Qualitätskontrast – Was ist das und wie kannst Du ihn für Dich nutzen

Dank des Qualitätskontrast können im Webdesign wie auch in allen Kunst- und Designbereichen sehr schöne Ergebnisse erzielt werden.
Nicht nur, dass fein abgestimmten Farbkompositionen entstehen und Akzentfarben besser zur Geltung kommen können. Es ist möglich, räumliche Tiefe, stimmungsvolle Ambienten und Licht bzw. Dunkelheit durch den Qualitätskontrast zu erzeugen.
Es lohnt sich, den Kontrast einmal unter die Lupe zu nehmen. Wir zeigen Dir daher in diesem Artikel, was der Qualitätskontrast ist und wie Du ihn für Dein Design und Deinen Medien nutzen kannst.
Was ist der Qualitätskontrast
Der Qualitätskontrast, auch Intensitätskontrast genannt, ist einer von sieben Farbkontrasten nach Itten. Er entsteht dadurch, dass eine volle, leuchtende Farbe mit einer gebrochenen, stumpfen Farbe zusammen dargestellt wird.
Oder anders ausgedrückt: Der Kontrast beschreibt den Qualitätsunterschied zwischen einer reinen und einer trüben Farbe. Wobei unter Farbqualität immer die Reinheit oder Sättigung einer Farbe gemeint ist.
Wird eine gesättigte Farbe mit Schwarz, Weiß, Grautönen oder der Komplementärfarbe gemischt, geht die Reinheit – und damit die Qualität – der Farbe verloren. Der Qualitätskontrast wird daher auch als Sättigungskontrast, oder Bunt-zu-Unbunt-Kontrast beschrieben.
Im direkten Vergleich hat die reine Farbe eine dominierende, intensivere Wirkung gegenüber trüben Farben. Die Qualität der gesättigten Farben wird wirkungsvoll sichtbar.
