzererfahrung.
Es ist wichtig, die Website für eine schnelle Performance zu optimieren, indem man Bilder und Medien komprimiert, Caching-Techniken einsetzt, JavaScript-Code optimiert und Ressourcen reduziert. Dabei können Tools wie Google PageSpeed Insights oder Lighthouse helfen, Engpässe und Verbesserungsmöglichkeiten aufzudecken.
Herausforderungen bei anspruchsvollen Layouts und Funktionen
Die Umsetzung von komplexen Layouts und Funktionalitäten kann sehr herausfordernd sein. Es ist wichtig, klare Strukturen zu schaffen und das CSS effektiv zu organisieren. Die Verwendung von CSS-Frameworks wie Bootstrap oder Foundation kann dabei helfen, die Komplexität zu reduzieren.
Zusätzlich sollten media queries und responsive Design Patterns genutzt werden, um komplexe Layouts an verschiedene Bildschirmgrößen anzupassen. Es ist wichtig, regelmäßig Tests durchzuführen und Anpassungen vorzunehmen, um sicherzustellen, dass die Website auf allen Geräten reibungslos funktioniert und eine optimale Benutzererfahrung bietet.
Durch die Auseinandersetzung mit diesen Herausforderungen und die Anwendung geeigneter Lösungen kann Responsive Webdesign effektiv umgesetzt werden, um eine großartige Benutzererfahrung auf allen Geräten zu bieten.
8. Responsive Webdesign und WordPress
WordPress ist ein beliebtes Content-Management-System, das von vielen Website-Betreibern für die Erstellung und Verwaltung ihrer Websites verwendet wird.

Es bietet eine benutzerfreundliche Oberfläche, eine große Auswahl an Themes und Plugins sowie eine umfangreiche Community für Support und Erweiterungen.
Für die Umsetzung eines professionellen responsiven Webdesigns in WordPress stehen bereits erläuterte Techniken zur Verfügung, die eine optimale Anpassung an verschiedene Bildschirmgrößen ermöglichen. Durch die Verwendung von z.B. CSS-Media-Queries kann das Layout der WordPress Website je nach Gerät und Bildschirmgröße angepasst werden. Durch diese Techniken wird sichergestellt, dass die Website auf Smartphones, Tablets und Desktop-Computern gleichermaßen gut funktioniert und ansprechend aussieht.
Responsive WordPress Themes
Ein wichtiger Aspekt bei der Implementierung von responsive Webdesigns in WordPress sind auch die Themes. WordPress bietet eine breite Palette an responsiven Themes. Für hochwertige und coole Websites können individuelle Themes in WordPress vollständig responsive gestaltet werden, indem sie entsprechend angepasst und optimiert werden.
Durch die Kombination dieser Techniken und die Nutzung der vorhandenen Möglichkeiten in WordPress ist es sehr gut möglich, ein professionelles responsives Webdesign umzusetzen. Website-Betreiber haben die Flexibilität, aus responsiven Themes zu wählen oder individuelle Themes entwickeln zu lassen, um die Anforderungen ihrer Website und Zielgruppe optimal zu erfüllen.
Mit der Unterstützung von CSS-Media-Queries und der Verfügbarkeit responsiver Themes ist es einfacher denn je, eine Website in WordPress zu erstellen, die auf allen Geräten und Bildschirmgrößen hervorragend funktioniert und ansprechend aussieht.
Zukünftige Entwicklungen im Responsive Webdesign
Das Responsive Webdesign hat sich in den letzten Jahren stark weiterentwickelt und wird auch zukünftig eine wichtige Rolle spielen. Neben dem oben beschriebenen adaptivem Webdesign gibt einige weitere vielversprechende Entwicklungen, die das responsive Design weiter verbessern und erweitern werden.
Progressive Enhancement und Graceful Degradation
Zwei Ansätze bei denen es darum geht, dass eine Website unabhängig vom Alter bzw. der Modernität des verwendeten Gerätes und Browsers funktioniert und eine gute Benutzererfahrung gewährleistet.
Bei Progressive Enhancement wird eine Website zunächst für grundlegende Funktionen und Inhalte aufgebaut. Erst im Anschluss werden schrittweise weitere Funktionen und Anpassungen für fortschrittlichere Geräte und Browser hinzugefügt.