Die Wirkung von Farben im Qualitätsvergleich
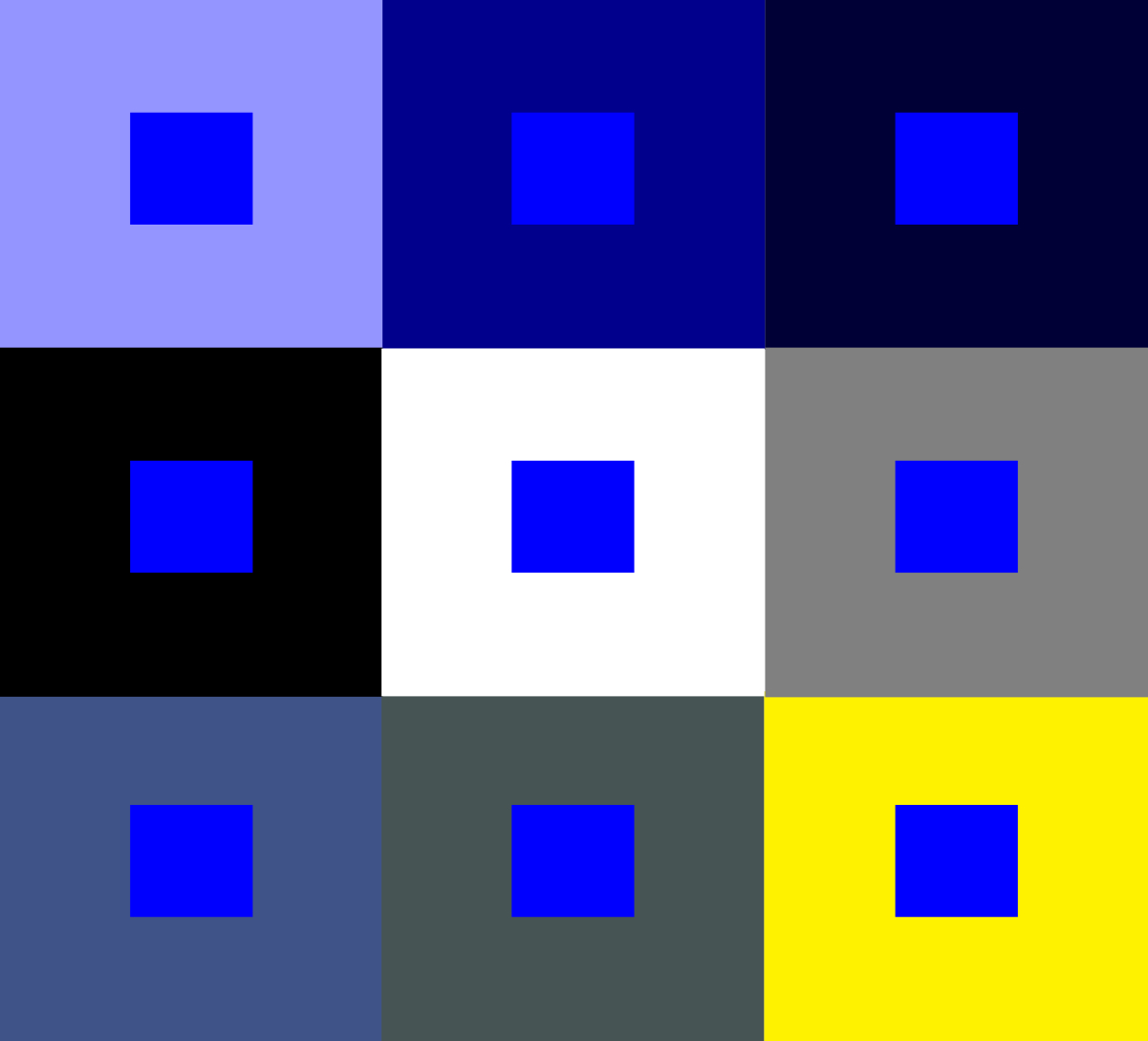
Die Wirkung ein und derselben Farbe ist immer von Ihrem Umfeld abhängig. Schauen wir uns das einmal genauer an.

Das innere Rechteck hat immer die gleiche Farbe: ein reines, gesättigtes Blau.
In der oberen Reihe ist das Blau der äußeren Rechtecke jeweils mit weiß oder schwarz gemischt.
In der mittleren Reihe ist das Blau neutralen Schwarz, Weiß und Grau gegenübergestellt, während in der letzten Reihe eine Mischung mit der Komplementärfarbe sowie die Gegenüberstellung zur reinen Komplementärfarbe beinhaltet.
Blau im qualitativen Farbvergleich
Schwarz, Weiß und Gelb weisen als reine Farben die gleiche Qualität aufweisen wie das gesättigte Blau. Entsprechend intensiv ist auch das Farberlebnis. Als Komplementärfarbe bewirkt gelb sogar, dass das Blau noch stärker wirkt.
Im Vergleich zu den gemischten Blautönen (1 Reihe sowie 3 Reihe) wirkt das reine Blau jedoch qualitativ hochwertiger und intensiver.
Ob die ungesättigte Farbe jedoch eher kalt oder warm, trüb oder einfach heller oder dunkler wirkt, hängt jedoch von der Mischung ab.
So führt die Mischung mit Weiß und Schwarz hier eher zu kälteren, aber klaren Farben. Wohingegen die Mischung mit Gelb zu wärmeren, aber trüberen Farbtönen führt.
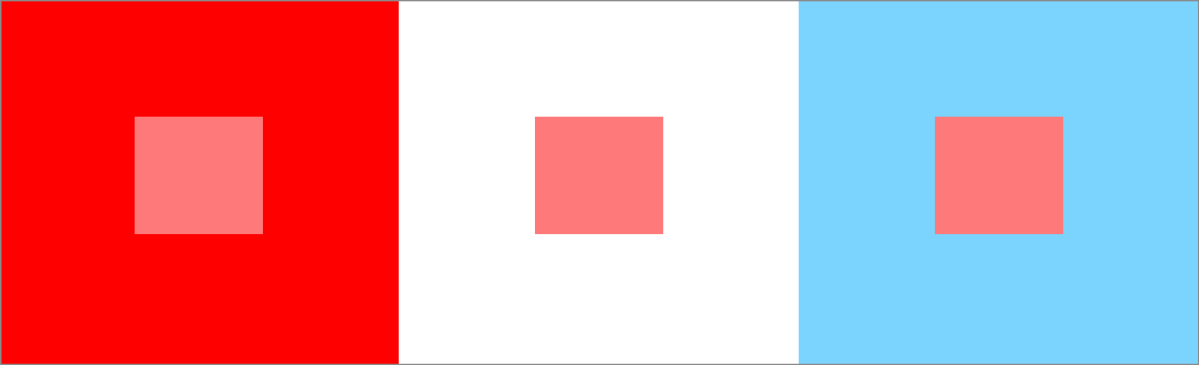
Hellrot Qualitätsvergleich
Genauso wie reine Farben im Vergleich zu reinen Farben intensiv wirken, so passen auch gleichwertige helle oder dunklere Farben qualitativ zusammen.

Im Vergleich zum reinen Rot wirkt das Hellrot entsprechend blas. Auch im Vergleich zum reinen weiß in der Mitte sieht Hellrot nicht so intensiv aus.
Dagegen ist die Farbqualität im Vergleich zum ebenfalls gebrochenen Blauton gleich. Als Pastelltöne passen zueinander. Die Wirkung der Pastelltöne ist aber auch zusammen nie so intensiv wie die von reinen Farben.
Farbqualität von Gelb
Gelb gehört zu den Farben, die bei der Mischung mit Schwarz, Grau oder Ihrer Komplementärfarbe ihre eigentliche Farbe so verändert, dass das Gelb nicht mehr als Gelb wahrgenommen wird. Der Qualitätsunterschied ist hier sehr schnell merkbar und wird meistens als negativ empfunden.
Qualitätskontrast im Webdesign
Es gibt unterschiedliche Möglichkeiten den Qualitätskontrast im Webdesign für einen stimmungsvollen, erfolgreichen Webauftritt einzusetzen. Hier ein paar Beispiele.
Der Qualitätskontrast im Rahmen des Farbschemas
Im Webdesign wird der Qualitätskontrast gerne verwendet, wenn es nur eine Hauptfarbe geben soll. Beispielsweise wenn im Logo bereits eine Farbe enthalten ist, die sich im Sinne des Branding und der Wiedererkennung wie ein roter Faden durch den Webauftritt ziehen soll.
In dem Fall sorgen die Farbabstufungen einerseits dafür, dass die Hauptfarbe im Vergleich intensiver wirkt. Anderseits ermöglichen die Farbabstufungen eine Website in eine ganz bestimmten Farbwelt einzutauchen, die fein aufeinander abgestimmt ist.
Anstatt nur eine Hauptfarbe zu verwenden bietet der Qualitätskontrast einen erhöhten Gestaltungsspielraum durch den Einsatz von mehr Farbtönen einer Ausgangsfarbe.
Gleichzeitig wirkt das Design aber nicht zu bunt oder zu auffällig, sondern glänzt durch etwas mehr Ruhe, die in Zeiten von Informationsflut und Hektik als sehr angenehm empfunden werden kann.
Ein entsprechendes Farbschema kann z.B. mit Adobe Color erstellt werden, indem man die Einstellungen monochromatisch oder Schattierungen vornimmt.
Der nicht vorhandene Qualitätskontrast für das Farbschemas
Anderseits führt das Wissen um den Qualitätskontrast dazu, dass Du gezielt ein Farbschema für Deine Website erstellen kannst, dass auf Qualitätsunterschiede weitestgehend verzichtet. So kannst Du z.B. durch ein Farbschema, das rein aus Pastelltönen mit gleichem Sättigungsgrad bestehen, sehr ausgewogenen Designs erstellen.
Sie wirken unaufdringlich, weich und sanft. In Kombination mit weiß sowie einer schwarz oder dunkelgrauen Schriftfarbe können Sie harmonische Stimmungen erzeugen und trotzdem klar und deutlich die Inhalte transportieren.
Natürlich können aus gleichem Grund auch dunklere, ungesättigte Töne zusammen ein stimmiges Farbkonzept ergeben.
Sollte dann doch eine Akzentfarbe benötigt werden, kann zu einer der ungesättigten Farben eine entsprechende reine Farbe hinzugenommen werden. Die Wirkung der reinen Farben im Vergleich zu allen anderen ist dann Dank des Qualitätskontrast deutlich größer.
Qualitätskontrast und Hovereffekt im Webdesign
Neben dem Farbschema lässt sich der Qualitätskontrast auch indirekt effektvoll nutzen. Als Webdesign Agentur nutzen wir ihn zum Beispiel als Hovereffekt mit erhöhten oder verringerten Sättigung oder veränderter Helligkeit.