Im Gegensatz dazu wird bei Graceful Degradation eine Website erstellt, die zuerst auf modernen Browsern kompatibel ist und auf den neusten Standards fürs Web basiert. Anschließend wird geprüft ob und wenn welche älteren Browser und Geräte unterstützt werden sollen und gezielt Optimierungen dafür vorgenommen.
Neue Technologien und Frameworks
Mit dem stetigen Fortschritt in der Technologie werden auch neue Werkzeuge, Technologien und Frameworks entwickelt, die das responsive Design weiter vorantreiben. Neben etablierten CSS-Frameworks wie Bootstrap und Tailwind gibt es auch neue Ansätze und Tools, die eine effiziente und flexible Gestaltung von Websites ermöglichen.
Component Driven Design
Eine weitere vielversprechende Entwicklung im Responsive Webdesign ist das sogenannte Component Driven Design und damit verbundene Design Systeme.
Bei Component Driven Design wird der Fokus auf die modulare Entwicklung von Webkomponenten gelegt. Statt eine Website als Ganzes zu betrachten, werden einzelne Komponenten entworfen und entwickelt, die unabhängig voneinander funktionieren, harmonisch miteinander wirken und wiederverwendbar sind.
Ein sehr vielversprechendes und erfolgreiches Beispiel für React und Next Applikationen ist zum Beispiel Chakra UI.
Machine Learning und Künstliche Intelligenz im Responsive Webdesign
Eine spannende zukünftige Entwicklung im Responsive Webdesign ist die Integration von Machine Learning und Künstlicher Intelligenz (KI). Durch den Einsatz von Algorithmen und maschinellem Lernen können Websites in Echtzeit auf das Verhalten und die Präferenzen der Benutzer reagieren und sich automatisch anpassen. Die künstliche Intelligenz eröffnet zahlreiche weitere Möglichkeiten für die Zukunft des Webdesigns, die eine umfassendere Betrachtung in einem separaten Artikel verdienen.
Fazit
Das Responsive Webdesign hat sich zu einem grundlegenden Prinzip entwickelt, das es ermöglicht, Websites optimal auf verschiedenen Geräten darzustellen und eine nahtlose Benutzererfahrung zu bieten. Durch die Anpassung des Layouts, der Inhalte und der Funktionen an unterschiedliche Bildschirmgrößen und -auflösungen werden Besucher auf Smartphones, Tablets und Desktops gleichermaßen zufriedengestellt.
Mit dem Aufkommen neuer Technologien, Frameworks und Ansätze wie Media Queries, Fluid Grids und Flexbox hat sich das Responsive Webdesign weiterentwickelt und bietet vielfältige Möglichkeiten für Entwickler und Webdesigner. Die Fähigkeit, Inhalte dynamisch anzupassen und auf verschiedene Geräte anzupassen, ermöglicht eine effektive Präsentation von Informationen und eine optimierte Interaktion mit den Nutzern.
Durch die Umsetzung bewährter Praktiken wie der Inhaltspriorisierung, der Optimierung der Ladezeiten und der Berücksichtigung von Touchscreen-Freundlichkeit wird eine qualitativ hochwertige Benutzererfahrung gewährleistet. Darüber hinaus bieten neue Entwicklungen wie das progressive Enhancement, adaptive Webdesign und die Integration von Machine Learning und Künstlicher Intelligenz spannende Perspektiven für die Zukunft des Responsive Webdesigns.
Insgesamt spielt Responsive Webdesign eine entscheidende Rolle für Websites, die auf allen Geräten optimal angezeigt werden können. Es ermöglicht eine bessere Reichweite, Benutzerfreundlichkeit und Zugänglichkeit und stellt sicher, dass Inhalte für alle Besucher zugänglich sind, unabhängig von ihrem gewählten Gerät.
Mit der stetigen Weiterentwicklung von Technologien und Best Practices für modernes Webdesign bleibt Responsive Webdesign eine essentielle Grundlage für eine erfolgreiche Online-Präsenz im Jahr 2024 und darüber hinaus.