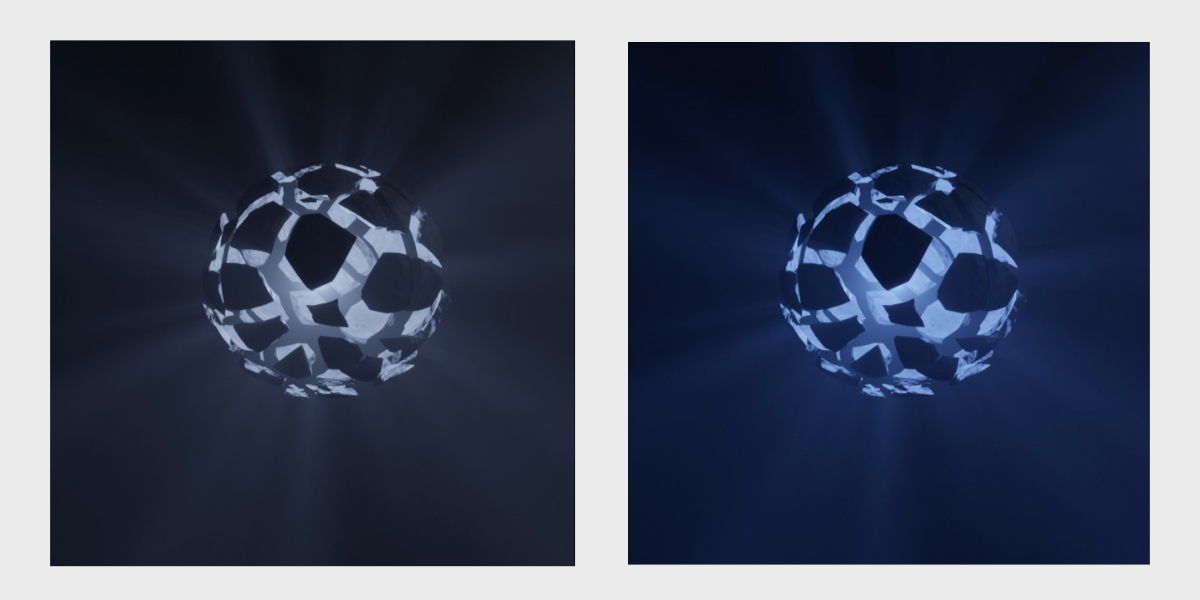
So kann ein Bild zunächst mit einer verringerten Sättigung und damit höheren Grauanteil dargestellt wird. Beim Hovern (wenn man mit der Maus über das Bild geht) ändern sich die Farben des Bildes in die ursprünglichen, klaren Farben. Auf diese Weise kommt das Bild besser zur Wirkung und zeigt zugleich eine Interaktion für Deine Besucher an: Hovern und Klicken erwünscht.

Das folgende Bild zeigt den Vorher- und Nachher Zustand. In Live, sprich mit Hovereffekt, kannst Du Dir das z.B. hier bei der IGP Projekt GmbH anschauen.
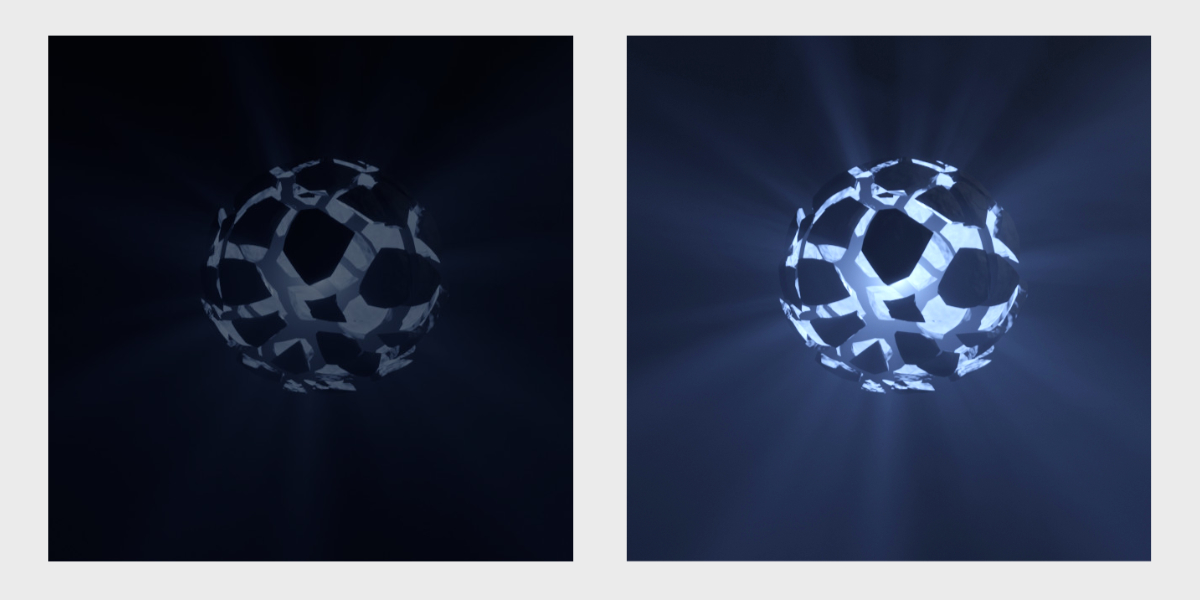
Auch die Verwendung unterschiedlicher Helligkeiten mittels CSS Filter sorgt dafür, dass beim Hovern die Intensität des Bildes erhöht wird. Qualitätskontrast durch den Vorher-Nachher-Effekt wirkt sich hierbei erleuchtend aus. Das Bild strahlt förmlich.

Mit deinen Hovereffekten kann sowohl die Wertigkeit des Bildes als auch die Interaktion Deiner Besucher mit Deiner Seite erhöht werden.
Qualitätskontrast im Rahmen von Animationen
Ähnlich wie bei Hovereffekten können auch in Animationen Qualitätskontraste eingesetzt werden. Neben den oben beschriebenen leuchtenden Effekten, können sie auch die Dynamik innerhalb der Animation sowie die Intensität der Wirkung erhöhen.
Scheinbar kleine Details wie Linien können zu Lichtimpulsen werden, oder auch räumliche Distanzen durch den stärkeren Kontrast dazugewonnen werden. Der Webdesign Trend Animationen kommt so besonders gut zur Wirkung.
Qualitätskontrast in der Kunst & der Fotografie
Die Wirkung des Qualitätskontrast haben sich viele Künstler und Fotografie bereits hervorragend zu Nutze gemacht.
Eines der bekanntesten Bilder ist z.B. „Der Wanderer über dem Nebelmeer“ von Caspar David Friedrich. Hierbei wird dank des Qualitätskontrast Tiefe, Weite im Bild erzeugt. Und das auf einer für den Betrachter natürlichen Art und Weise.
Der Effekt kommt auch in der modernen Medien wir Illustrationen gut zum Ausdruck.

Insbesondere wird der Qualitätskontrast eingesetzt für:
- Nebel
- die Erzeugung von Stimmung
- Räumlichkeit, Darstellung von Distanz, Tiefe und Weite
- Schatten und Licht
- leuchtende Highlights in stimmungsvollen Umgebungen
Gerade letzteres wird gerne auch werbewirksam verwendet. Beispielsweise wenn ein leuchtend rotes Auto mit schneller Geschwindigkeit vor einer eher dunkleren Szene dargestellt wird. Oder sportliche Wanderer gelbe Rucksäcke tragen und vor einer nebligen Bergkulisse fotografiert werden.
Setzt Du Bilder wie diese auf Deiner Website ein und stimmst Sie zudem farblich aufeinander ab, ergibt sich ein harmonisches und starkes Design.
Qualitätskontrast in 3D
3D-Renderings bieten die Möglichkeit Licht in eine Szene mit einzubauen und so sowohl die eigentliche Kulisse mit Punkt- oder Sonnenlicht zu beleuchten als auch Objekte aus sich heraus leuchten zu lassen.
Je nach Distanz zur Lichtquelle verändert sich die Farbe eines Objekts, wird dunkler oder heller. Im Vergleich zu anderen Objekten und deren Farbintensität erscheint es näher oder weiter entfernt.
Auch die Dreidimensionalität wird durch den Qualitätskontrast direkt beeinflusst. Alleine der Unterschied in der Farbintensität eines Objektes gibt klar Ausschluss darüber, wo die Vorderseite und Rückseite des Objektes ist. Bzw. zeigt überhaupt klar an, dass es eine Vorder- und eine Rückseite gibt.
Die Ursprüngliche Farbe des Objektes kann durch den Licht-Schatteneffekt einerseits in einem satten Farbton dargestellt werden, anderseits mit Schwarz gemischt in einem dunkleren Farbton.
Fazit Qualitätskontrast
Der Qualitätskontrast bietet eine schöne Möglichkeit Dein Design fein abgestimmt aufeinander zu gestalten. Je nachdem wie Du den Farbkontrast einsetzt entsteht eine stimmungsvolle Umgebung für Deine Botschaft, innerhalb der Du gezielt Akzente setzen kannst.
Im Marketing kannst Du Deine Produkte so z.B. sehr natürlich hervorheben, ohne von Ihnen abzulenken.
Zugleich hast Du die Möglichkeit Deinem Design mehr Tiefe zu geben mit Nähe und Distanz, Licht und Schatten, Ruhe und Dynamik, spannungsvolle Ambienten zu realisieren. Das Benutzererlebnis und die Interaktion mit Deiner Website können hiermit gestärkt werden.